
How to Wrap Text Around Images in WordPress
Do you want to align text next to images on your site? Having the text around images will cover the blank space, so your content looks great to the users. In this tutorial, we will share how to wrap text around images in WordPress.
Images and text appear in separate rows, so you need to make a few changes in the post formatting to display them next to each other.
To wrap text around images in WordPress, you’ll need to follow these 3 steps:
- Step 1. Add an image in your page/post
- Step 2. Add your text below the image
- Step 3. Edit the image to manage alignment
Ready to get started? Let’s go!
Step 1: Add an Image in Your Page/Post
To add an image, you should go to Pages/Posts » Add New or edit an existing page post. Simply click on the Add Media button.
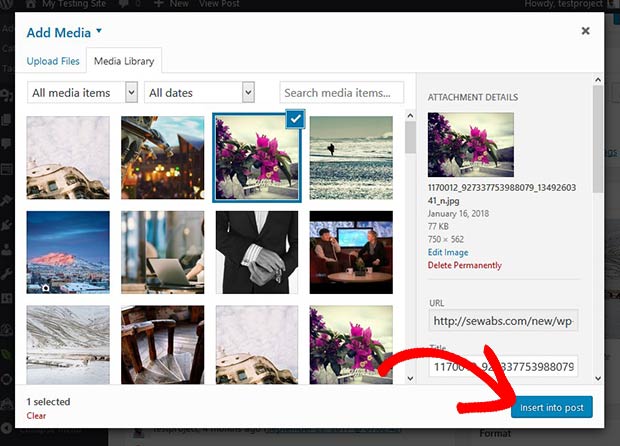
A popup will open that display all the previously uploaded images. You can also drag and drop new photos from your computer.
Select the image that you need to add and click on the Insert into Page/Post button. Your photo will be added in the WordPress page/post.
Step 2: Add Your Text Below the Image
In the visual editor of the page/post, you should add all your text below the image.
Next you need to wrap the text around the image.
Step 3: Edit the Image to Manage Alignment
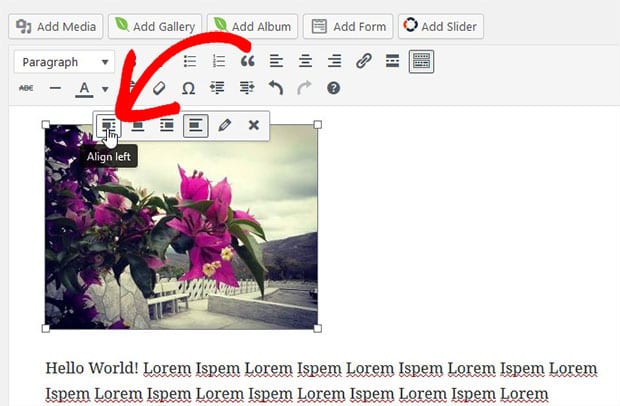
After adding text in the visual editor, go ahead and click on the image. It will show the alignment options where you need to select the Align Left settings.
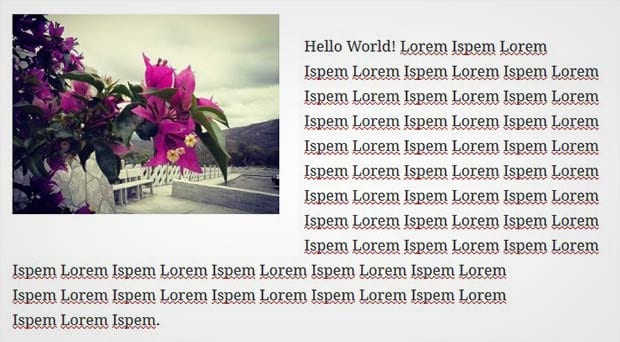
Once you click on the left align option, your text will automatically wrap around the image.
That’s all. We hope this tutorial has helped you to learn how to wrap text around images in WordPress. You may also want to check out our guide on how to create a text only carousel slider in WordPress. If your content and images are loading slow, then you should check out this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips, guides and resources.












Gregg
Waseem very informative article thanks very much. What about if the image has a caption? If I just leave the caption formatting as it appears it works but it looks rubbish because usually the line-height is too high & the ragged right looks awful in a caption. As soon as I start to change the caption format in the ‘TEXT’ area the caption moves to another part of the page. Is there anyway round this? Thanks
barbicr3ativ-com
Hi Gregg 🙂
Most of what you describe will come from the theme’s style.css file. Every theme should have specific styling in for WordPress captions as this is the best practice. If you are seeing these kinds of issues, I would recommend contacting the theme author for help with any missing CSS to completely style those captions for you.
For example, here’s what Twenty Seventeen styling looks like for right, left and center aligned images with captions:
https://cl.ly/1l1A2M1Y191q
That’s just an example but the theme styling is where I would start!
Ellen
Is it possible to align a Soliloquy image slider to the left?
barbicr3ativ-com
Hi 🙂 Using custom CSS and depending on your settings for the slider, absolutely! If you need any help with that, please feel free to reach out to support! 🙂
Oreoluwa Paul
i cant find the align toolbox/drop menu in my wordpress
RAMANAN VISVANATHAN
the above process is okey only for posts. what about having image and text in one section/column in a page . pl clarify . there is no add media button in a page. when i add an image in any column with a text the elementor automatically places the image in the bottom of the page
i need an image and its text wrapped around it as you do in MS word
Bach
Thank you! Very helpful.
Shim
Thanks for sharing, this was very helpful!
Ready to start creating slides the easy way?
Get Soliloquy Now