
How to Center Two Images Side by Side in WordPress (Step by Step)
Do you want to center align two images on your site? You may need to add two photos next to each other and display them on the middle of the page. In this tutorial, we will share how to center two images side by side in WordPress.
By default, when you add images in a WordPress page/post, they will appear according to their dimensions. If the width and height of the first image is large, then it will display the next image in second row.
You need to use a plugin like Envira Gallery to put WordPress images in rows. The plugin has tons of features to align images side by side and display them beautifully on your site without writing any code.
To center two images side by side in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Envira Gallery plugin
- Step 2. Create a new image gallery with your photos
- Step 3. Edit the config settings to manage rows
- Step 4. Display two images side by side in WordPress
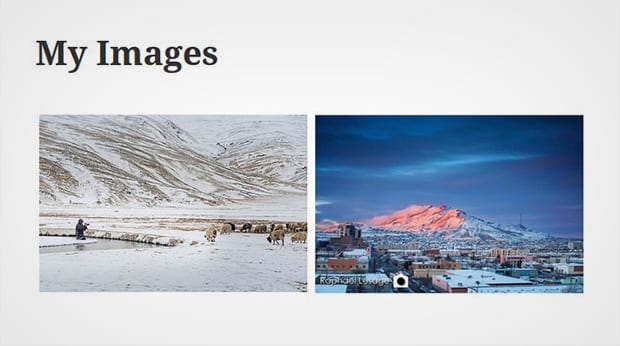
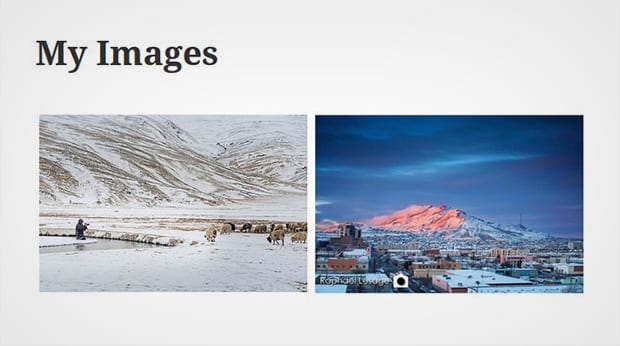
By the end of this tutorial, you’ll be able to center two images side by side in WordPress that will look like as shown in this image below:

Ready to get started? Let’s go!
Step 1: Install and Activate Envira Gallery Plugin
The first thing that you need to do is install and activate Envira Gallery plugin on your WordPress admin backend.

If you need assistance in starting with the plugin, then check out this complete installation guide for Envira.
Step 2: Create a New Image Gallery with Your Photos
Upon activating the plugin, you need to go to Envira Gallery » Add New. Add a title to the new gallery and drop the two photos in the Native Envira Gallery section.

For basic settings, you should check this guide on how to easily add images in Envira.
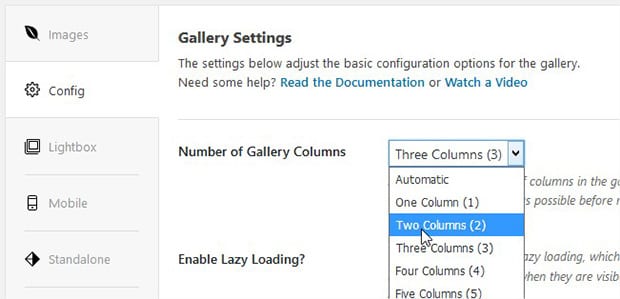
Step 3: Edit the Config Settings to Manage Rows
After adding photos, simply scroll down to Config tab on the gallery. In the Number of Gallery Columns dropdown, you need to select Two Columns.

It will display the two images side by side in one row. There are other settings too like theme for the images, margin, dimensions and more.
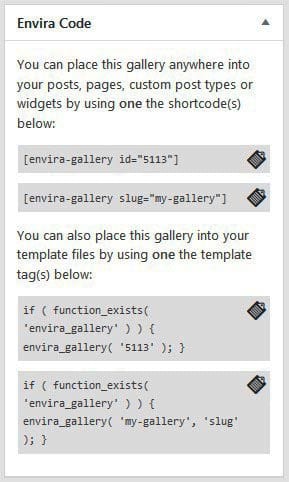
Step 4: Display Two Images Side by Side in WordPress
Once you are done with the settings, go ahead and click on the Publish button. Copy the shortcode from Envira Code widget.

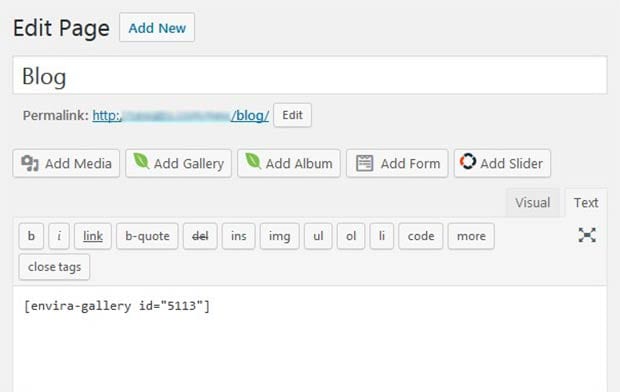
To display the images, you need to go to Pages/Posts » Add New in WordPress. You can also edit an existing page or post. In the visual editor, simply paste the shortcode.

Hit the Publish/Update button on your WordPress page/post. Now visit your website to see the two images center aligned and next to each other that will look like as shown in this image below:

That’s all. We hope this tutorial has helped you to learn how to center two images side by side in WordPress. You may also want to check out our guide on how to create a WordPress slider with lightbox popup. If your images are not ranking in the search engines, then you should check out this ultimate guide to optimize your WordPress images.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips, guides and resources.






