How to Create an Event Slider in WordPress
Do you want to create an image slider for your upcoming events? Sometimes you have multiple events scheduled that you need to highlight to your visitors using the image slider. In this tutorial, we will share how to create an event slider in WordPress.
The default WordPress image slider doesn’t allow you to create an event slider on your site. You need to use a few plugins to merge and display your events with the image slider beautifully.
To create an event slider in WordPress, you’ll need to follow these 6 steps:
- Step 1. Install and activate Events Manager plugin
- Step 2. Add your events with the featured images
- Step 3. Install and activate Soliloquy slider plugin
- Step 4. Install and activate the Featured Content addon
- Step 5. Create an external slider using the event post type
- Step 6. Publish the image slider on your WordPress site
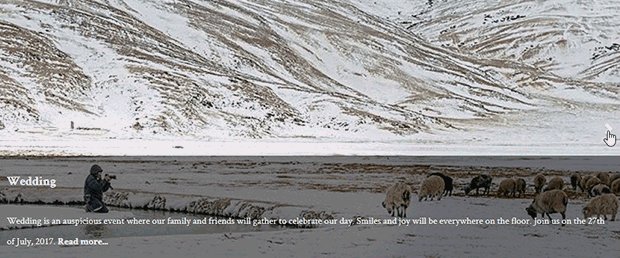
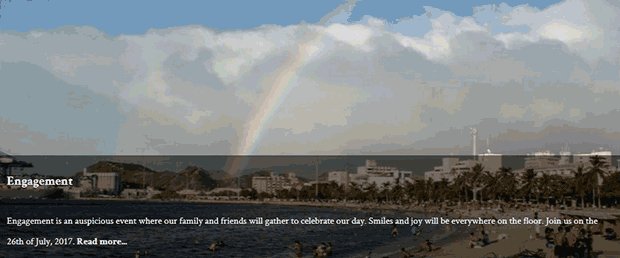
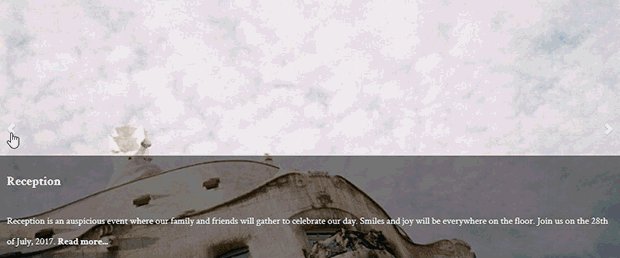
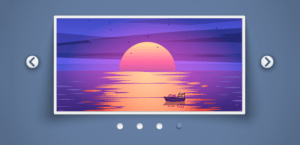
When this tutorial will end, you’ll be able to create an event slider that will look like as shown in this image example below:
Ready to get started? Let’s go!
Step 1: Install and Activate Events Manager Plugin
The first thing that you need to do is to install and activate Events Manager plugin on your WordPress site.
You should learn more on how to install a WordPress plugin.
Step 2: Add Your Events with the Featured Images
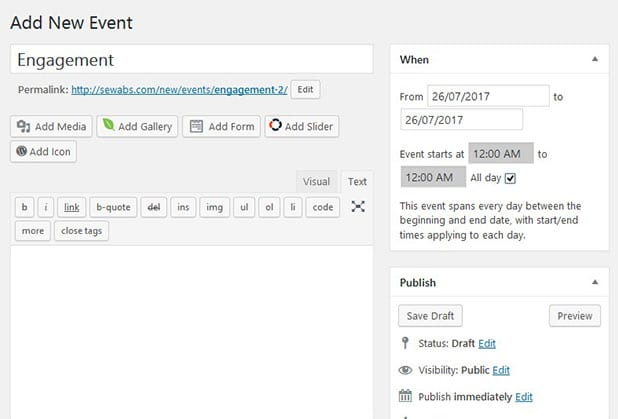
Upon activating the plugin, you need to go to Events » Add Event and create your event. You need to add the title, event description, dates, time, and venue.
To make the thumbnail for the slider, you need to add the featured image too.
Step 3: Install and Activate Soliloquy Slider Plugin
Now you need to install and activate Soliloquy image slider plugin in WordPress, so you can create the event slider.
To learn more about this installation, you should check this guide on how to install the Soliloquy plugin.
Step 4: Install and Activate the Featured Content Addon
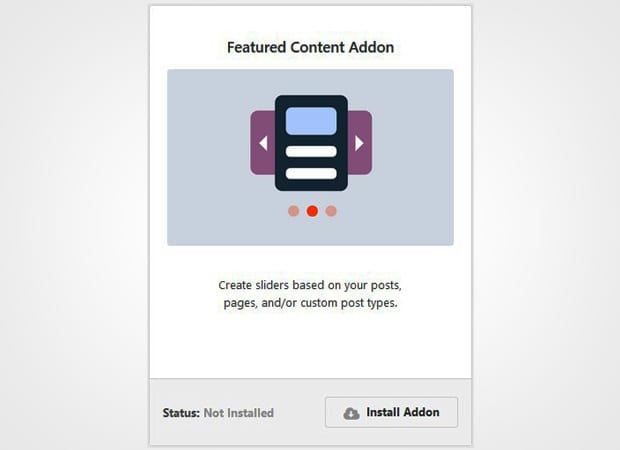
Once the plugin is activated, you should go to Soliloquy » Addons to install and activate the Featured Content addon.
To access this addon, you must have Soliloquy Developer or Master license. Check this guide on how to upgrade your license in Soliloquy.
This addon will let you create the image slider for your events.
Step 5: Create an External Slider Using the Event Post Type
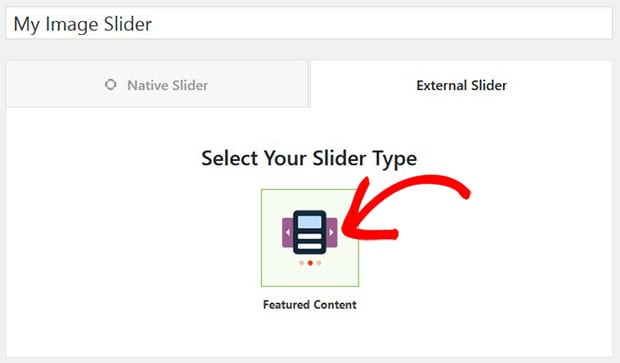
After activating the addon, simply go to Soliloquy » Add New. Add a title for the slider and go to External Slider tab. You need to select Featured Content as the slider type here.
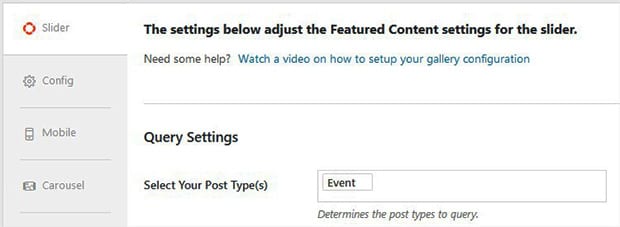
Next, you should scroll down to Slider tab. In the Select Your Post Type(s) field, you need to select Event.
For the other basic slider settings, check out this guide on how to create an image slider in WordPress.
Step 6: Publish the Image Slider on Your WordPress Site
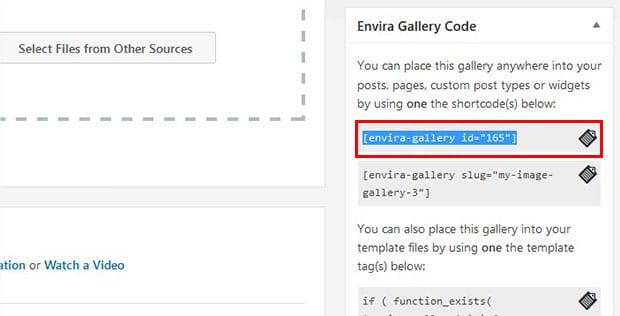
Go ahead and hit the Publish button. To display this event slider in WordPress, you need to copy the shortcode from the Soliloquy Slider Code widget.
Now go to Pages/Posts » Add New or edit your existing page/post where you want to show this slider. In the visual editor, you need to paste the shortcode.
Make sure to click on the Publish/Update button.
Your WordPress image slider with the events will look like as shown in this working image example below:
We hope this tutorial has helped you to learn how to create an event slider in WordPress. You may also want to check out our guide on how to create a featured content slider in WordPress. In case, your site is slow, you should follow this ultimate guide to boost WordPress speed and performance.
If you like this guide then please follow us on Facebook and Twitter for more free WordPress guides and resources.