
How to Create a WordPress Slider for Recent Blog Posts
Do you want to create an image slider for your recent blog posts? Sometimes you want to use the featured images from your latest blog posts in your featured image sliders. In this article, we will share how to create a WordPress slider for recent blog posts.
By default, WordPress doesn’t allow you to create an image slider using the featured images from your latest blog posts. You’ll need to install the Soliloquy plugin to do this.
To create a WordPress slider for recent blog posts, you’ll need to follow these 6 steps:
- Step 1. Install and activate Soliloquy Slider plugin
- Step 2. Install and activate Featured Content Addon
- Step 3. Create a featured content slider and set “Post” as the post type
- Step 4. Modify the settings for your recent blog posts slider
- Step 5. Publish your recent blog posts slider
- Step 6. Add the shortcode to a post or page
By the end of this tutorial, you will have a recent blog posts slider like this:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider plugin

First thing you need to do is to install and activate Soliloquy WordPress Image Slider plugin. You should check out this guide on how to install Soliloquy.
Step 2: Install and Activate Featured Content Addon
Next, you’ll need to install and activate the Featured Content Addon. To access this addon, you need the Soliloquy’s Developer or Master license. You may want to check out our guide on how to upgrade your license.
Simply go to Soliloquy » Addons. Then install and activate the Featured Content Addon.

Step 3: Create a Featured Content Slider and Set “Posts” as the Post Type
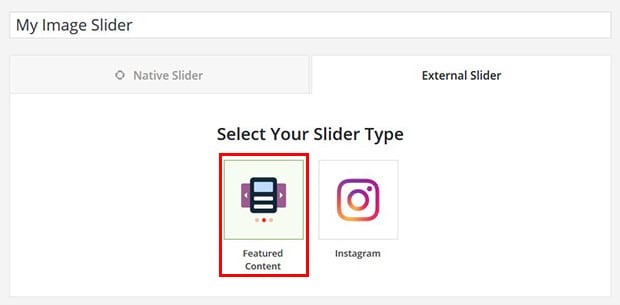
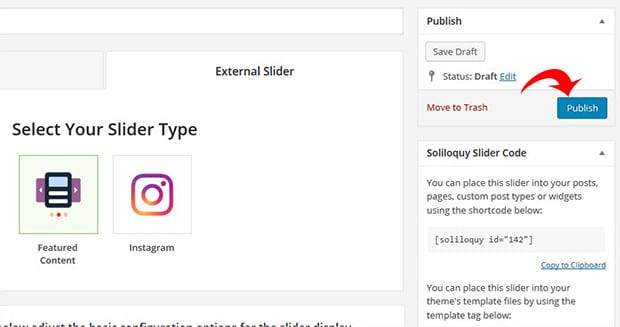
Next, you need to go to Soliloquy » Add New. In the External Slider tab, go ahead and select “Featured Content” as the slider type.

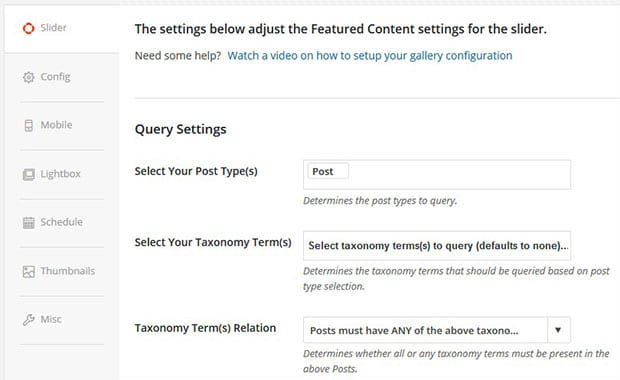
In the Select Your Post Type(s) field, you need to add “Post” to make a WordPress slider for recent blog posts.

Step 4: Modify the Settings for Your Recent Blog Posts Slider
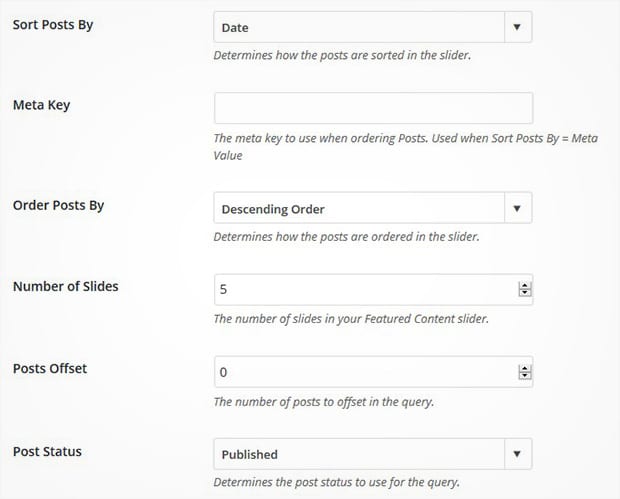
The next step is to modify your settings for your slider. You can set the number of slides, sort by filters, select posts, and more.

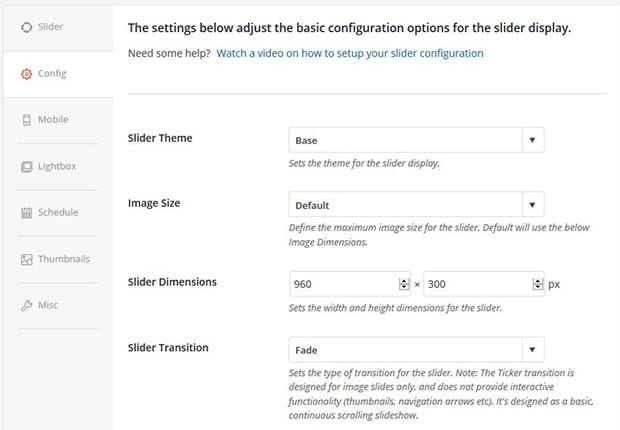
You should also check the config tab for the overall image slider settings.

Step 5: Publish Your Recent Blog Posts Slider
Once you are done with all the settings for your image slider, make sure to hit the Publish button.

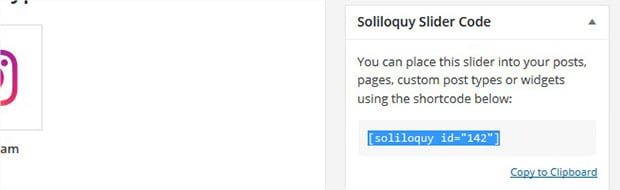
You’ll need to copy the shortcode from the Soliloquy Slider Code widget (you’ll need this for the next step).

Step 6: Add the Image Slider in your Post/Page
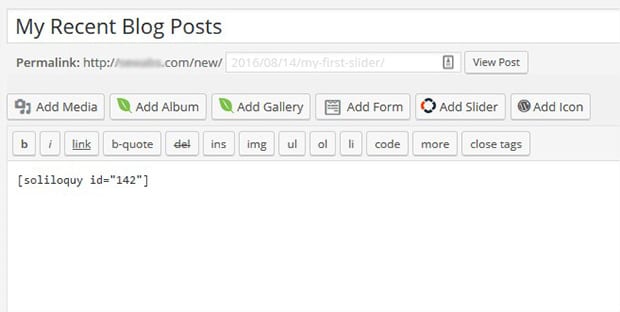
You should go to Posts » Add New or edit an existing post. Simply paste the shortcode in the visual editor and click on the Update button.

Now you have a WordPress slider for recent blog posts, and you didn’t need to write a single line of code!
That’s all. We hope this article has helped you to learn how to create a WordPress slider for recent blog posts. You may also want to check out our guide on how to add a Pinterest button to image sliders in WordPress.
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.






