How to Autostart Image Slider in WordPress
Do you want to create an image slider that autoplay on your site? Sometimes you may need to add image sliders that automatically progress when your website loads in browser. In this tutorial, we will share how to autostart image slider in WordPress.
By default, WordPress doesn’t allow you to add image sliders. You need to use a plugin like Soliloquy to create sliders on your site. However, Soliloquy has tons of features, it helps you to create an autostart WordPress slider easily.
To autostart image slider in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy plugin
- Step 2. Create an image slider in WordPress
- Step 3. Go to config tab and enable autostart slider
- Step 4. Publish and display the slider on your site
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Plugin
The first thing that you need to do is to install and activate Soliloquy slider plugin on your WordPress site.
To learn more about installation, you should check out our guide on how to install Soliloquy.
Step 2: Create an Image Slider in WordPress
Upon activating the plugin, you should go to Soliloquy » Add New to create a new image slider on your site.
Simply add the title and photos to this image slider.
To learn more about settings, you should check out this guide on how to create an image slider in WordPress.
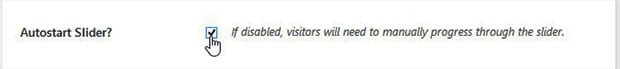
Step 3: Go to Config Tab and Enable Autostart Slider
After adding your image slides, simply go to the Config tab and scroll down to Autostart Slider option. Check mark this option to progress the slider automatically in WordPress.
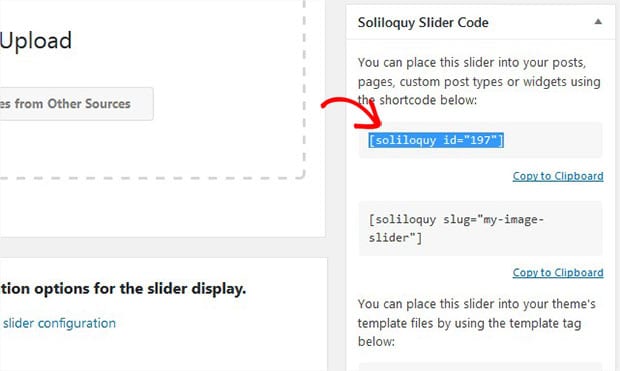
Step 4: Publish and Display the Slider on Your Site
Once you are done with all the settings, go ahead and hit the Publish button. You will see a shortcode in the Soliloquy Slider Code widget.
Copy this shortcode from here.
Now go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, you need to paste the shortcode.
Make sure to click on the Update button.
That’s all. We hope this tutorial has helped you to learn how to autostart image slider in WordPress. You may also want to check out our guide on how to randomize your image slider in WordPress and read about 25 most common WordPress errors and how to fix them.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.