
How to Add Pause and Play Controls to Image Slider in WordPress
Do you want to display image slider controls on your WordPress slider? Sometimes you may need to give the option to your visitors to pause and play the slideshow on your site. In this tutorial, we will share how to add pause and play controls to image slider in WordPress.
By default, WordPress don’t have the option to create image sliders. You need to use a plugin like Soliloquy that allows you add beautiful image sliders with amazing features like pause and play controls.
To add pause and play controls to image slider in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Create an image slider in WordPress
- Step 3. Go to config tab to show pause/play controls
- Step 4. Publish and display your image slider in WordPress
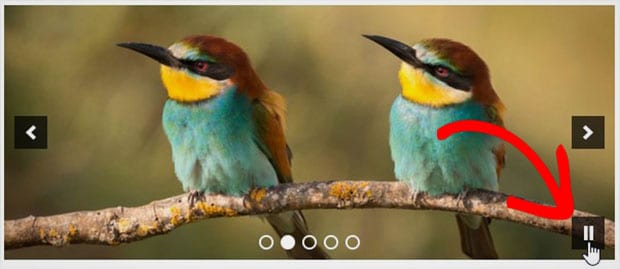
By the end of this tutorial, you’ll be able to see image slider controls in WordPress that will look like as shown in this image below:

Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing that you need to do is to install and activate Soliloquy image slider plugin on your WordPress site.

If you want to learn about installation process of the plugin, then check out this guide on how to install Soliloquy.
Step 2: Create an Image Slider in WordPress
Upon activating the plugin, you should go to Soliloquy » Add New from WordPress admin backend to create a new image slider.
Simply add the title and your image slides in the Native Slider section.

You should also check out our guide on how to create an image slider in WordPress.
Step 3: Go to Config tab to Show Pause/Play Controls
After adding the photos, you need to go to Config tab and look for the option to display pause and play controls to image slider.
Simply check mark Show Pause/Play Controls here.

Step 4: Publish and Display Your Image Slider in WordPress
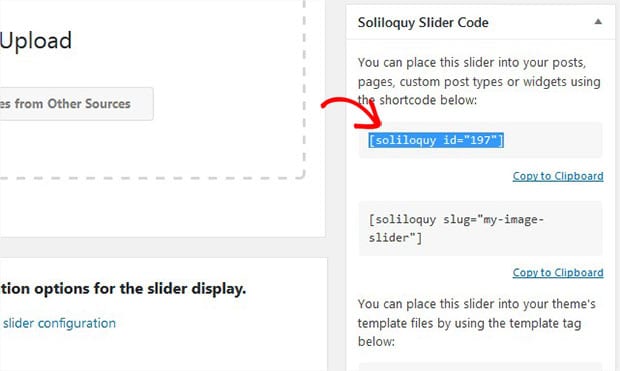
Once you are done with all the settings, simply hit the Publish button on the right hand side of your screen. You’ll notice a new Soliloquy Slider Code widget. Copy the shortcode from here.

Go ahead to Pages/Posts » Add New or edit an existing page/post. You need to paste the shortcode in the visual editor where you want to display the WordPress slider with pause and play options.

Make sure to click on the Update button on page/post. (If this is a new page/post, then you need to publish it)
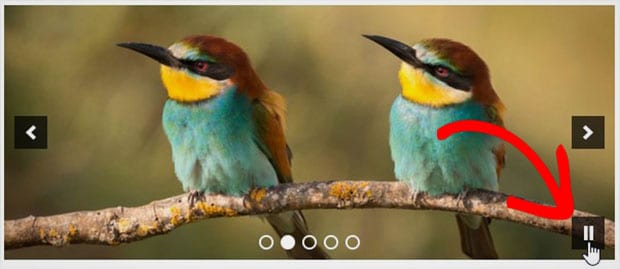
Now go to your site to see pause and play options on your WordPress image slider that will look like as shown in this image below:

That’s all. We hope this tutorial has helped you to learn how to add pause and play controls to image slider in WordPress. You may also want to check out our guide on how to enable or disable image slider navigation in WordPress and read these 19 tips to speed up WordPress performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.






