Soliloquy Documentation
Documentation, Reference Materials, and Tutorials for Soliloquy
Documentation, Reference Materials, and Tutorials for Soliloquy
Would you like to change the slider navigation bullets color on the Soliloquy slider? With some CSS you can easily change these from white to any color! We’ll walk you through the steps on how to change the slider navigation bullets color!
Your first step will be to install and activate the Soliloquy CSS Addon.
If you need any assistance in installing addons, please take a look at this article.
For this instance, we’ll be installing the CSS Addon.

Next, create a new slider or edit an existing one. You can follow along with our documentation for creating your first slider.
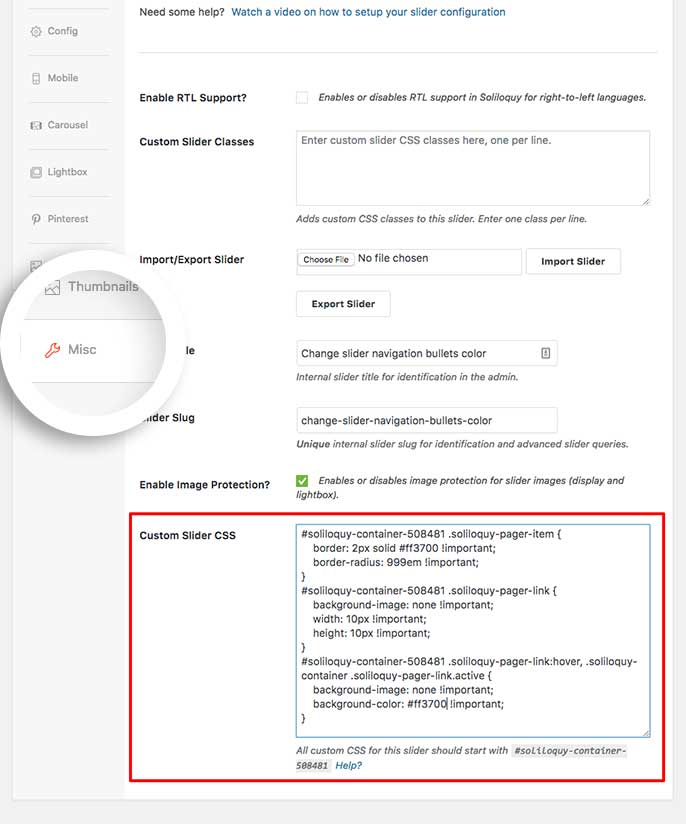
Below is the CSS we’ve used in our demo.

You’ll need to change this ID number to match your slider ID number. You can find this by looking in the sidebar of your slider edit screen.
For more information on how to find your slider ID number you can read this article.
[css]#soliloquy-container-508481 .soliloquy-pager-item {If you’d like to change this for all sliders, just add the CSS to the WordPress customizer.
Check out our demo of this in action!
Once you click Publish or Update on your slider, you’re all set!
Would you like to customize the navigation arrows on your slider? Take a look at our article on How to Customize the Navigation Arrows.