
How to Create an Instagram WordPress Slider by using Soliloquy
Do you want to create a slider that pulls images from your Instagram account? The photos you create on Instagram can be amazing images to use for your slider in WordPress. With Soliloquy’s Instagram addon, you can create an Instagram WordPress slider in under five minutes! If you have a Multi license or higher, you can download and begin using the Instagram addon today!
Check out the how-to guide below and get started using an Instagram WordPress slider immediately. To begin, you’ll need to follow these four steps.
- Step 1. Install and activate the Soliloquy Slider plugin
- Step 2. Install and Activate the Instagram Addon
- Step 3. Integrate with Instagram
- Step 4. Customize Your Slider
Step 1. Install and activate the Soliloquy Slider plugin
Start by installing Soliloquy; don’t forget to purchase the Multi License. This installation guide will walk you through the process.
You will not be able to install the Instagram addon if you have not yet verified your Soliloquy license. So make sure your license is verified before you proceed.
Step 2: Install and Activate the Instagram Addon
Next, you need to install and activate the Instagram addon.

After you activate the addon, you are ready to integrate Soliloquy with your Instagram account.
Step 3. Integrate with Instagram
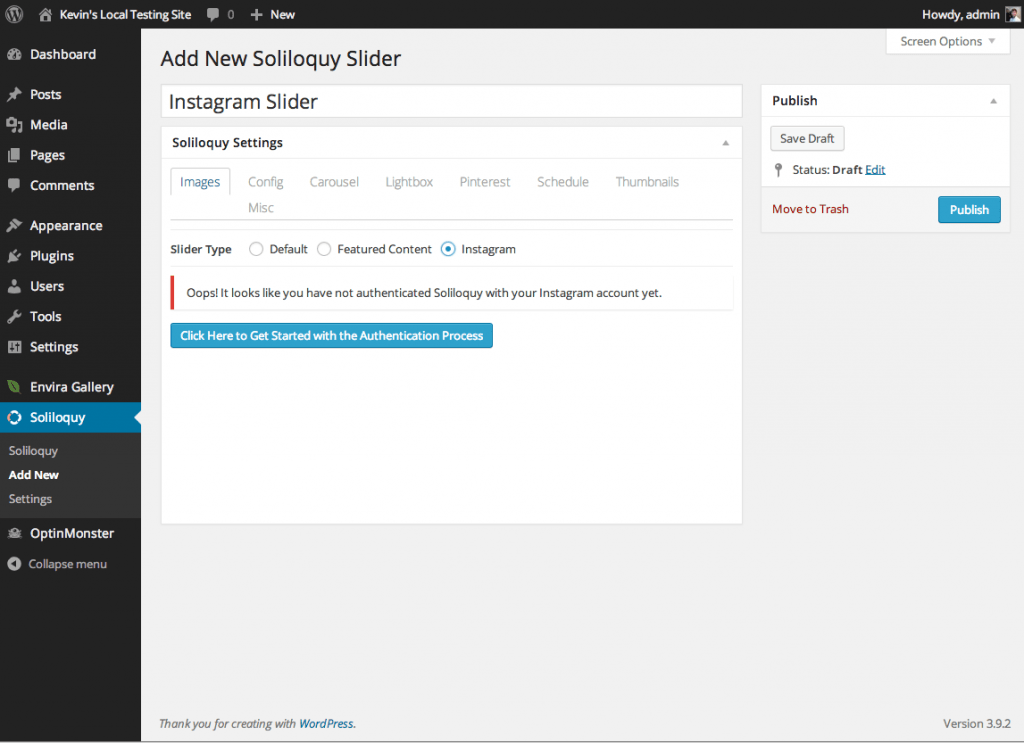
Now, if you try to create an Instagram slider before connecting it with your account, you will see the screen below.

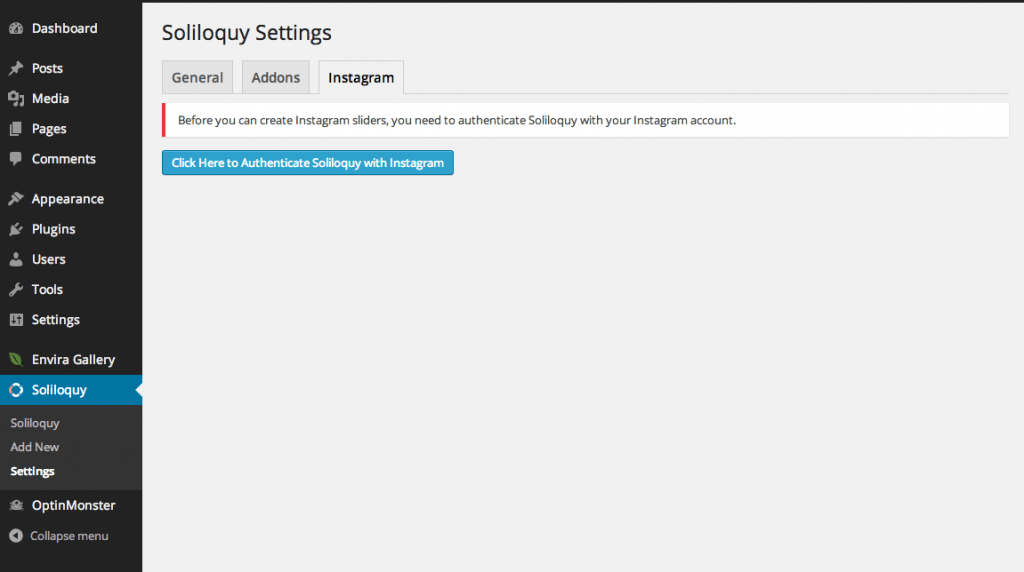
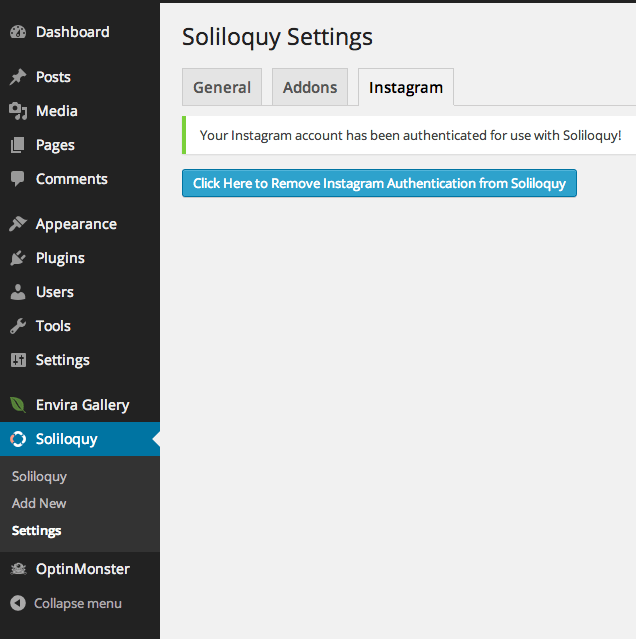
Therefore the next step is to connect with your Instagram account. Within your Soliloquy sidebar menu, click the submenu item Settings. On that screen, click the Instagram tab.

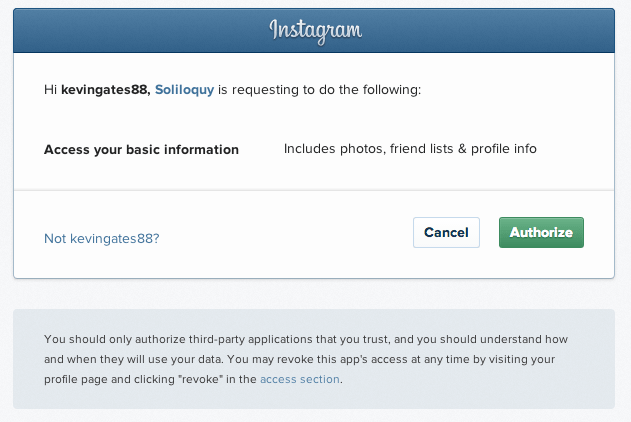
To make the next steps easier, make sure you are already signed into your Instagram account in the same browser. Now you will need to click Click Here to Authenticate Soliloquy with Instagram. Upon clicking the button, you will be brought to the following screen.

Click Authorize. Now you will be brought back to your Soliloquy screen.

You can now create your Instagram slider. Go ahead and click Add New in the left-hand Soliloquy submenu.
Step 4. Customize Your Slider
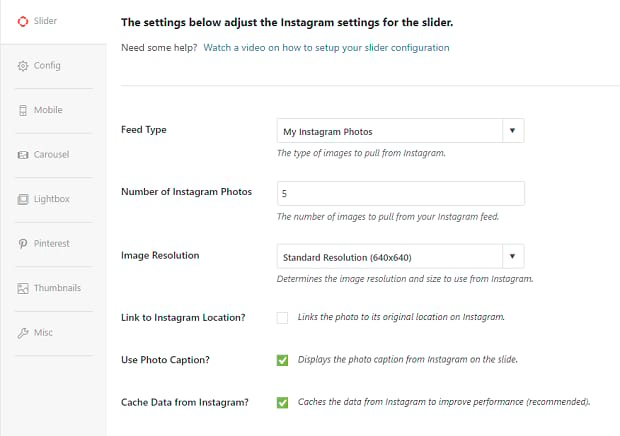
While Soliloquy has you set to the Default slider option by default, go ahead and click the Instagram radio button.

You can now customize your Instagram Slider. Be sure to check out the various options, including being able to link back to your photos on Instagram.
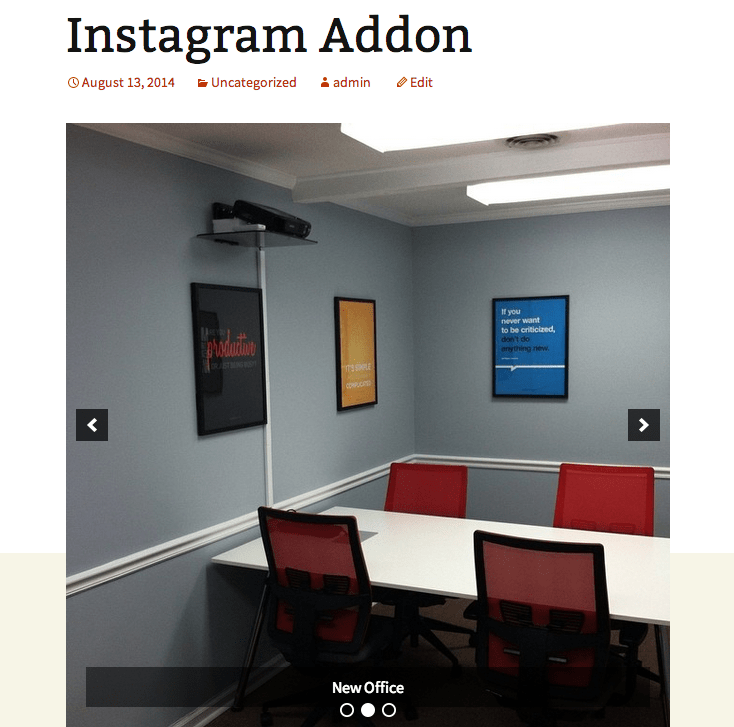
You’re almost done! Next, you will need to Publish or Update your slider. Then add it to a post or page if you have not yet done so. Take a look at our guide on adding a slider with a shortcode if you’re not sure how. Finally, check out your slider!

Great job! You just learned how to create an Instagram WordPress slider by using Soliloquy! If you have any other questions, don’t forget to check out our great documentation, or comment below. You may also want to learn how to create more social media sliders with these helpful articles.
- How to Add a Pinterest Button to Image Sliders in WordPress
- How to Create a Social Media Slider
- Optimize WordPress Slider Images for Fast Loading
How does your new Instagram slider look? If this guide helped you set up your Instagram slider, please check out our own social media pages on Facebook and Twitter for more WordPress tips n’ tricks!






