
How to Create a WordPress Slider With Text Using Soliloquy
Do you want to add an image slider with text on your site? Sometimes you may need to show text on your slides, so your readers would understand the idea behind your images easily. In this tutorial, we will share how to create a WordPress slider with text using Soliloquy.
By default, you can’t add an image slider in WordPress. You need to use Soliloquy slider plugin that has multiple addons for all your image slider requirements. Using Soliloquy, you can add a slider with text on your site.
To create a WordPress slider with text, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy Slider Plugin
- Step 2. Create an image slider using Soliloquy
- Step 3. Edit the image slider to add text
- Step 4. Go to config settings to change the position of text
- Step 5. Display the slider with text on your site
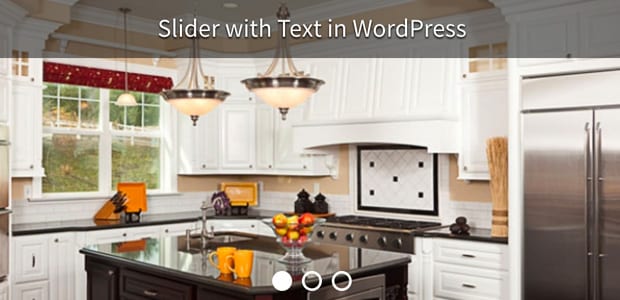
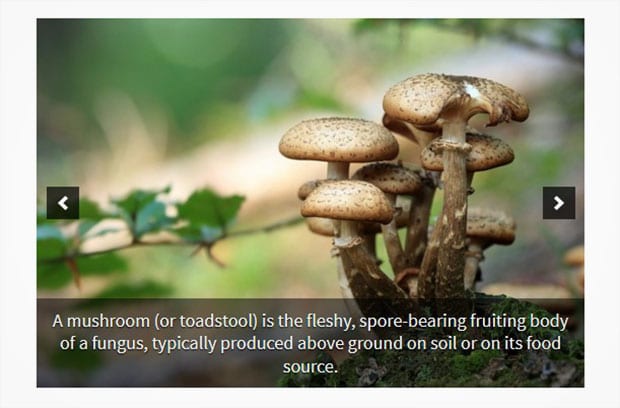
By the end of this tutorial, you’ll see the text and image slider that will look like as show in this demo below:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
First thing that you need to do is to install and activate Soliloquy Slider plugin on your site.

To learn more about installation, you should check out this guide on how to install and activate Soliloquy in WordPress.
Step 2: Create an Image Slider Using Soliloquy
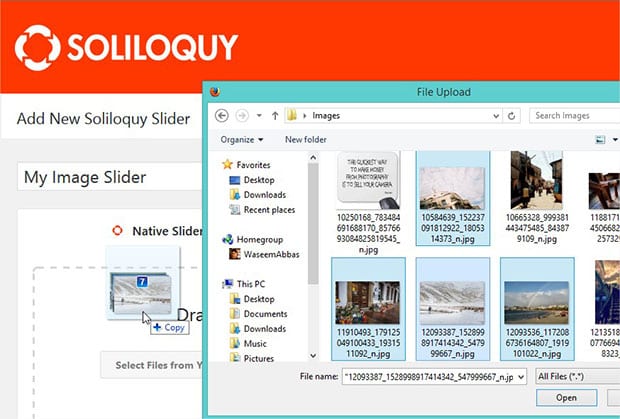
Upon activating the plugin, you should go to Soliloquy » Add New to create an image slider in WordPress. Simply add the title and image slides.

To learn more about slider settings, you should check this guide on how to create an image slider in WordPress.
Step 3: Edit the Image Slider to Add Text
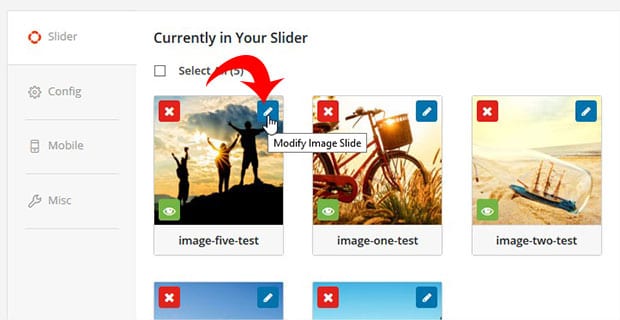
After adding the photos, you need to click on the edit (pencil icon) button on each image to add the text individually.

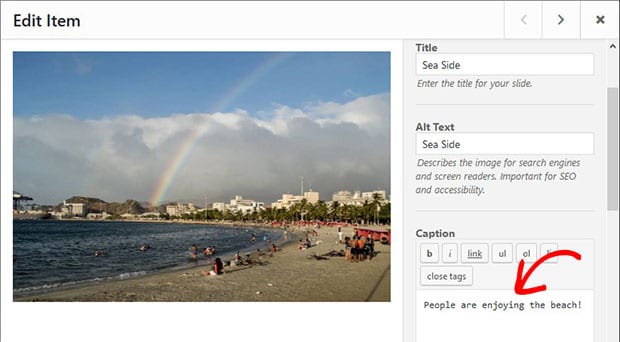
You’ll see a popup to edit metadata. In the caption field, you can add the text that you want to display on this slide.

Click on the Save Metadata button below caption field and repeat the same for all the slides.
Step 4: Go to Config Settings to Change the Position of Text
You can change the position of text from config settings of the image slider. Shift to the Config tab and scroll down to Caption Position dropdown.

There are 4 options to display your text on the image slider. You can select one caption position, and your text will be displayed accordingly.
Step 5: Display the Slider with Text on Your Site
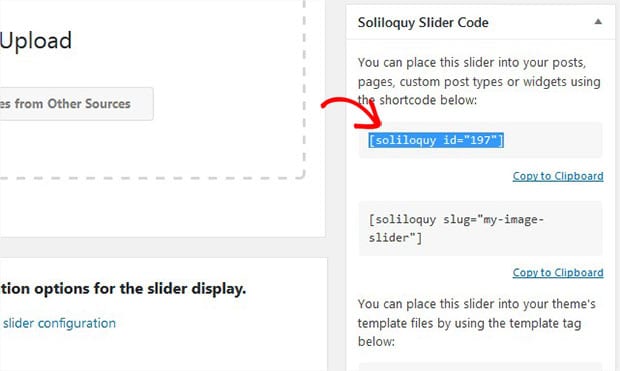
Once the text is added to the slides, you can hit the Publish button. There’s a new Soliloquy Slider Code widget with the shortcode and some other information. You need to copy the shortcode from here.

Next you should paste shortcode in the visual editor of your page/post. Go ahead to Pages/Post » Add New or edit an existing page/post to add the shortcode.

That’s all. You can visit your site to see the WordPress slider with text that’ll look like as shown in this image below:

We hope this tutorial has helped you to learn how to create a WordPress slider with text using Soliloquy. You may also want to check out our guide on how to add a WordPress slider without shortcode and check out the common WordPress errors and learn how to fix them.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.









Renee
Is this only for the paid version of Soliloquy or does this work on the Lite/free version?
Currently using the free version on a site, but the captions aren’t showing nor is the option to position the captions.
Waseem Abbas
Hey Renee, caption works with the free version of Soliloquy. You can recheck the steps. However, you need to upgrade to the basic paid version for caption positions. 🙂
Shanti
Hello. I installed the free version ‘Responsive WordPress Slider Plugin’ on my WP site. When I add in the captions and click on ‘Update’ to save my changes and view the page, the captions disappear. I have tried following the steps exactly as stated several times. Please help!
Ready to start creating slides the easy way?
Get Soliloquy NowCookie Consent