How to Create a WooCommerce Product Slider (Step by Step)
Do you want to sell your products online? Are you thinking to create an image slider with your products? Sometimes you may need to take your business online and add creative sliders to grow your sales. In this tutorial, we will share how to create a WooCommerce product slider.
Since you know that WordPress has no image slider option, you need to use a plugin like Soliloquy that allows you to create beautiful image sliders. This plugin will help you to display your products beautifully in a WordPress slider.
To create a WooCommerce product slider, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate the WooCommerce addon
- Step 3. Create a WooCommerce slider in Soliloquy
- Step 4. Configure products in the slider settings
- Step 5. Publish and display the WooCommerce product slider
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing you need to do is to install and activate Soliloquy slider plugin on your WordPress site’s admin backend.

Want to learn the installation process? You should check out this guide on how to install Soliloquy slider in WordPress.
Step 2: Install and Activate the WooCommerce Addon
Upon activating the plugin, go ahead and install the WooCommerce addon from Soliloquy » Addons.
To access this addon, you must have Soliloquy’s Developer or Master license. Check this easy guide to upgrade your license anytime.

Click on the Install Now button and then click on the Activate button. This addon is ready to use.
You’ll need the WooCommerce plugin to add a product slider in WordPress. Learn how to start an online store with WooCommerce.
WooCommerce plugin will allow you to add your products in WordPress site that you can display in your slider.
Step 3: Create a WooCommerce Slider in Soliloquy
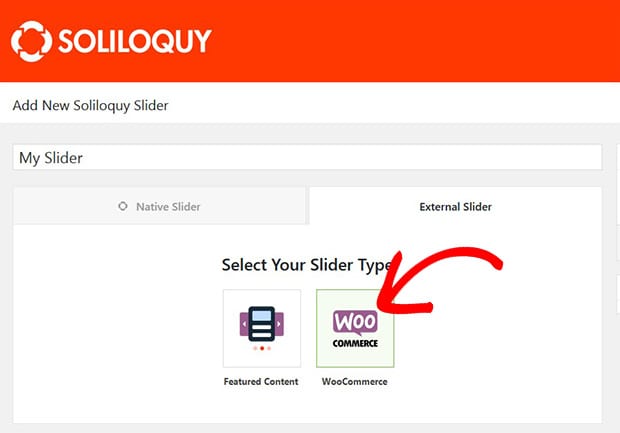
Now you should go to Soliloquy » Add New from your WordPress admin to create a new slider. Add the title and go to the External Slider tab. You will choose WooCommerce as the slider type.

For the basic image slider settings, we recommend you to check this guide on how to create a slider in WordPress.
Step 4: Configure Products in the Slider Settings
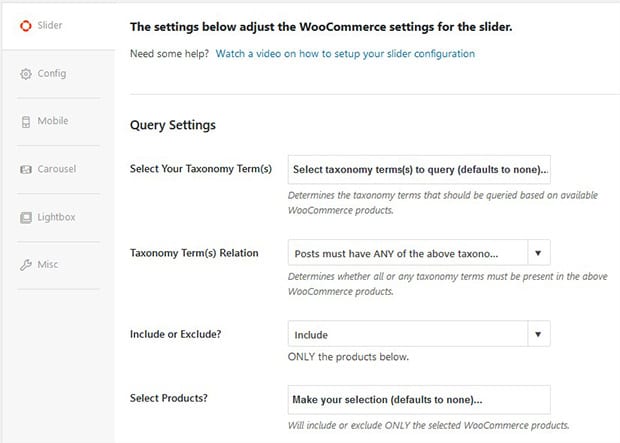
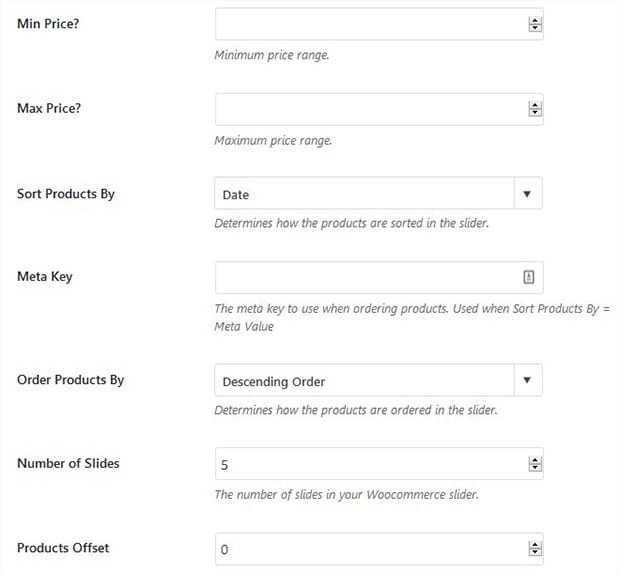
Next you should scroll down to Slider tab to configure your products. There are multiple settings like product tags, relations, selection of product, and more.

In these settings, you can also set the price range, sort the products, number of slides etc. It allows you to create a beautiful WooCommerce product slider easily.

Once you are done with the settings, you can display this slider in WordPress.
Step 5: Publish and Display the WooCommerce Product Slider
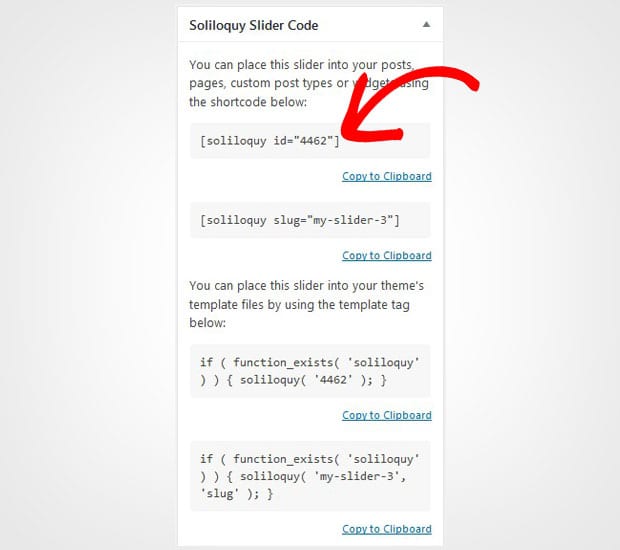
Simply hit the Publish button on the right side and copy the shortcode from the Soliloquy Slider Code widget.

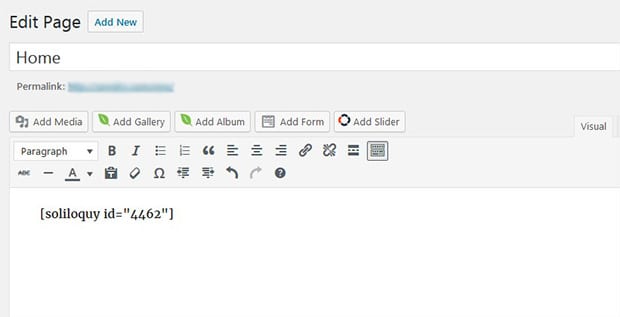
Go to Pages/Posts » Add New or edit an existing page/post where you want to display this WooCommerce product slider. Paste the shortcode in the visual editor.

Before you close the page, make sure to click on the Publish/Update button.
That’s all. We hope this tutorial has helped you to learn how to WooCommerce product slider. You may also want to check out our guide on 11 website slider best practices that you must follow. In case, your images are loading slow in WordPress, you should check this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.