
How to Choose Your First Slide in Your WordPress Image Slider
Do you want to fix the first slide of your image slider? Sometimes you want your visitors to see a particular image on the slider with their first look at your site. This can shift from slide to slide in the slider and you can change it anytime. You can choose any image and set it as your first slide. In this tutorial, we will share how to choose your first slide in your WordPress image slider.
By default, you don’t have the option to add image sliders in WordPress. You need a plugin like Soliloquy that works right to create amazing image sliders for your site. It also allows you to set up your sequence of slides by simple dragging of images.
To choose your first slide in WordPress image slider, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy Slider plugin
- Step 2. Create an image slider using Soliloquy
- Step 3. Go to config settings and choose your first slide
- Step 4. Publish the image gallery and display it in WordPress
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
First thing that you need to do is to install and activate Soliloquy Image Slider plugin on your site.
If you find any difficulty in the installation, then check out this guide on how to install Soliloquy.
Step 2: Create an Image Slider Using Soliloquy
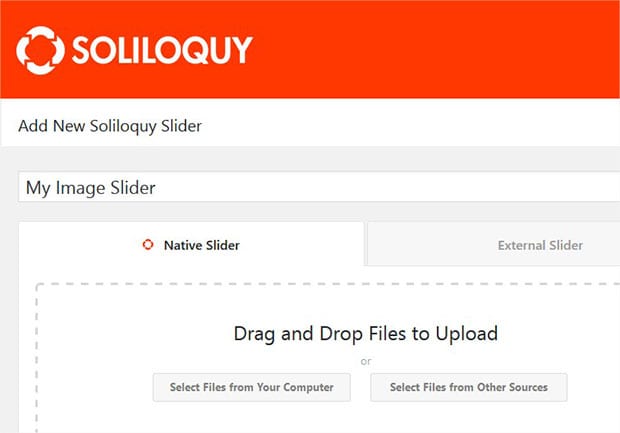
Upon activating the plugin, you should go to Soliloquy » Add New from your WordPress admin backend. Start by adding the title to your new image slider.
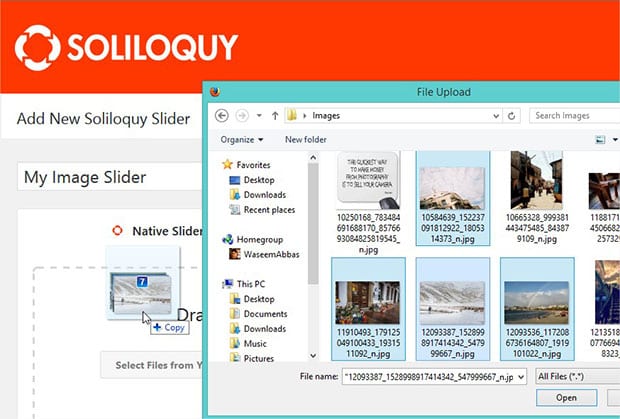
Now you need to drag and drop the images in the Native Slider section.
For more settings, you should check out this guide on how to create an image slider in WordPress.
Step 3: Go to Config Settings and Choose Your First Slide
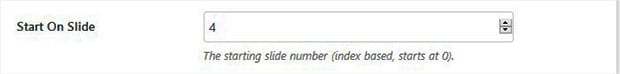
After adding the slides, you should go to Config tab and set up the slide.
By default, it is set to ‘0’ which is the index (first) slide in the count. If you set a number like ‘4’, then it’ll show the 5th slide of your slider on load.
Step 4: Publish the Image Gallery and Display it in WordPress
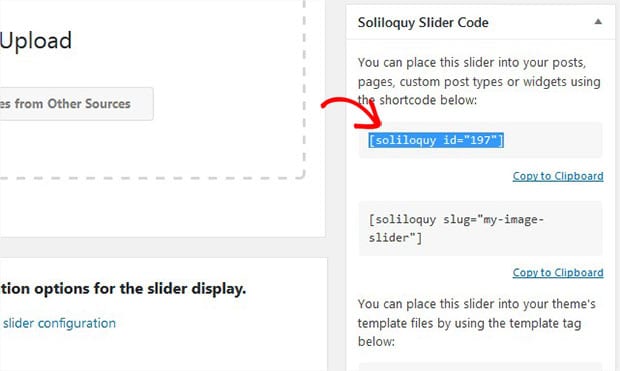
Once you are done with the settings, you need to hit the Publish button. You’ll see a new Soliloquy Slider Code widget under the Publish widget.
Copy the shortcode from here. You’ll need this shortcode to display the image slider.
Now go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, you need to paste the shortcode.
Make sure to hit the Update button. Go ahead and visit your site to see the first slide according to your settings.
We hope this tutorial has helped you to learn how to choose your first slide in WordPress image slider. You may also want to check out our guide on how to schedule your WordPress slider and images and also check out this ultimate WordPress SEO guide.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tutorials.













Jai Want
Thanking you for posting a great article.
Waseem Abbas
Hey Jai,
Glad you like it. Do follow us on Facebook and Twitter for more free tips and resources.
Ready to start creating slides the easy way?
Get Soliloquy NowWe use cookies to improve your experience on our site. By using our site, you consent to cookies.