
How to Create a WordPress Slider with Call-to-Action Button
Do you want to add a call-to-action button to your WordPress slider? Sometimes you’ll want to have a button on your slider that visitors can press that redirects them to another page on your site. In this article, we will share how to create a WordPress slider with a call-to-action button.
To create a WordPress slider with a call-to-action button, you will need to follow these steps:
- Step 1. Install and activate Soliloquy Slider Plugin
- Step 2. Create a new slider using Soliloquy plugin
- Step 3. Install and activate Soliloquy’s Custom CSS addon
- Step 4. Add CSS to create a call-to-action button
- Step 5. Add the HTML for your call-to-action button
- Step 6. Add the slider to a post or page
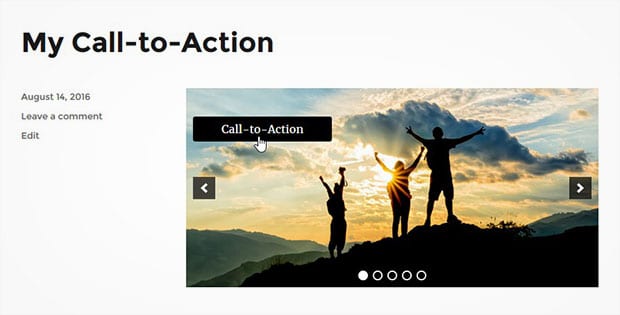
By the end of this tutorial, you will have a slider with a call-to-action button that looks like this:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
First thing you need to do is install and activate the Soliloquy Slider plugin. You can learn more about how to install a WordPress plugin here.
Step 2: Create a New Slider using Soliloquy Plugin
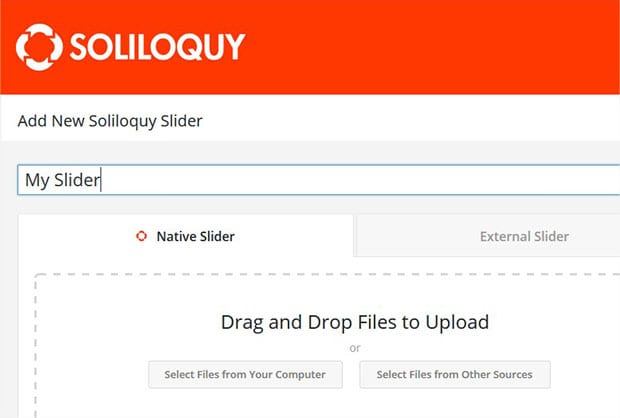
After activating the Soliloquy Slider plugin, simply go to Soliloquy » Add New from your WordPress backend to create a new slider.
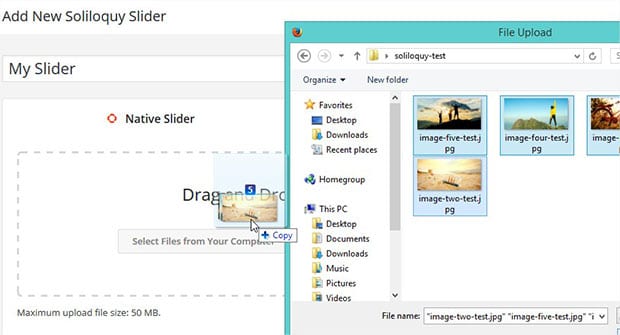
Start by adding a title to your slider. In the Native Slider section, you’ll need to add your images. You can drag and drop the images, or browse to them.
After adding the images, you can hit the Publish button.
You will see a new sidebar widget appear on the right side of the screen with the shortcode and some other information. You will need this information in the next steps to add this slider to a post or page, so remember this for later.
Step 3: Install and Activate Soliloquy’s Custom CSS Addon
To add the call-to-action button to your WordPress slider, you’ll need Soliloquy’s Custom CSS addon.
This addon works with all Soliloquy licenses. Go ahead to Soliloquy » Addons to install and activate the Custom CSS addon.
Once activated, you are ready to add your custom CSS for the call-to-action button.
Step 4: Add CSS to Create a Call-to-Action Button
Edit your Soliloquy slider and go to the Misc tab. There is a new field for Custom CSS. You should add the following CSS in this field:
[php].soliloquy-container .soliloquy-caption .soliloquy-caption-inside {
background:none !important;
background-color:none !important;
text-shadow: none !important;
}
.soliloquy-caption-inside a {
width: 200px;
display: block;
background-color: red;
padding: 10px 15px;
margin-bottom: 200px;
border-radius: 3px;
color: #ffffff;
text-decoration: none;
}
.soliloquy-caption-inside a:hover {
width: 200px;
display: block;
background-color: black;
padding: 10px 15px;
margin-bottom: 200px;
border-radius: 3px;
color: #ffffff;
text-decoration: none;
}
This CSS will override the Caption class so you can use it for a call-to-action button instead.
Step 5: Add HTML for Call-to-Action Button
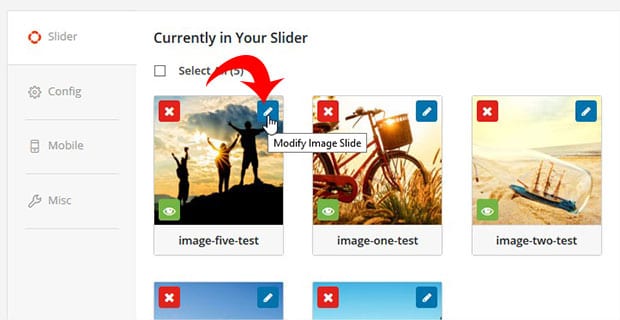
Now you need to go back to the Images tab and click on the pencil icon on the first image. A window will pop up to edit the metadata of the slider image.
Add the following code in the Caption field:
[php]<a href="http://www.mysite.com/">Call-to-Action</a>
[/php]Replace “http://www.mysite.com/” with your own link, and change the Call-to-Action text with the text that you want to appear on your button.
Now you will have a call-to-action button on your slider! Repeat this step for all the slider images where you want to add a button.
Step 6: Add the Slider to a Post or Page
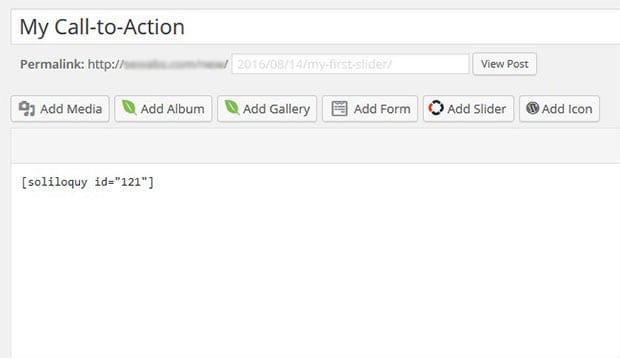
Remember the Soliloquy Slider Code from Step #2? Copy that shortcode to your clipboard.
Now you can go to edit or add a new post or page. Paste the shortcode in the editor, and click on the Publish button.
Now visit your website to see your WordPress slider with a CTA button in action!
We hope this article helped you to learn how to create a WordPress slider with call-to-action button. You may also want to check out some other tricks you can do with Soliloquy sliders.
- How to Create a Featured Content Slider in WordPress
- Create a WordPress Slider with Tabs
- How to Add an Image Slider to WordPress Template Page
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.















julie
hi, when I search through Soliloquy » Addons, I can’t seem to find Custom CSS addon, is this addon still here or does it maybe now has a different name? Thank you in advance! Julie
Waseem Abbas
Hey Julie, you should go to Appearance > Customize from your WordPress admin and click on the Additional CSS option. Simply add the CSS there and Publish it. It will work for you. 🙂
Brandy
This was really helpful! I would like to center my call-to-action button. Is there a code I need to add to the CSS?
Ready to start creating slides the easy way?
Get Soliloquy Now