
How to Add a WordPress Slider Without Shortcode
Do you want to add a WordPress image slider to your website without using a shortcode? Although shortcodes are extremely convenient, sometimes you may not wish to use them (e.g. if you want to display a slider in your theme’s header). In this article, we will share how to add a WordPress slider without shortcode.
A shortcode is the easiest way to add an image slider to your website, since all you have to do is copy and paste. However, sometimes you may want to add a slider to your theme’s template (.php) files, which do not support shortcodes.
To add a WordPress slider without shortcode, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy Slider plugin
- Step 2. Create an image slider with Soliloquy
- Step 3. Copy the template tag from Soliloquy Slider Code widget
- Step 4. Edit the theme’s template file and paste the template tag
- Step 5. Click on the save button
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
First thing you need to do is install and activate Soliloquy WordPress Slider plugin.

You can learn more about how to install Soliloquy here.
Step 2: Create an Image Slider with Soliloquy
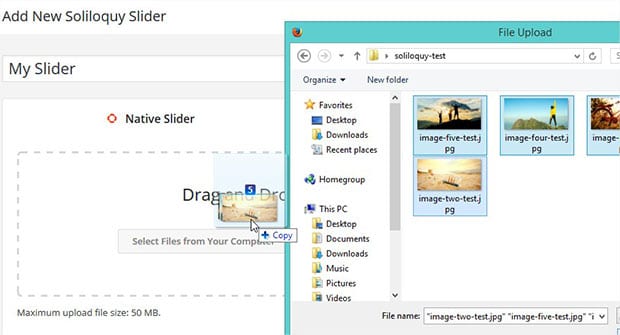
Upon activation, go ahead to Soliloquy » Add New from your WordPress admin backend. Add a title for your slider.
Next, drop your images into the Native Slider section.

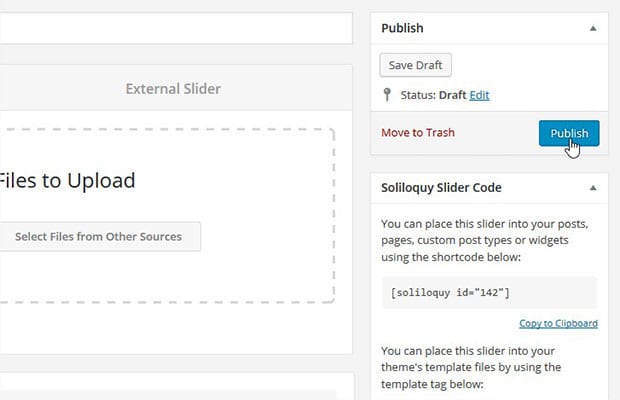
After adding the images, you can click on the Publish button.

To learn more about creating an image slider with Soliloquy, check out this guide on how to create an image slider in WordPress.
Step 3: Copy the Template Tag from the Soliloquy Slider Code Widget
Once your image slider is published, you will see a new widget called Soliloquy Slider Code with the shortcode and template tag information.
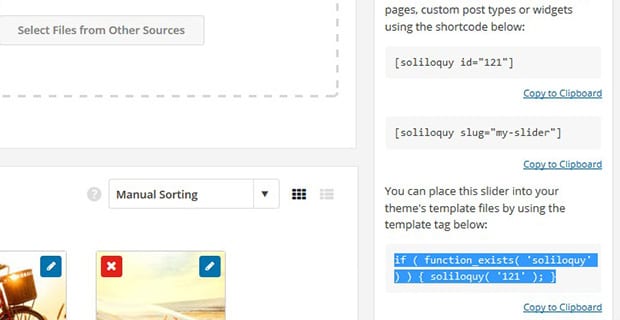
Go ahead and copy the template tag from here (you’ll need this for the next step).

Step 4: Edit a Theme Template File and Paste the Template Tag
Next you’ll need to paste the template tag into your WordPress theme’s template where you would like the slider to be displayed on your site.
Go to Appearance » Editor and open the appropriate template file from the right side of the screen. (We’d like our slider to be displayed in the header of our website, so we’ll edit the header.php file.)

In the template file, go ahead and paste your template tag code. Your code will look similar to this:
[php] <?php if ( function_exists( 'soliloquy' ) ) { soliloquy( '121' ); } ?>[/php]
Instead of ‘121’ above, your code will have your slider’s unique ID.
Step 5: Click on the Save button
Lastly, you’ll need to click on the Save button. Now your image slider will be displayed in your theme’s header (or the location where you have added the template tag).
We hope this article has helped you to learn how to add a WordPress slider without shortcode. You may also want to check out our guide on how to create a lightbox slider in WordPress.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.







Dave Shaw
Waseem, is there a way to launch a lightbox slideshow from an image that is NOT the first image in the slideshow? The image would be separate from the slideshow and function like the cover of a book – click to open and see contents. Thanks for any pointers you can provide.