
How to Create a WordPress Slider With Text Navigation
Are you thinking about customizing your slider navigation to make it stylish? Sometimes you may need to edit the normal image slider and add custom buttons for the next and previous slides. In this tutorial, we will share how to create a WordPress slider with text navigation.
Since WordPress doesn’t have any default option to create image sliders, you need to use a plugin. We recommend you to use Soliloquy, a well-known and widely used image slider plugin with tons of amazing features.
To create a WordPress slider with text navigation, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Create a new image slider with your images
- Step 3. Go to customizer panel and add custom CSS
- Step 4. Save and publish the settings with additional CSS
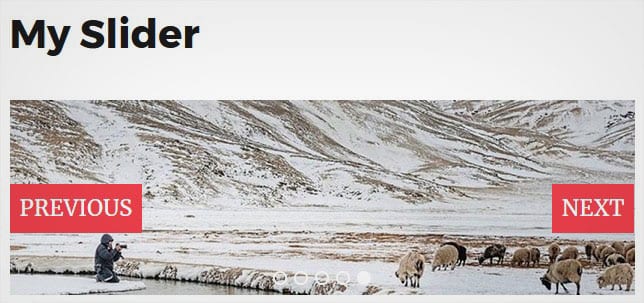
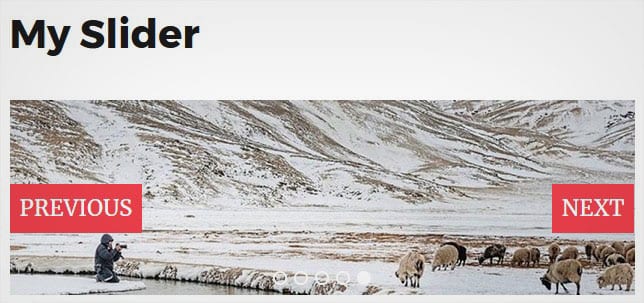
By the end of this tutorial, you’ll be able to create the WordPress slider with text navigation that will look like as shown in this image below:

Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing you need to do is to install and activate Soliloquy slider plugin on your WordPress website.

Looking for the installation process? Check out this simple guide on how to install Soliloquy plugin.
Step 2: Create a New Image Slider with Your Images
Upon activating the plugin, you should go to Soliloquy » Add New from your WordPress admin to add a new image slider. Simply add the tile and drop your photos in the Native Slider section.

For more basic slider settings, you should check out this complete guide on how to create an image slider in WordPress.
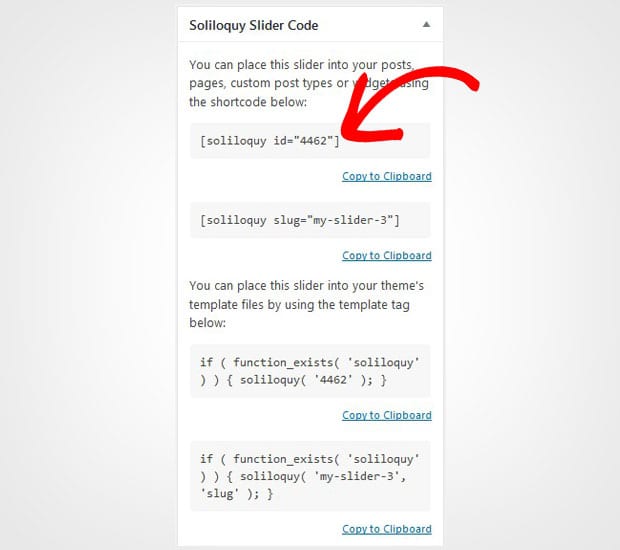
Once you are done with all the settings, go ahead and click on the Publish button. It will show you a shortcode in the Soliloquy Slider Code widget that you need to copy from here.

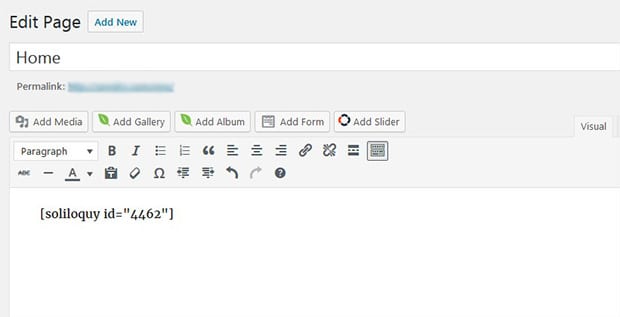
Now go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, paste the shortcode that you copied.

Make sure to hit the Update button and it will display the image slider on your page/post. Next we will share how you can add the text navigation.
Step 3: Go to Customizer Panel and Add Custom CSS
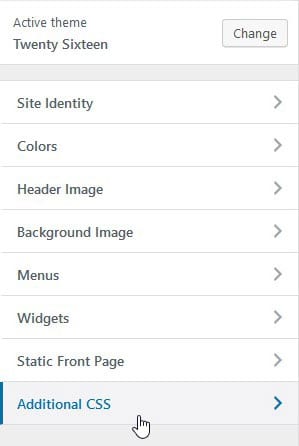
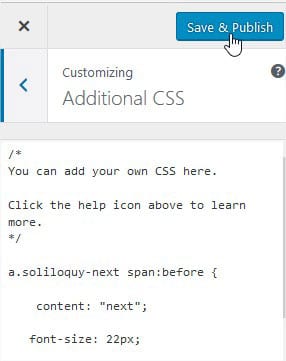
You need to add a custom CSS code snippet for your slider. Simply go to Appearance » Customize from your WordPress admin and click on the Addition CSS option.

In this section, you need to paste the following code snippet:
[php]#soliloquy-container-4462 a.soliloquy-next span:before {
content: "next";
font-size: 22px;
color: white;
text-transform: uppercase;
background-color: #F0414D;
padding: 10px;
}
#soliloquy-container-4462 a.soliloquy-prev span:before {
content: "previous";
font-size: 22px;
color: white;
text-transform: uppercase;
background-color: #F0414D;
padding: 10px;
}
#soliloquy-container-4462 .soliloquy-prev, .soliloquy-container .soliloquy-next {
background: none !important;
}
#soliloquy-container-4462 .soliloquy-next {
width: auto !important;
height: auto !important;
margin-top: 0 !important;
right: 0 !important;
}
#soliloquy-container-4462 .soliloquy-prev {
width: auto !important;
height: auto !important;
margin-top: 0 !important;
left: 0 !important;
}
In this code, 4462 represents the Soliloquy slider for which we added text navigation. You need to replace it with your slider code, and the other styling options can also be customized as you need like the next and previous content, font color, and more.
Step 4: Save and Publish the Settings with Additional CSS
To make this CSS code effective, you need to click on the Save and Publish button on the top of this customize panel.

It will display the WordPress slider with text navigation that will look like as shown in this image below:

That’s all. We hope this tutorial has helped you to learn how to create a WordPress slider with text navigation. You may also want to check out our guide on how to display image slider control navigation in WordPress. In case, your slider images are loading slow in WordPress, you should check this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.






