Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to always show slider navigation arrows on hover? This is very easy with CSS. We’ll walk you through the steps on how to show slider navigation arrows on hover.
Your first step will be to install and activate the Soliloquy CSS Addon.
If you need any assistance in installing addons, please take a look at this article.
For this instance, we’ll be installing the CSS Addon.

Next, create a new slider or edit an existing one. You can follow along with our documentation for creating your first slider.
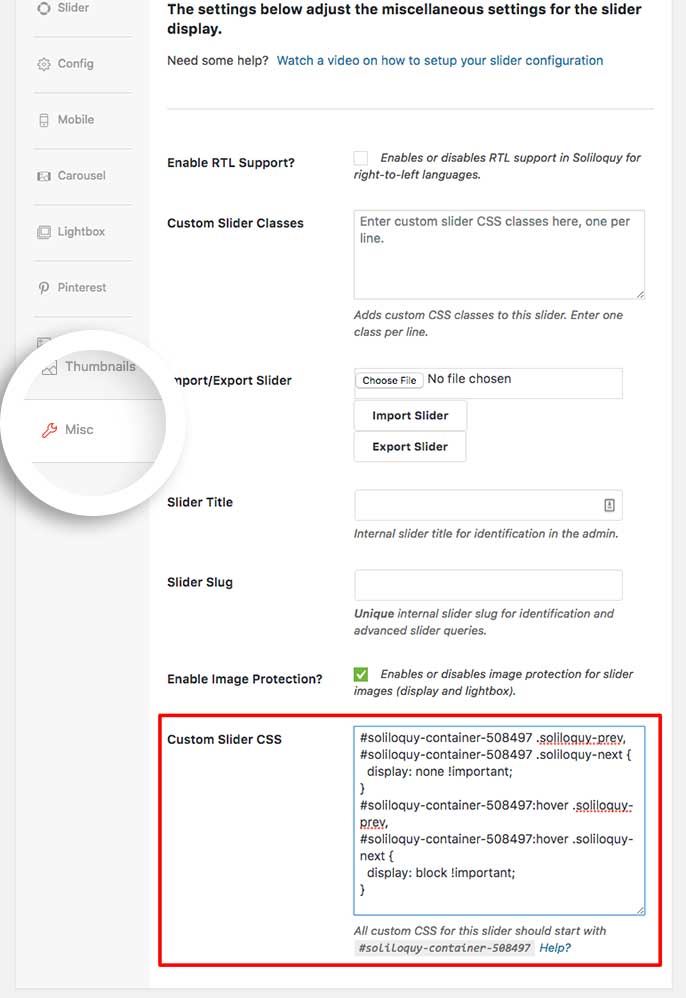
The CSS we’ve used in our demo is shown below.

You’ll need to change this ID number to match your slider ID number. You can find this by looking in the sidebar of your slider edit screen.
For more information on how to find your slider ID number you can read this article.
[css]#soliloquy-container-508497 .soliloquy-prev,If you’d like to change this for all sliders, just add the CSS to the WordPress customizer.
Check out our demo of this in action!
Once you click Publish or Update on your slider, you’re all set!
Would you instead like to always show the navigation arrows? Have a look at our article on How to Always Display navigation Arrows.
A: Not at all. If you’re using the Slider Themes Addon, you can either use the Classic slider theme or Metro slider theme. Those 2 slider themes only show the slider navigation arrows on hover by default with no need for CSS.