How to Fix the Image Desaturation Issue in WordPress with Photoshop
Do you want to know why your WordPress images look faded? Are you wondering how you can add image sliders with full bright colors on your site? You may find that the photos uploaded in WordPress are different from the originally saved image slides. In this tutorial, we will share how to fix the image desaturation issue in WordPress, using Photoshop.
When you create an image slider on your site and add images directly from your camera or internet, you may notice that the jpeg changes color when uploaded in WordPress.
One image uploaded will create multiple other image sizes, so the image size that you’ll choose for your slide might loose its sharpness. In that case your slides will look dull and desaturated. However, you can fix these common WordPress image issues.
To fix the image desaturation issue in WordPress, you’ll need to follow these 3 steps:
- Step 1. Open your image in Photoshop
- Step 2. Go to save for web settings and convert image to sRGB
- Step 3. Edit color settings for standards
Ready to get started? Let’s go!
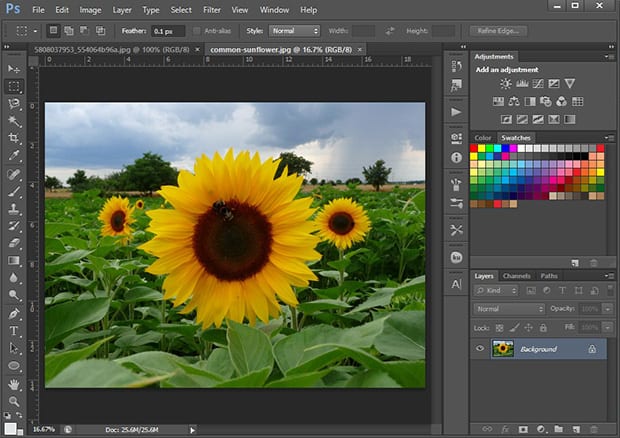
Step 1: Open Your Image in Photoshop
The first thing you need to do is open your image slide in Photoshop.
Step 2: Go to Save for Web Settings and Convert Image to sRGB
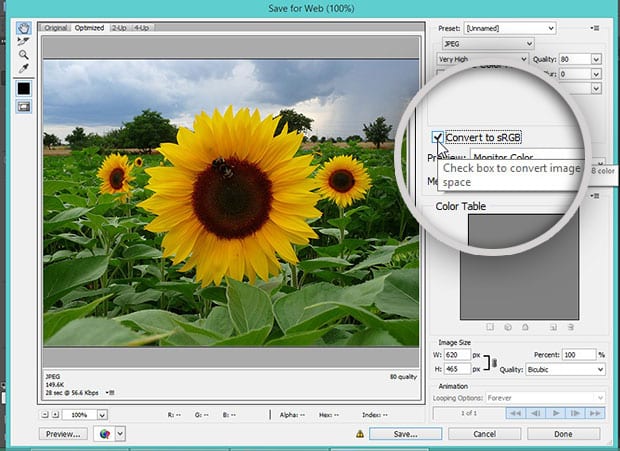
Now go to the File » Save for Web from the top right corner of Photoshop. A popup will open with the settings to save your image slide for web.
You need to check mark Convert to sRGB option and hit the Save button to save for web in Photoshop. You can see the preview of the image in the popup to measure the changes in colors.
Step 3: Edit Color Settings for Standards
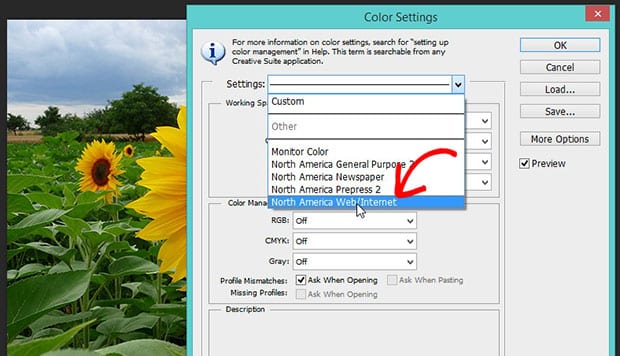
After saving the image, you should go to Edit » Color Settings to fix the WordPress image color problem.
It will open a popup where you need to select North America Web/Internet in the Settings dropdown.
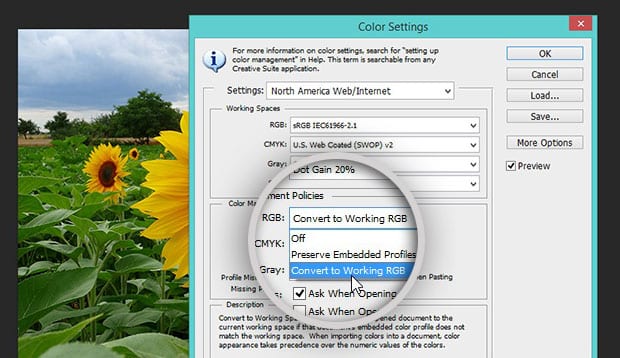
In the RGB dropdown, simply select Covert to Working RGB.
That’s all. You need to save the slide and upload it to your WordPress slider. Go ahead and repeat the same to all the images.
We hope this tutorial has helped you to learn how to fix image desaturation issue in WordPress. You may also want to check out our guide on how to fix the image size for your slider in WordPress and read about most common WordPress errors and how to fix them.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.