Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to style your slider images to appear black and white until you hover? With a little custom CSS and Envira you can easily achieve this! We’ll help you with the CSS you need to apply a black and white filter over your slider images with color on hover.
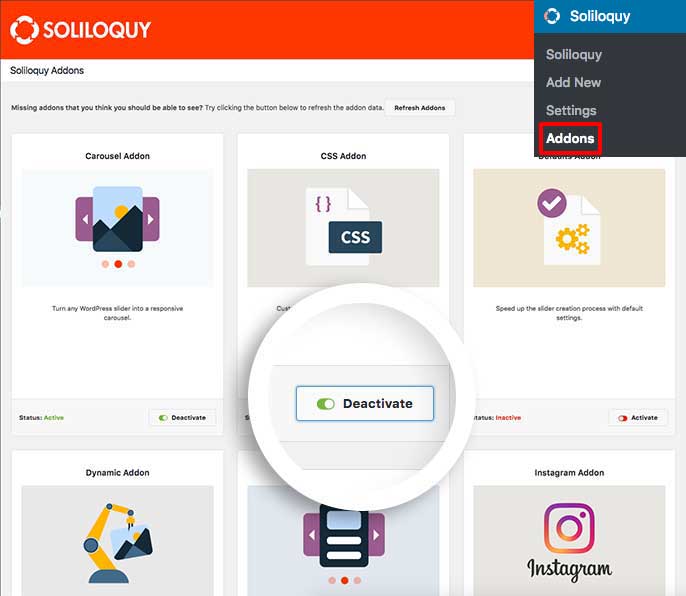
Your first step will be to install and activate the Soliloquy CSS Addon.
If you need any assistance in installing addons, please take a look at this article.
For this instance, we’ll be installing the CSS Addon.

Next, create a new slider or edit an existing one. You can follow along with our documentation for creating your first slider.
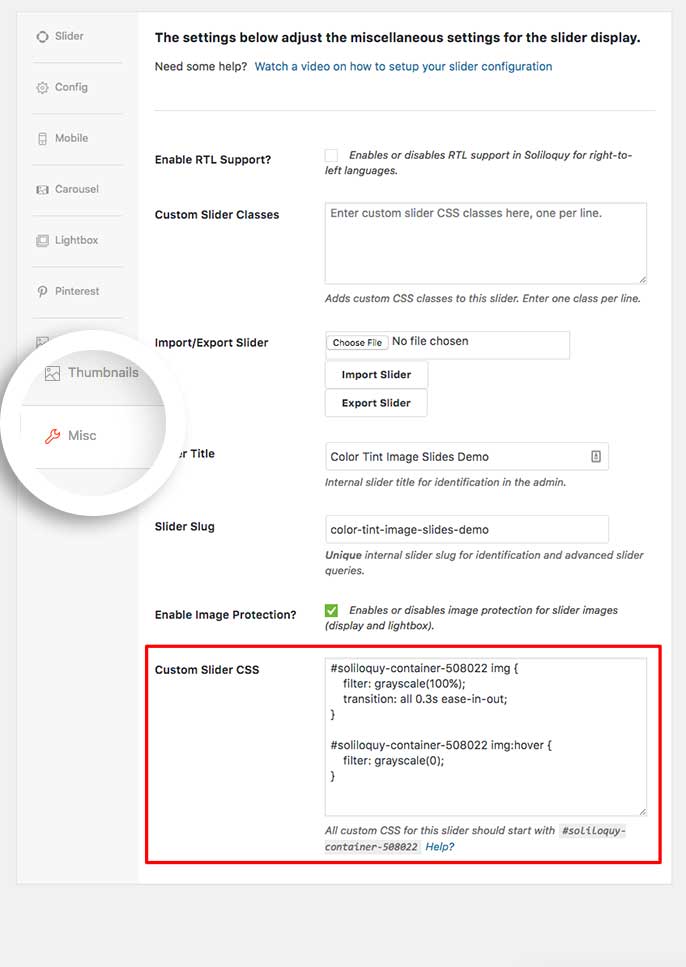
Below is the CSS we’ve used in our demo.

You’ll need to change this ID number to match your slider ID number. You can find this by looking in the sidebar of your slider edit screen.
For more information on how to find your slider ID number you can read this article.
[css]#soliloquy-container-508022 img {#soliloquy-container-508022 img:hover {
filter: grayscale(0);
}[/css]
If you’d like to change this for all sliders, just add the CSS to the WordPress customizer.
Check out our demo of this in action!
Once you click Publish or Update on your slider, you’re all set!
Would you like to do some other cool things with styling Soliloquy? Take a look at our tutorial on How to Remove the Default Caption Background.