Schedule Addon
Would you like to schedule your slider image to show on a particular date or during a particular time? With Soliloquy’s Schedule Addon you can easily schedule individual slider images. We’ll walk you through how to set up a slider using the Schedule Addon.
Requirements
Installation
Setup
Please follow our instructions on how to install and activate addons.
In this instance, you’ll be activating the Soliloquy Schedule Addon.
Step 1 – Create or edit your slider
Your first step is to create a new slider or edit an existing one. You can follow along with our documentation for creating your first slider.
Step 2 – Set up the schedule options
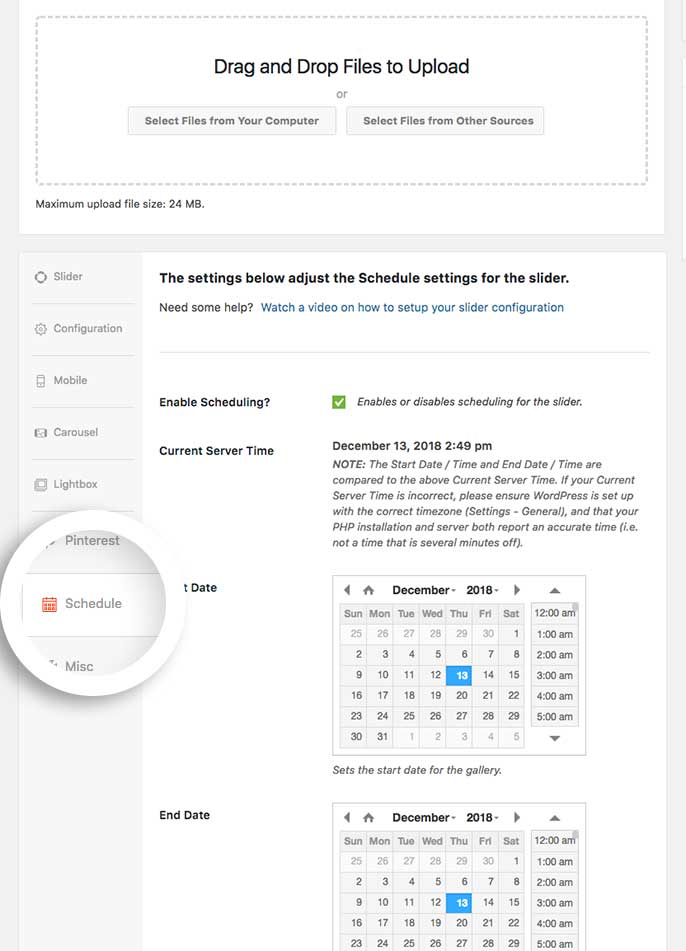
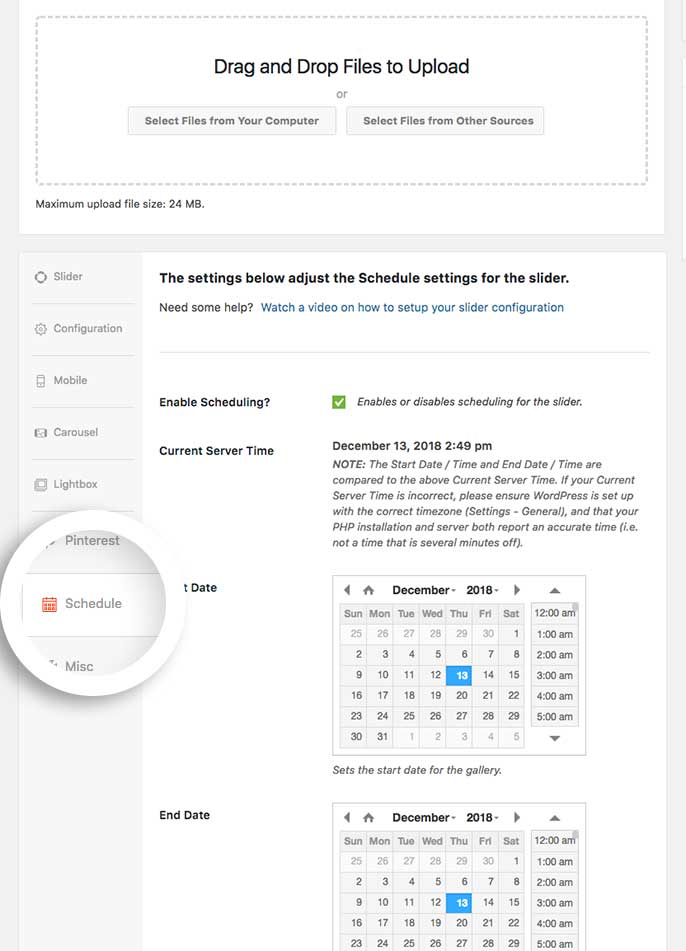
Navigate to the Schedule tab. Click the Enable Scheduling? and set up the Start Date and End Date for your slider.

Step 3 – Edit slider images
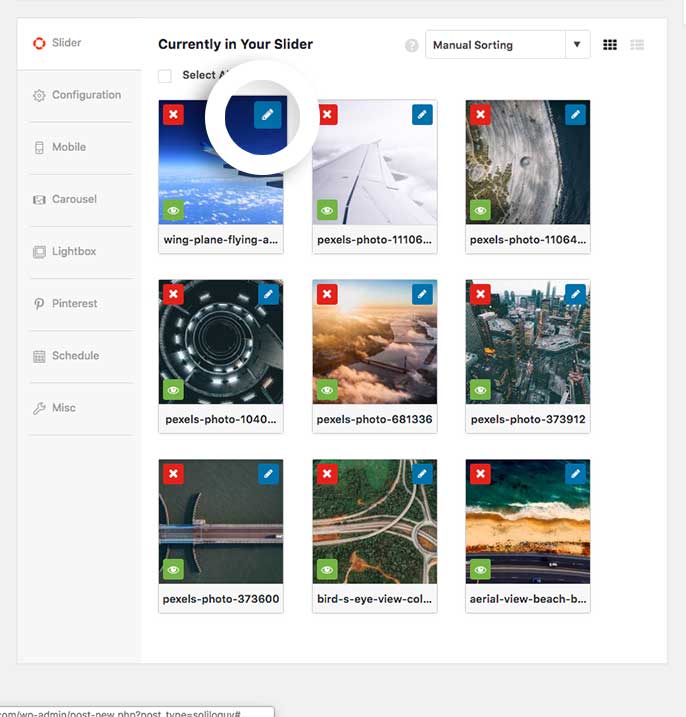
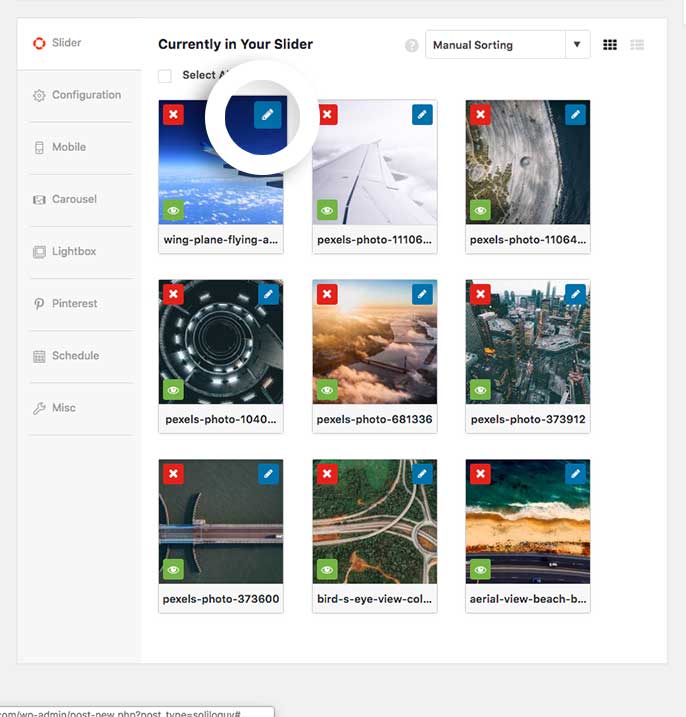
Now we’ll need to edit our slider images in order to schedule them. To do this, click the blue pencil icon on your images to open the Edit Iem window.

Step 4 – Schedule the slider images
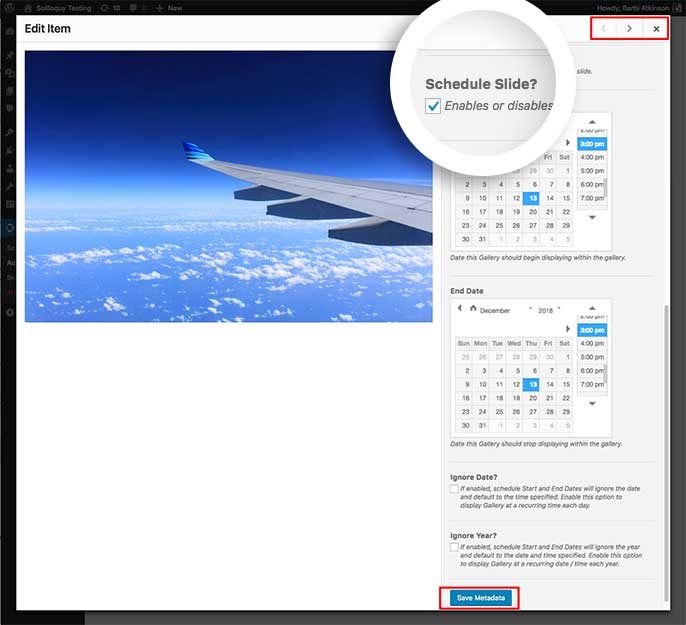
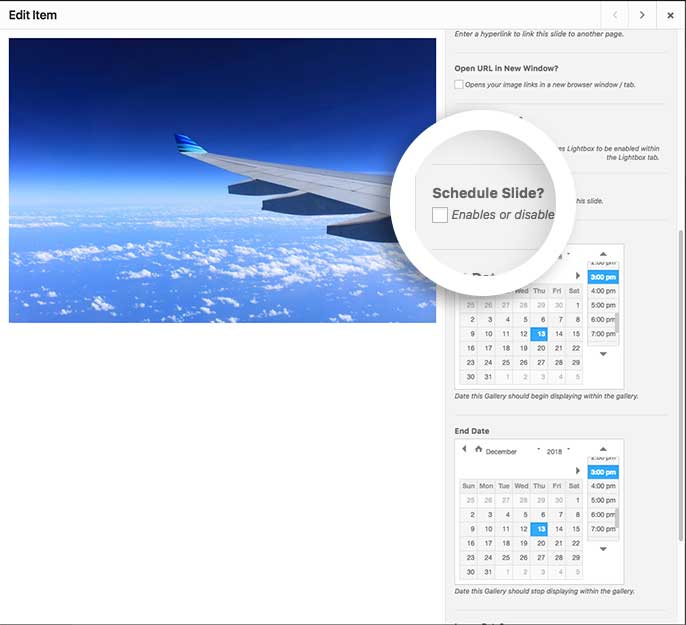
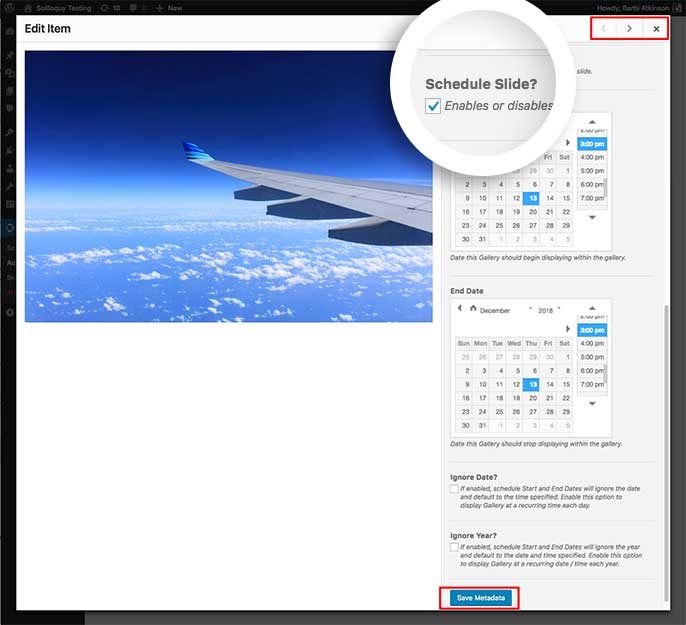
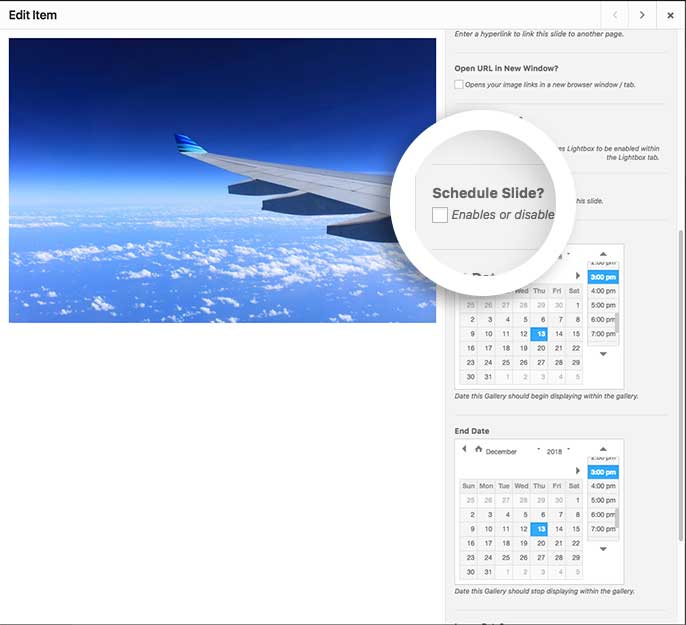
You can schedule each image in the slider from the Edit Item window by setting up the options on the right to schedule each image.

After scheduling each image click the Save Metadata button to save the changes. You can then use the right and left arrows at the top of the Edit Item window to go through each slider image repeating this step until all of the images have been scheduled accordingly.
When all images are scheduled, just click the X icon to close the Edit Item window.
Step 5 – Publish or Update your slider
Finally, click Publish or Update on your slider to save the changes.
Would you like to make this a carousel slider? Have a look at our tutorial on How to use the Carousel Addon.
FAQs
Q: Why aren’t my scheduled images displaying?
A: Make sure you’ve clicked the Schedule Image? button on the actual image in Step 4.

Changelog
2.4.0 (06-08-2025)
- Fixed: The Schedule addon's incorrect date-time displaying for non-UTC time zones has been resolved.
2.3.2 (2016-12-08)
2.3.1 (2016-10-19)
- Fix: Date Fields not appearing for new uploads
2.3.0 (2016-06-21)
2.2.2 (2016-03-23)
- Fix: Fix: Date and Time fields not appearing on newly uploaded images
2.2.1 (2015-12-23)
- Added: fr_FR Translations
2.2.0 (2015-12-23)
- Added: Class plugin restructure to follow Soliloquy Plugins
- Added: Only display Start + End Date options if scheduling is enabled
- Added: Display the server time above the date/time fields, so it is clear to the user what the reported time on their server is
- Fix: Use WordPress jQuery UI Core and Datepicker to resolve issues where time picker would not always append to the date picker
2.1.0 (2015-12-10)
- Added: Option to ignore year on individual slides
2.0.9 (2015-09-09)
- Fix: Force date and time formats in date picker, instead of reading WordPress date/time format config. Fixes issue with edge cases where date/time formats were adding S after the date.
2.0.8 (2015-07-16)
- Fix: Undefined variable warning on $ignore_date
2.0.7
- Added: Option to schedule Featured Content slides
2.0.6
- Added: Ignore Date option, allowing slides to be scheduled daily based on time parameters only.
- Oops: Yes, I skipped 2.0.5 🙂
2.0.4
- Fix: Force UTC timezone before calling current_time(), to ensure scheduled slides honor WordPress timezone offset
2.0.3
- Fix: Use current_time() for timezone issues.
2.0.2
- Added: Localization support.
- Fix: Scheduling not always working for some WordPress installations due to timezone configuration.
2.0.1
- Fixed bug where datepicker UI would not work immediately after inserting an image into the slider.
2.0.0
- Initial release of the addon!