Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to vertically center your Soliloquy captions? This is easily done with a little bit of CSS. We’ll walk you through how to vertically center your captions!
Your first step will be to install and activate the Soliloquy CSS Addon.
If you need any assistance in installing addons, please take a look at this article.
For this instance, we’ll be installing the CSS Addon.

Next, create a new slider or edit an existing one. You can follow along with our documentation for creating your first slider.
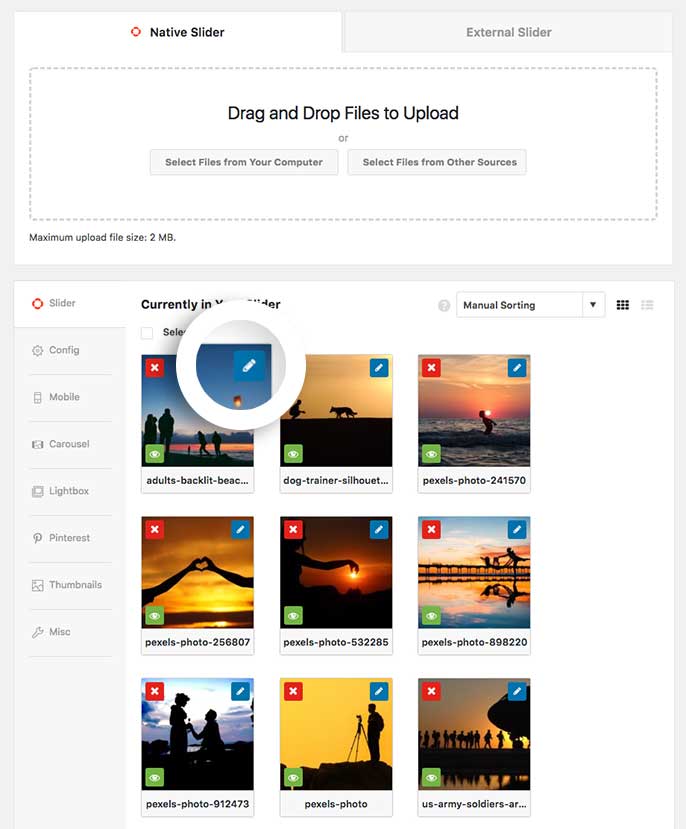
Next, you’ll need to edit your images and add your captions and links.
To do this, click the blue pencil icon to open the Edit Item window.

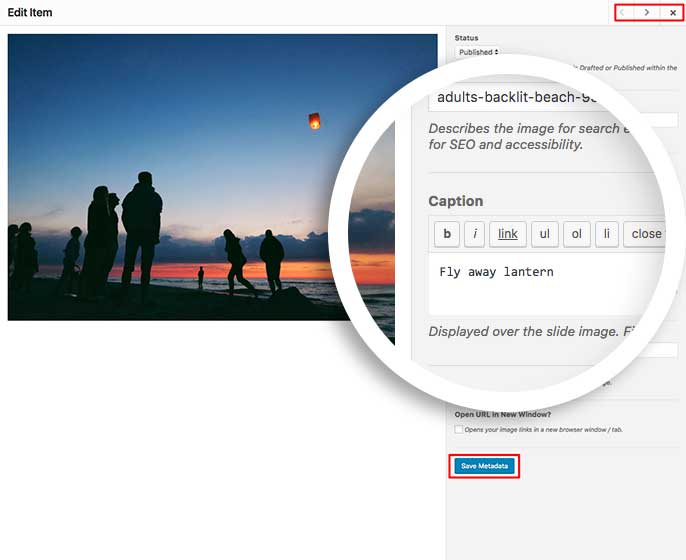
Inside the Caption field, add your captions.

Using the right and left arrow keys in the top right corner of the Edit Item window, you can navigate through each slider image adding the caption you wish to appear. Remember to click Save Metadata after each time you add your caption.
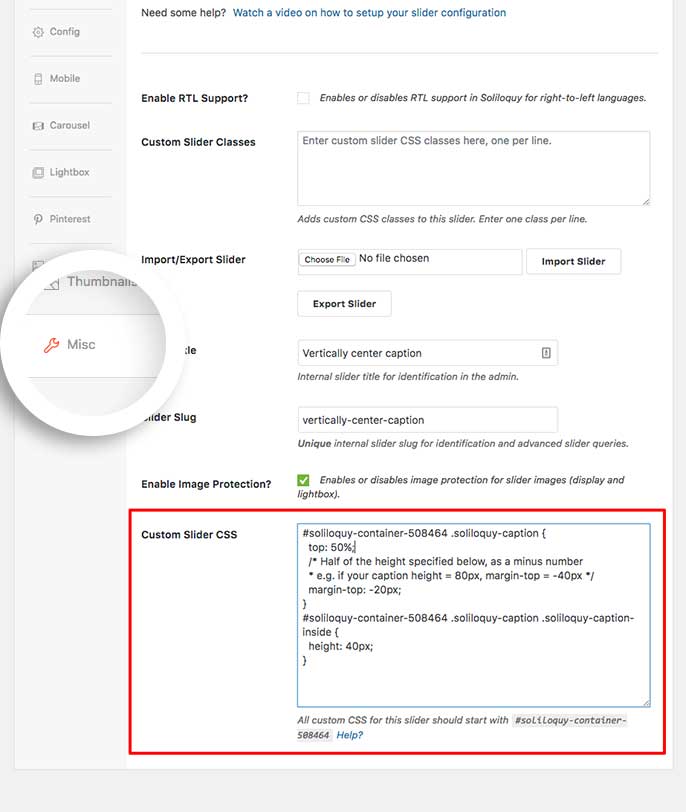
Below is the CSS we’ve used in our demo.

You’ll need to change this ID number to match your slider ID number. You can find this by looking in the sidebar of your slider edit screen.
For more information on how to find your slider ID number you can read this article.
[css]#soliloquy-container-508464 .soliloquy-caption {If you’d like to change this for all sliders, just add the CSS to the WordPress customizer.
Check out our demo of this in action!
Once you click Publish or Update on your slider, you’re all set! View your slider to see the custom styling applied following our guide, you can then go back and edit any of the HTML or CSS to further suit your specific needs.
Would you like to remove the default caption background? Have a look at our article on How to Remove the Default Caption Background.