Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to customize the play/pause buttons on your slider? This is easily done with a little help of CSS. We’ll show you how to customize the play/pause buttons on the Soliloquy slider.
Your first step will be to install and activate the Soliloquy CSS Addon.
If you need any assistance in installing addons, please take a look at this article.
For this instance, we’ll be installing the CSS Addon.

Next, create a new slider or edit an existing one. You can follow along with our documentation for creating your first slider.
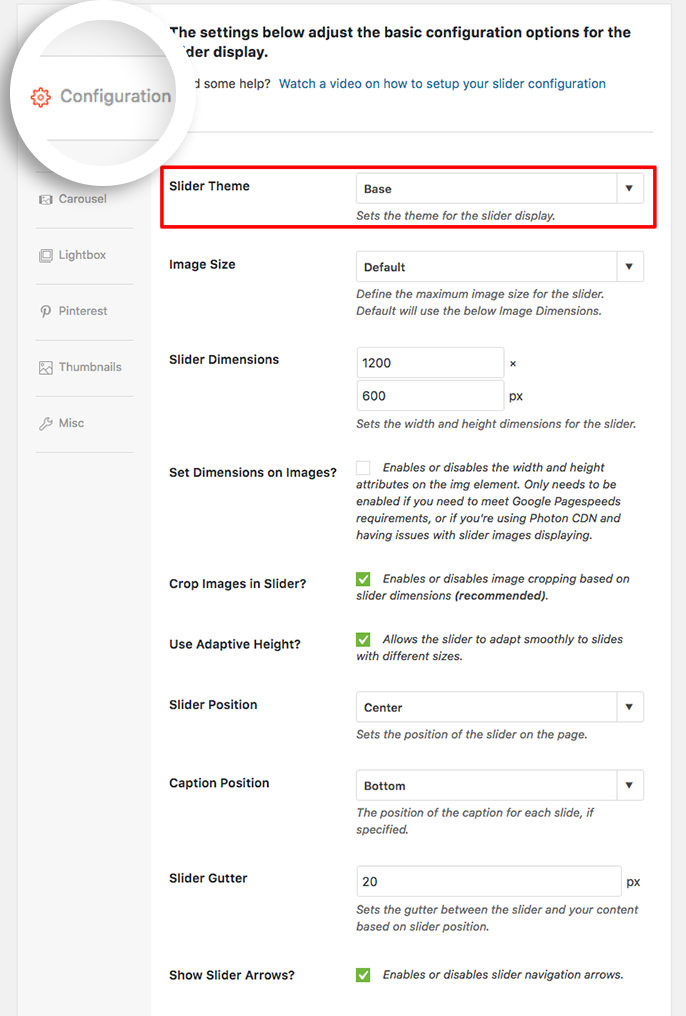
For this tutorial, we’ve used the Base Slider Theme.

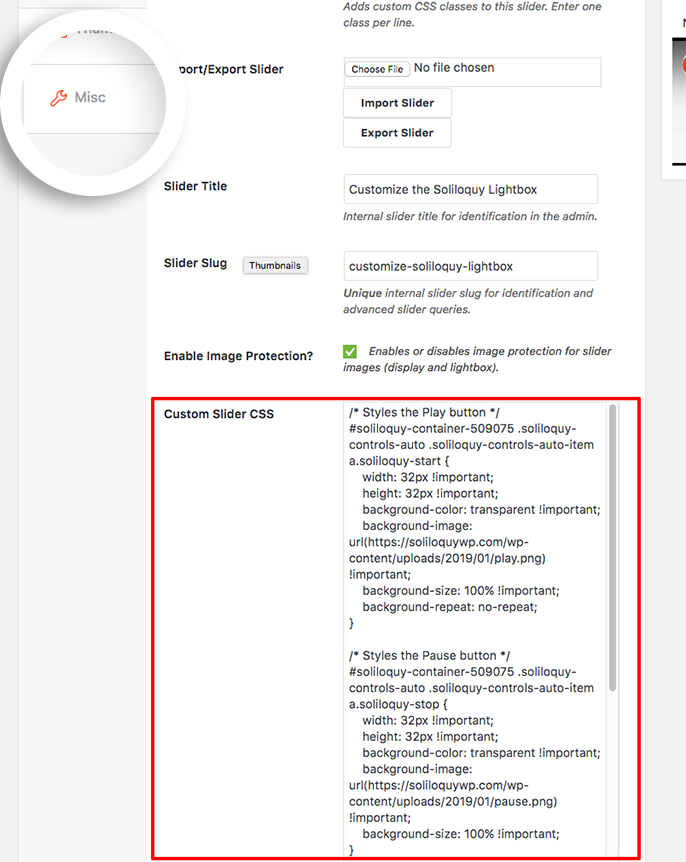
The CSS we’ve used in our demo is shown below.

You’ll need to change this ID number to match your slider ID number. You can find this by looking in the sidebar of your slider edit screen.
For more information on how to find your slider ID number you can read this article.
[css]/* Styles the Play button */If you’d like to change this for all sliders, just add the CSS to the WordPress customizer.
Check out our demo of this in action!
Also included above is the CSS needed to have the navigation arrows match your new play and pause buttons for the slider.
Finally, click Publish or Update on your slider, you’re all set!
Would you like to customize the video play icon? Take a look at our article on How to Customize Video Slide Play Icon.
A: Absolutely, below is the CSS we used to target those arrows
[css]/* Styles the matching right arrow */A: You may have to tweak the background-size until your images appear as expected. The image sizes used for this demo are 128px x 128px.