How to Add an Image Slider to a Sidebar in WordPress
Do you want to display an image slider in the sidebar of your site? Sometimes you may need to showcase the slideshow of your images in your sidebar. In this tutorial, we will share how to add an image slider to a sidebar in WordPress.
By default, you can’t add an image slider to a sidebar. You need to use a WordPress slider plugin like Soliloquy that has the tons of features, and it allows you to add sliders in sidebars easily using Soliloquy’s widget.
To add an image slider to a sidebar in WordPress, you’ll need to follow these 3 steps:
- Step 1. Install and activate Soliloquy plugin
- Step 2. Create an image slider using Soliloquy
- Step 3. Go to widgets and add Soliloquy widget in sidebar
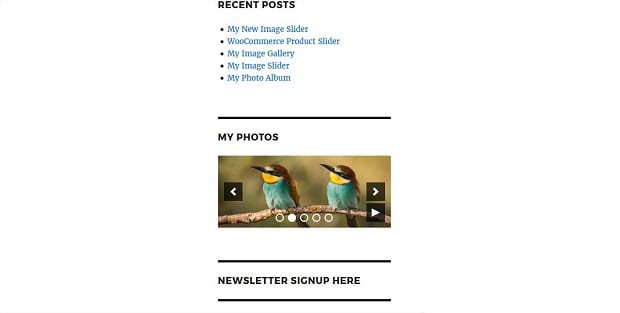
By the end of this tutorial, you’ll be able to add an image slider to your sidebar that will look like as shown in this image below:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Plugin
The first thing that you need to do is to install and activate Soliloquy slider plugin on your WordPress site.
To learn about installation of the plugin, you should check out this guide on how to install and activate Soliloquy.
Step 2: Create an Image Slider Using Soliloquy
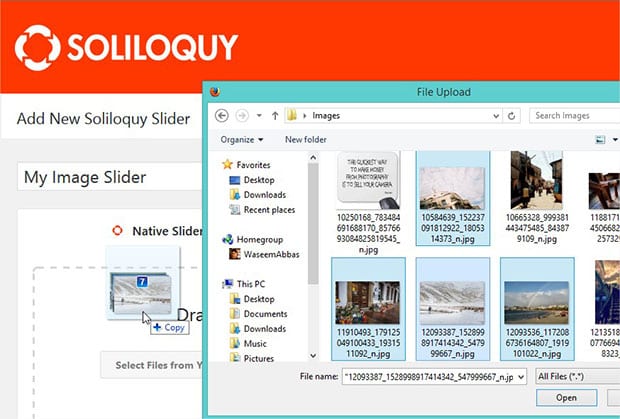
Upon activating the plugin, you should go to Soliloquy » Add New to add a new image slider. Let’s start by adding a title and image slides.
For more image slider settings, you should check out this guide on how to create an image slider in WordPress.
Step 3: Go to Widgets and Add Soliloquy Widget in Sidebar
Soliloquy has its own widget that allows you to add the image slider in to any widget area like your sidebar, header or footer.
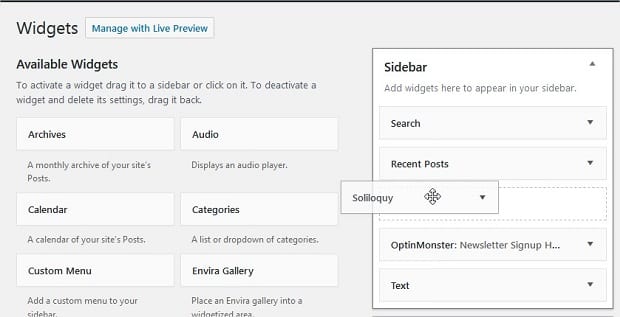
Go ahead to Appearance » Widgets and add the Soliloquy widget in the sidebar widget area.
Your image slider is now added in the sidebar. You can visit your site to see the image slideshow in the sidebar of your WordPress site that will look like as shown in this image below:
That’s all. We hope this tutorial has helped you to learn how to add an image slider to your sidebar in WordPress. You may also want to check out our guide on how to show before and after photos in WordPress. If you’re having trouble setting up your WordPress site the way you want it, you can also check out this guide on common WordPress errors and how to fix them.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.