
How to Display Image Slider Control Navigation in WordPress
Is your image slider lacking the navigation control? You may need to add the navigation control on your image slider, so the visitors can move to any slide easily. In this tutorial, we will share how to display image slider control navigation in WordPress.
In WordPress, you need to use a plugin like Soliloquy to create image sliders. Soliloquy has tons of features to fulfill your basic or advanced image slider requirements on your site. You can add image slider control navigation in your sliders using Soliloquy plugin.
To display image slider control navigation in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy Slider plugin
- Step 2. Create an image slider in WordPress
- Step 3. Go to config settings to enable slider control navigation
- Step 4. Display the image slider on your WordPress site
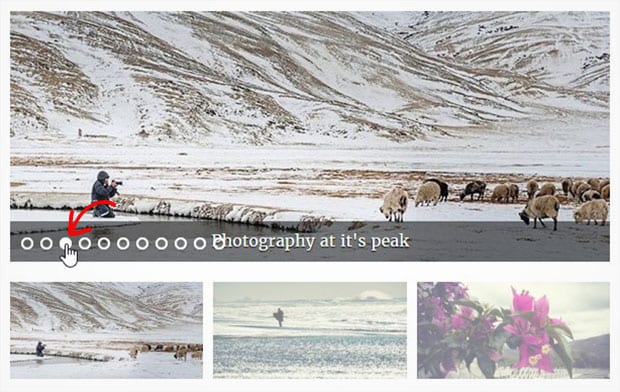
By the end of this tutorial, you’ll be able to create an image slider with the slider control navigation that will look like as shown in this image below:

Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
First thing that you need to do is to install and activate Soliloquy image slider on your site.

To learn about installation, you should check out this guide on how to install and activate Soliloquy.
Step 2: Create an Image Slider in WordPress
Upon activating the plugin, you should go to Soliloquy » Add New to create an image slider. Simply add the title and drop the photos in the Native Slider section.

If you want to learn more about slider settings, then you should check out our guide on how to create an image slider in WordPress.
Step 3: Go to Config Settings to Enable Slider Control Navigation
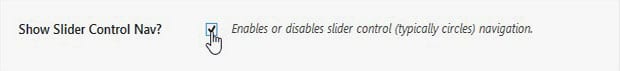
After adding the photos, you should go to Config tab and scroll down to Show Slider Control Nav. Check mark this option to enable WordPress image slider control navigation.

Once enabled, you can check other slider settings and hit the Publish button.
Step 4: Display the Image Slider on Your WordPress Site
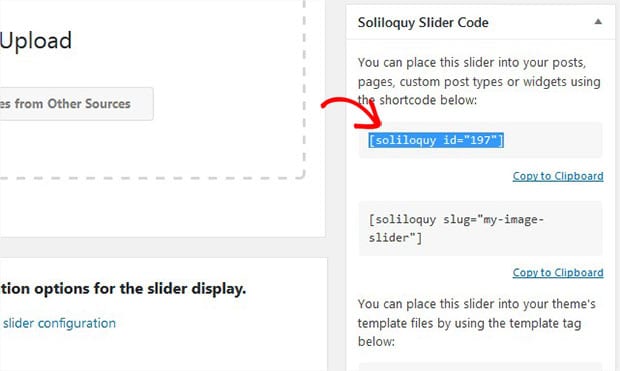
When you publish the slider, you’ll see a new Soliloquy Slider Code widget with the shortcode and some other information about your image slider.
You need to copy the shortcode from here.

Now go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, you should paste the shortcode.

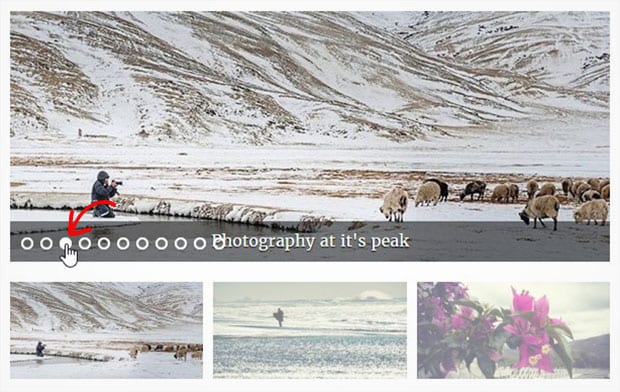
Make sure to update your page/post. You can visit your site to see the image slider navigation that will look like as shown in this image below:

That’s all. We hope this tutorial has helped you to learn how to display image slider control navigation in WordPress. You may also want to check out this guide on how to choose your first slide in your WordPress image slider and look for the best WordPress hosting for your site.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips and resources.






