
How to Create a WordPress Slider with a Contact Form
Do you want to add a contact form in the slider of your site? It’s a good idea to give quick access to your users who want to connect with you. In this tutorial, we will share how to create a WordPress slider with a contact form.
Having a contact form in the top slider is a great idea. However, you need to use a plugin like Soliloquy that allows you to create sliders of your need in WordPress.
To create a WordPress slider with a contact form, you’ll need to follow these 5 steps:
- Step 1. Install and activate the WPForms plugin
- Step 2. Create a new contact form for the slider
- Step 3. Install and activate Soliloquy slider plugin
- Step 4. Create a new slider and add the form
- Step 5. Display WordPress slider with a contact form
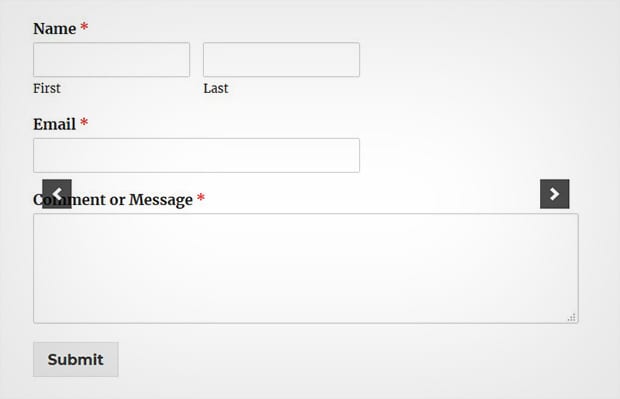
By the end of this tutorial, you’ll be able to create a contact form slider that’ll look like as shown in this image below:
Ready to get started? Let’s go!
Step 1: Install and activate the WPForms Plugin
The first thing you need to do is to install and activate the WPForms plugin on your WordPress site.
Don’t know the installation process? You should check out this complete guide on how to install WPForms in WordPress.
Step 2: Create a New Contact Form for the Slider
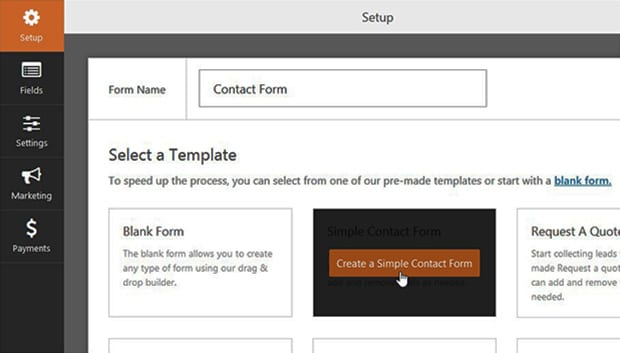
Upon activating the plugin, you should go to WPForms » Add New and set up the contact form for your WordPress slider.
Start with the title and select a form template.
It will set up the basic contact form with a few fields. You can add or remove any field from this contact form.
For more basic settings, you should check out this complete guide on how to create a contact form in WordPress.
Step 3: Install and Activate Soliloquy Slider Plugin
After creating the form, you need to install and activate the Soliloquy slider plugin on your WordPress admin backend.
Wondering how to install this plugin? Check out this Soliloquy installation guide for assistance.
Step 4: Create a New Slider and Add the Form
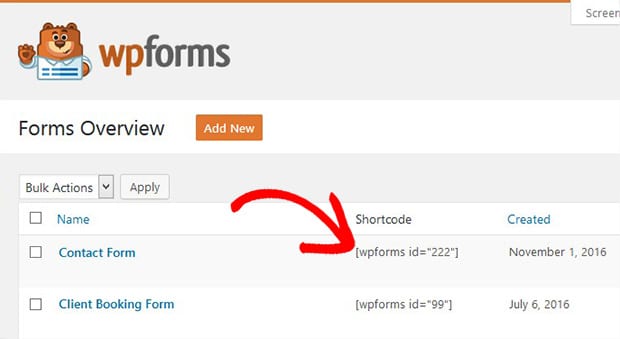
Firstly you should go to WPForms » All Forms and copy the shortcode of the contact form that you created in the previous steps.
You’ll need this shortcode to add the contact form in your slider.
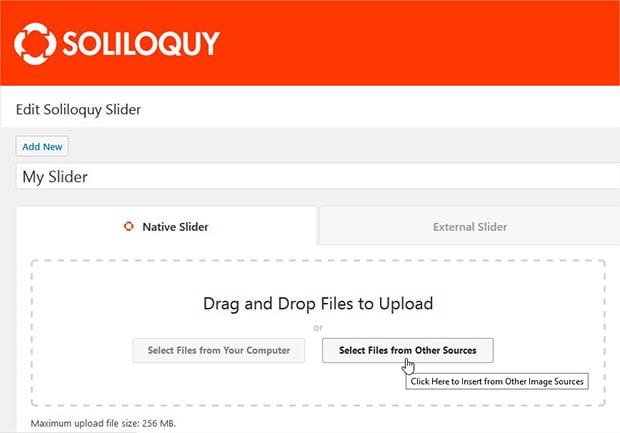
Next you need to go to Soliloquy » Add New from your WordPress admin. Simply give a title to this new slider and click on the Select Files from Other Sources button in the Native Slider section.
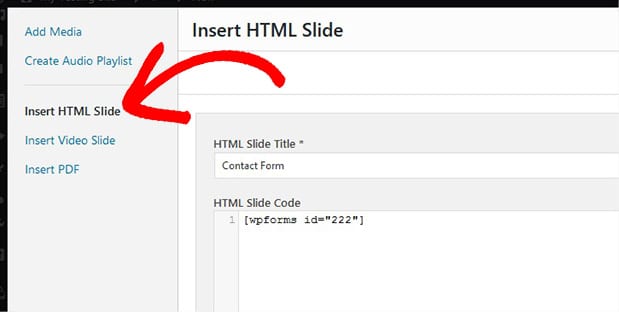
It will open a popup. Go ahead and click on the Insert HTML Slide option on the left side. Add the title for this slide and paste the shortcode of the contact form.
Hit the Insert into Slider button on the popup. You can add more slides too.
Step 5: Display WordPress Slider With a Contact Form
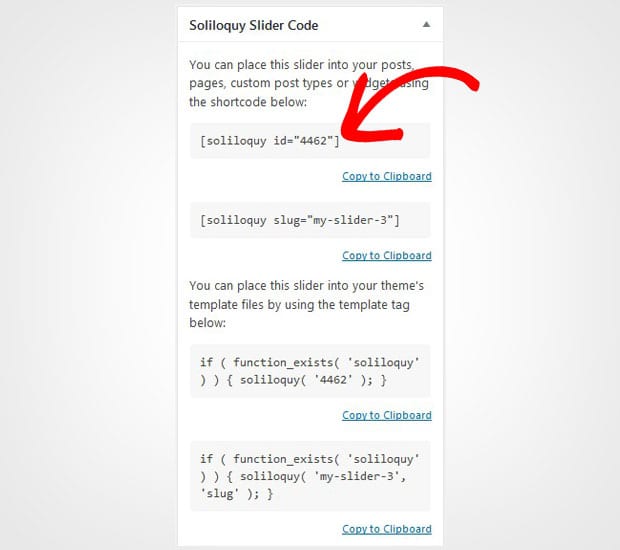
When you are done adding the slides, click on the Publish button and copy the shortcode from the Soliloquy Slider Code widget.
Now go to the Posts » Add New or edit an existing WordPress post. Simply add the shortcode in the visual editor.
Make sure to hit the Publish/Update button. You can now visit your site to see the contact form slider that will look like as shown in this image below:
That’s all! We hope this tutorial has helped you to learn how to create a WordPress slider with a contact form. You may also want to check out our guide on how to create a responsive slider for Envira Gallery. In case, your slider isn’t ranking in the search engines, you should check out this ultimate WordPress SEO guide.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips, guides and resources.

















Bhawesh Bisnurkar
Everything is great, apart from the only problem I have. in my case the upload popup not showing “Insert HTML slide or Insert PDF”. Please help me ASAP. Thanking you.
Waseem Abbas
Hi Bhawesh, can you please tell me which version of Soliloquy you are using on your site?
Benni
I have the same problem, no html option. I have installed the newest version of you plugin today.
Waseem Abbas
Hey Benni, are you using the paid version or the lite version of Soliloquy?
Ready to start creating slides the easy way?
Get Soliloquy Now