
How to Create a Customer Testimonial Slider in WordPress
Do you want to create an image slider on your website from the customer testimonials? Sometimes you need to display the good recommendations from your clients on your site to get more business. In this tutorial, we will share how to create a customer testimonial slider in WordPress.
By default, you can’t add an image slider in WordPress. However, you can use a plugin like Soliloquy that not only allows you to add sliders on your site, but you can also create custom sliders like an image slider of testimonials from your clients.
Before we get started, you’ll need to set up client testimonials on your site as a custom post type. You can create a custom post type yourself, or just use a plugin like Easy Testimonials to add some testimonials to your site.
Then, to create a customer testimonial slider in WordPress, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate the Dynamic addon
- Step 3. Create a new featured content image slider
- Step 4. Select testimonial as your post type
- Step 5. Publish the customer testimonial slider in WordPress
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing you need to do is to install and activate the Soliloquy slider plugin in your WordPress admin backend.

Are you thinking about the installation process? Simply follow this guide on how to install Soliloquy plugin.
Step 2: Install and Activate the Dynamic Addon
Upon activating the plugin, you need to go to Soliloquy » Addons to install and activate the Dynamic Addon.

This Soliloquy addon will help you in making the customer testimonial slider on your site.
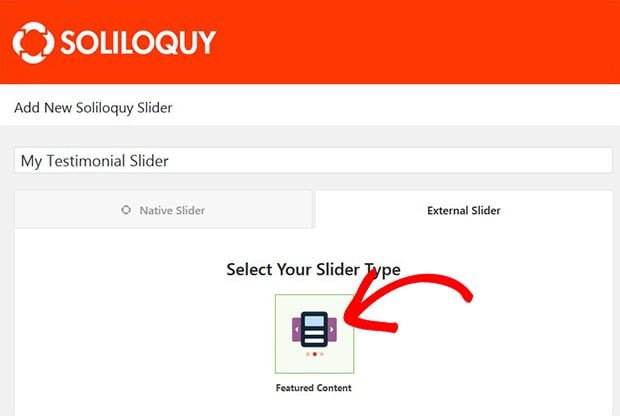
Step 3: Create a New Featured Content Image Slider
Now go to Soliloquy » Add New and shift to the External Slider section. You need to select the Featured Content as your slider type.

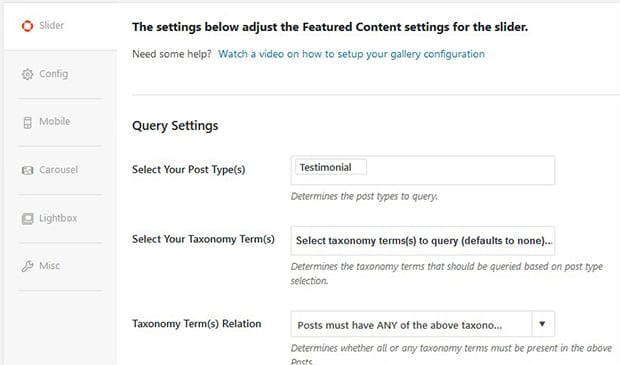
Step 4: Select Testimonial as Your Post Type
Next you should scroll down to Slider tab, and select Testimonial as your post type.

It will bring your customer testimonials in this WordPress slider. For further image slider settings, you should check out this guide on how to create an image slider in WordPress.
Step 5: Publish the Customer Testimonial Slider in WordPress
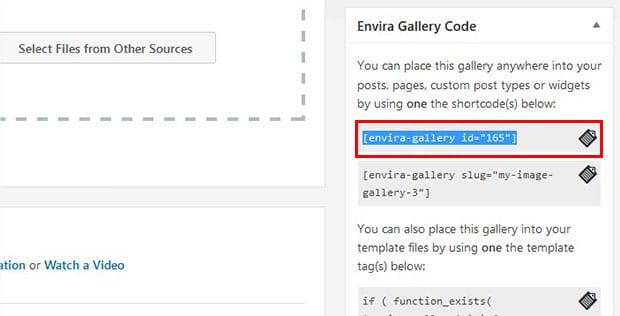
Once you are done with all the settings, go ahead and hit the Publish button. Simply copy the shortcode from the Soliloquy Slider Code widget.

Go to Pages/Posts » Add New or edit an existing page/post. You need to paste the shortcode in the visual editor.

Make sure to click on the Publish/Update button.
That’s all. We hope this tutorial has helped you to learn how to create a customer testimonial slider in WordPress. You may also want to check out our guide on how to create dynamic image sliders in WordPress. In case, your users exit quickly from your site, this OptinMonster’s powerful exit-intent technology will help you in converting the abandoning visitors into customers.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.






