
How to Set a Default Featured Image in WordPress
Do you want to display a default image for your WordPress posts? You may want to have a fallback in case you forget to add one. In this article, we will share how to set a default featured image in WordPress.
Adding an alternative image will ensure that your blog posts look professional in your theme and when shared on social media, even if you forget to add a featured photo.
There are three different methods you can use to set a default featured image in WordPress:
- Method 1. Set a branded image as the fallback featured image
- Method 2. Set the first post image as the default featured image
- Method 3. Use the WordPress Default Featured Image plugin
Ready to get started? Let’s go!
Method 1: Setting up a Branded Image as Fallback Featured Image
Sometimes you have a blog post with no images and no featured image, and you want a fallback to be displayed as the featured image for this post.
First, open the theme file where you want to add the fallback featured image. It can be any theme file like home.php, single.php, index.php, and more.
Then, in the post loop, you need to paste the following code:
[php]<?php if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<img src="<?php bloginfo(‘template_directory’); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" />
<?php } ?>
This code will verify that there is a featured image assigned to your blog post. If there is one available, then that will be displayed. Otherwise, it will display default-image.jpg from the images folder of your theme.
Method 2: Setting up the First Post Image as Default Featured Image
Sometimes you may want to use the first image within the post as the featured image. Here’s how to do it automatically…
First, you need to add the following code to your theme’s function.php file:
[php]//function to call first uploaded image in functions file
function main_image() {
$files = get_children(‘post_parent=’.get_the_ID().’&amp;amp;post_type=attachment
&amp;amp;post_mime_type=image&amp;amp;order=desc’);
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, ‘large’, true);
$imagepieces = explode(‘"’, $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "&amp;lt;img src=’$main’ alt=’$the_title’ class=’frame’ /&amp;gt;";
endif;
}
Next, you need to open the theme file where you want to display the featured image. Simply add the following code:
[php]<?php if ( (function_exists(‘has_post_thumbnail’)) && (has_post_thumbnail()) ) {
echo get_the_post_thumbnail($post->ID);
} else {
echo main_image();
} ?>
Now your post will use the first image as the featured image. However, if a featured image exists, it will display that instead.
Method 3: Using the WordPress Default Featured Image Plugin
If you are not familiar with code or want to go the easy way, then you can use a WordPress plugin.
First thing you need to do is install and activate the Default Featured Image plugin. (Check out this guide to learn how to install a WordPress plugin, or how to update plugins via FTP.)
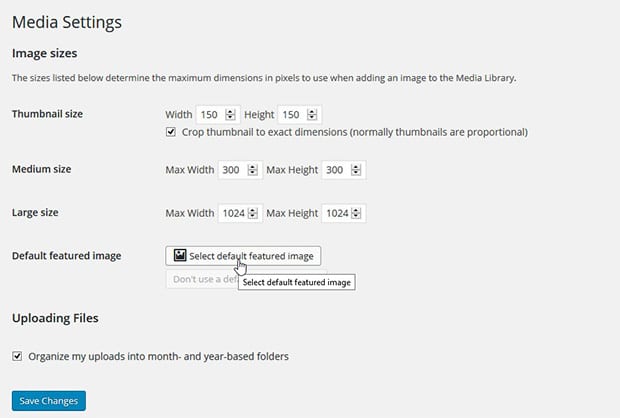
Upon activating the plugin, you need to go to Settings » Media and click on the Select Default Featured Image button.

Select an image from your computer and make sure to save the changes.
This plugin will check to see if there’s a featured image available for your post, and if so, that will be displayed. But if there is no featured image available, then your uploaded photo will be displayed instead.
We hope this article has helped you to learn how to set a default featured image in WordPress. Here are a few other WordPress tutorials you might find helpful. (And did you know that you can use a featured image slider to display your recent blog posts?)
- How to Add a WordPress Favicon to Your Site
- Wrap Text Around Images in WordPress
- How to Replace Your Images and Media Files in WordPress
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.







Yannick T.
Here’s an interesting WP plugin for featured images:
https://wordpress.org/plugins/wp-bfi-better-featured-image/
Deepak
No. That plugin didnt worked for me atleast. i tried but sadly it did not show any thumbnails or featured image. i am currently trying some other plugins as i dont want to dig into the codes as of now 🙂
thanks
Andrei Filonov
Unfortunately adding condition “has_post_image” may be tricky when plugins are used for “latest” or “related” posts, as we don’t want to mess up plugin code 🙂
So, default image plugin may be better in this case.
Alternatively, here is some custom code to get the same results:
How to Display a Default Post Thumbnail in WordPress Without Setting a Featured Image for Every Post
You can use it as a starting point and expand if you want custom default images for different post types or categories.
Sagar Patil
i used that plugin Default featured image. its good.
Al Fadala
In option #2, the second step is “Next, you need to open the theme file where you want to display the featured image.”
What .php could that be? any hint would be greatly appreciated. Thanks.
Waseem Abbas
Hey Fadala, it depends where you need to display the image. For example: if you want to display the image in the header, then it will be header.php and same for other files. 🙂
Ready to start creating slides the easy way?
Get Soliloquy NowCookie Consent