
How to Add an Image Widget in WordPress Sidebar
Do you want to create a sidebar widget with image or photo slider? Displaying an image in the widget areas of your site is useful to promote products, services and icons/logos. In this tutorial, we will share how to add an image widget in WordPress sidebar.
By default, the image widget in WordPress is simple with less or no features.
We recommend you to use a plugin like Soliloquy that has tons of amazing features to create beautiful image widget on your site.
To add an image widget in WordPress sidebar, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy plugin
- Step 2. Create an image slider in Soliloquy
- Step 3. Go to WordPress widgets section
- Step 4. Add an image widget in the sidebar
By the end of this tutorial, you’ll be able to create an image widget in the sidebar that will look like as shown in this image below:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Plugin
The first thing you need to do is install and activate Soliloquy slider plugin on your WordPress website.
Wondering how to do it? You should check out this complete Soliloquy installation guide for assistance.
Step 2: Create an Image Slider in Soliloquy
Upon activating the plugin, you should go to Soliloquy » Add New from your WordPress admin backend. Add a title and drop the photos in the Native Slider section.
To learn more about the settings, you should check out this guide on how to create an image slider in WordPress.
Step 3: Go to WordPress Widgets Section
Soliloquy plugin has its own widget that you can use on your site in the widget areas.
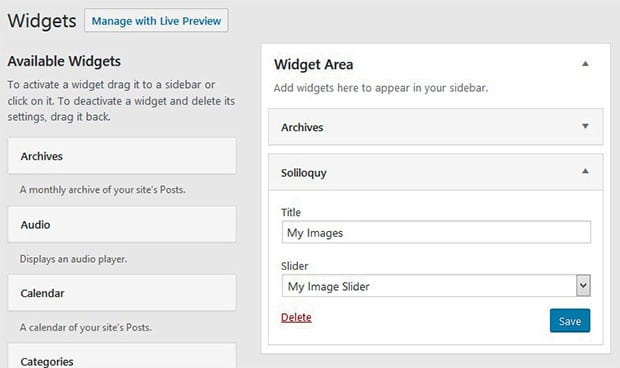
After creating the image slider, you need to go to Appearance » Widgets in WordPress to add the image widget in sidebar.
Step 4: Add an Image Widget in the Sidebar
In this section, simply drag and drop the Soliloquy widget in sidebar widget area.
If your theme has more widget areas, then you can use this widget in any of these sections to display the image/slider.
It allows you to change the slider settings for width, height, transition and more anytime. Simply visit your site to see the image widget in WordPress sidebar that will look like as shown in this image below:
We hope this tutorial has helped you to learn how to add an image widget in WordPress sidebar. You may also want to check out our guide on beginners guide on how to add images in WordPress. In case, your images are loading slow in WordPress, you should check this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.












Ali Nateghi
the Sliloquy widget does not appear in “Widget” section of “Appearance” tab after publishing slide. Anyone to tell me why !?