
How to Create a WordPress Fullscreen Slider
Do you want to add a fullscreen responsive slider on your site? Sometimes you want to show your image slider on fullscreen background in WordPress. In this tutorial, we will share how to create a WordPress fullscreen slider.
WordPress fullscreen responsive slider will engage your visitors and allow them to enjoy every detail of your images to their fullest. WordPress doesn’t have an option to create fullscreen sliders by default, but you need to use an image slider plugin like Soliloquy to create a full page slider in WordPress.
To create a WordPress fullscreen slider, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate the Lightbox addon
- Step 3. Create an image slider on your site with Soliloquy
- Step 4. Go to lightbox settings and enable it
- Step 5. Add your WordPress fullscreen slider to a page/post
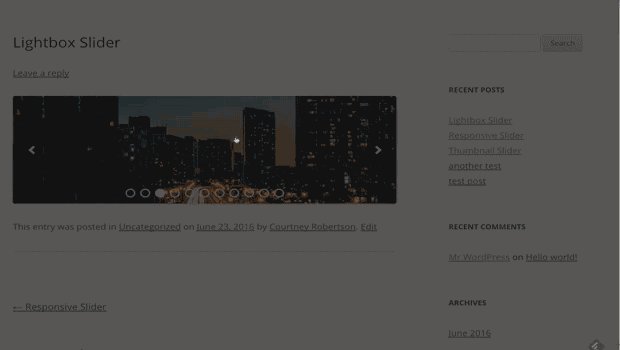
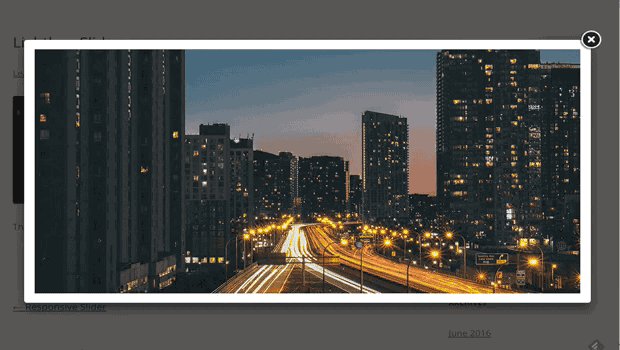
By the end of this tutorial, you’ll be able to create a fullscreen image slider on your site that will look as shown in this demo below:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing that you need to do is to install and activate Soliloquy Image Slider plugin on your WordPress site.
To learn more about plugin installation, you should check out this guide on how to install Soliloquy in WordPress.
Step 2: Install and Activate the Lightbox Addon
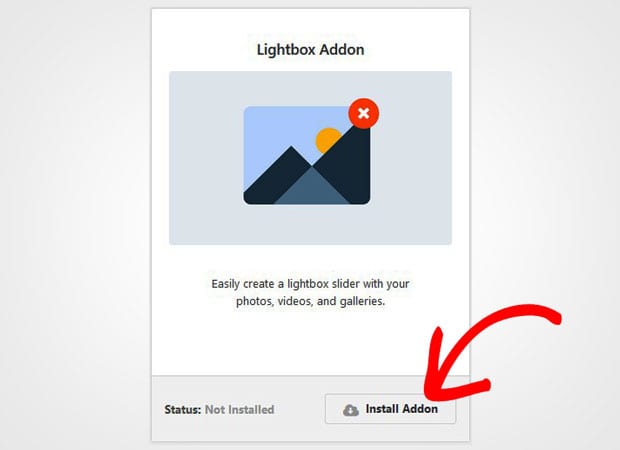
Upon activating the plugin, you need to go to Soliloquy » Addons. Simply install and activate the Lightbox addon here.
Once the addon is activated, you should create the image slider on your site using Soliloquy.
Step 3: Create an Image Slider on Your Site With Soliloquy
To create an image slider, you should go to Soliloquy » Add New from your WordPress admin. Simply add the title and image slides in the Native Slider section.
You should check out this guide on how to create an image slider in WordPress to learn more about WordPress slider settings.
Step 4: Go to Lightbox Settings and Enable it
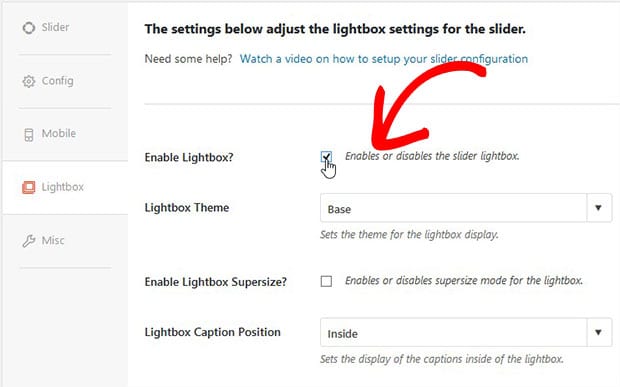
After adding the images, you should scroll down to Lightbox tab and check mark on Enable Lightbox option.
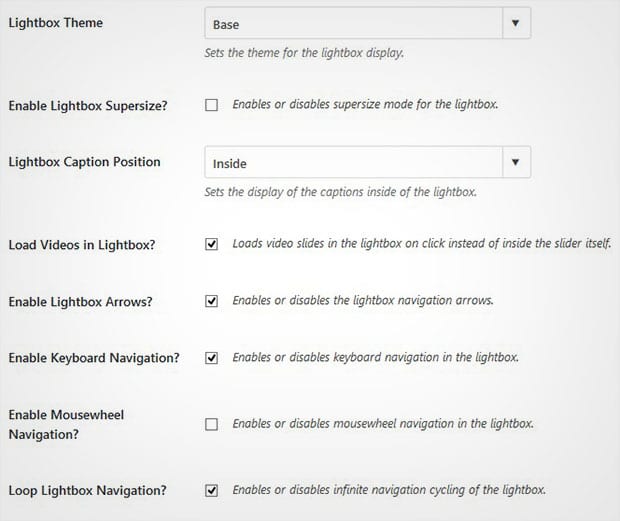
When you enable lightbox, you’ll see the settings below to setup your responsive fullscreen background slider. You can add a lightbox theme, make your lightbox supersize, set the caption position, load videos and more.
It also allows you to set the width and height of your fullscreen image slider. Now click on the Publish button and your full page image slider is ready.
Step 5: Add Your WordPress Fullscreen Slider to a Page/Post
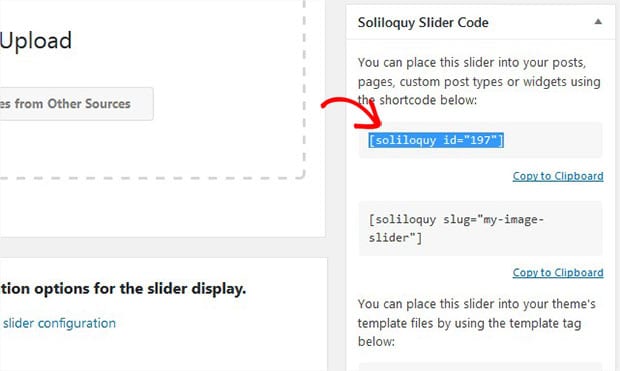
Once published, you need to copy the shortcode from Soliloquy Slider Code widget to add this simple fullscreen responsive slider on your WordPress page/post.
Next you should go to Pages/Posts » Add New and paste the shortcode in the visual editor.
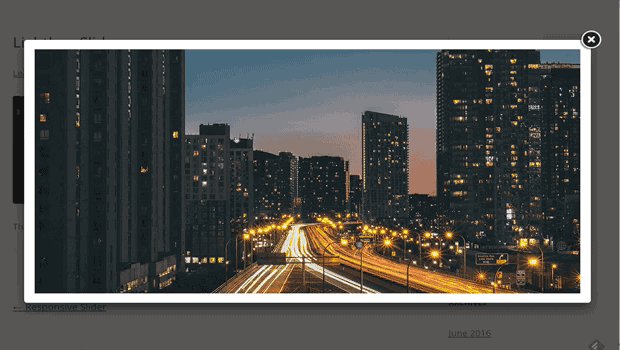
Make sure to hit the Update button. Now visit your site to see the fullscreen slider in WordPress that’ll look like as shown in this image below:
That’s all. You can change or adjust any lightbox settings according to your need.
We hope this tutorial has helped you to learn how to create a WordPress fullscreen slider on your site. If this is perhaps not quite what you’re looking for and you would rather have a full width slider instead, please check out our article on How to Create a Fullwidth Image Slider in WordPress.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips and resources.

















Dan Mahoney
I’m totally confused by this tutorial. The subject is how to create a “fullscreen” slider, which I take to mean an image slider where the images are 100% of the width and height of the display. Instead, the tutorial goes through the steps to create a slider with a lightbox. Even the examples shown, including the “By the end of this tutorial…” slider, are not fullscreen sliders; just a small image sliders with a lightbox. The only thing that is fullscreen is the overlay for the lightbox images.
I thought the tutorial would show how to use the lightbox option as a workaround to achieve fullscreen images, but it does not. What am I missing?
Barbi Atkinson
Hi Dan 🙂 I’m very sorry for any confusion! This full screen is more about the lightbox where as this tutorial about a full width is likely more of what you’re looking for: https://soliloquywp.com/how-to-create-a-fullwidth-image-slider-in-wordpress/
Ready to start creating slides the easy way?
Get Soliloquy Now