How to Save Images for the Web in Photoshop to Speed Up Your WordPress Slider
Does you image slider take time in loading? Are you thinking to speed up the WordPress slider on your site? High resolution and large size images can make you suffer with slow image processing. In this tutorial, we will share how to save images for the web to speed up your WordPress slider.
Slow speed sliders may annoy your users, and it can reduce your pageview time. This is bad for the search engine rankings of your WordPress site. It is recommended to use low resolution or compressed images in your image slider.
To save images for the web to speed up your WordPress slider, you’ll need to follow these 5 steps:
- Step 1. Open your image slides in Adobe Photoshop
- Step 2. Go to file tab and select save for web
- Step 3. Optimize your image with size and format
- Step 4. Install and activate Soliloquy slider plugin
- Step 5. Create a new image slider with your photos
Ready to get started? Let’s go!
Step 1: Open Your Image Slides in Adobe Photoshop
The first thing you need to do before uploading the slides in WordPress is to open them in Adobe Photoshop.
You’ll edit the images one by one.
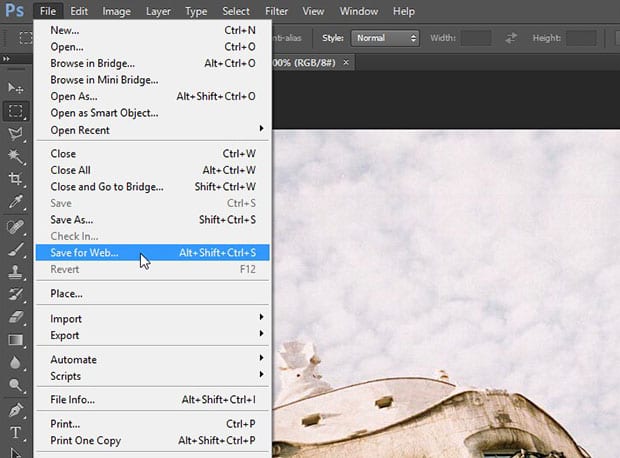
Step 2: Go to File Tab and Select Save for Web
Simply go to File » Save for Web from the top menu.
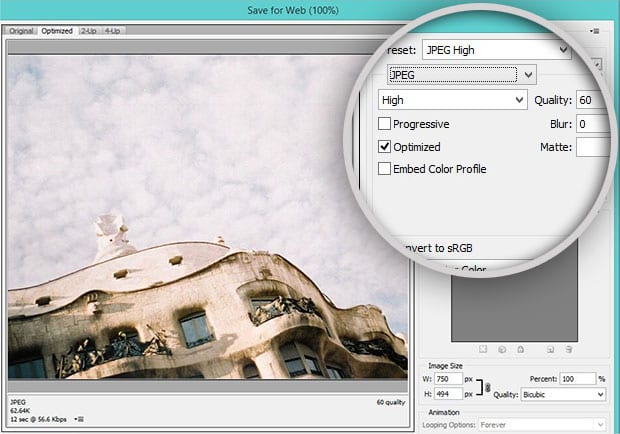
Step 3: Optimize Your Image with Size and Format
You will see a popup where you should change the image quality to High and image type to JPEG. It will reduce the size of this slide.
Now click on the Save button. You need to repeat the same process to all the image slides.
Step 4: Install and Activate Soliloquy Slider Plugin
After saving your images for the web, you need to go to your WordPress admin backend and install and activate Soliloquy slider plugin.
Want to learn about the installation? You should check out this guide on how to install Soliloquy plugin.
Step 5: Create a New Image Slider with Your Photos
Upon activating the plugin, go ahead and create a new image slider from Soliloquy » Add New. Simply give a title and drop your images in the Native Slider section.
Use the same photos in this slider that you saved for the web.
To display the image slider and for further settings, you should check out this guide on how to create an image slider in WordPress.
That’s all. We hope this tutorial has helped you to learn how to save images for the web to speed up your WordPress slider. You may also want to check out our guide on how to add custom image sizes in WordPress. In case, your images are loading slow in WordPress, you should check this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.