
How to Create a WordPress Slider With Columns
Do you want to create an image slider with two or multiple columns? Sometimes you may don’t have images with large widths, so you can add a column slider on your website. In this tutorial, we will share how to create a WordPress slider with columns.
By default, you can’t create an image slider in WordPress. There are several plugins available on the WordPress repository. Looking for the best option? We recommend you to use Soliloquy as it comes with tons of amazing features to create an image slider of your need.
To create a WordPress slider with columns, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy image slider plugin
- Step 2. Install and activate the Soliloquy’s Carousel addon
- Step 3. Create a new image slider on your WordPress website
- Step 4. Go to the carousel tab and enable the settings
- Step 5. Publish the WordPress slider with columns
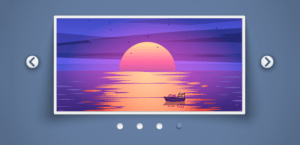
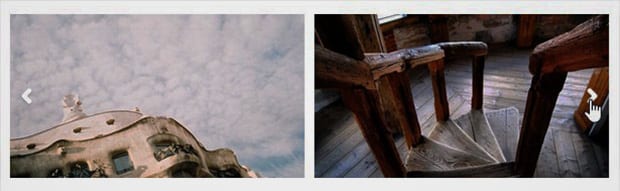
By the end of this tutorial, you’ll be able to create a column slider that will look like as shown in this image below:

Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Image Slider Plugin
The very first thing that you need to do is to install and activate the Soliloquy WordPress slider plugin on your website’s admin backend.

Don’t know how to install it? You should check out this complete Soliloquy installation guide.
Step 2: Install and Activate the Soliloquy’s Carousel Addon
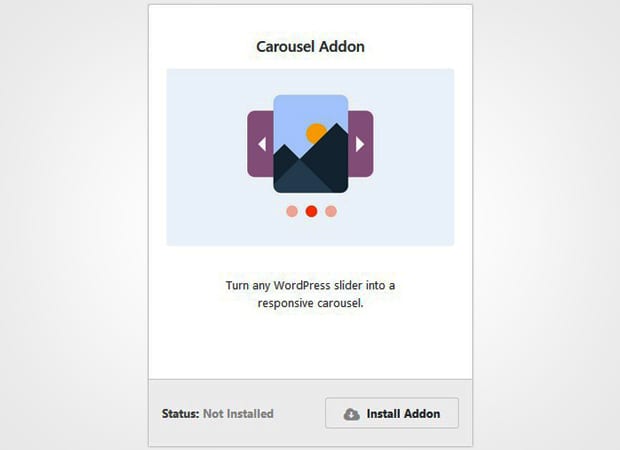
Once the plugin is activated, you need to go to Soliloquy » Addons to install and activate the Carousel addon.
To access this addon, you must have Soliloquy Developer or Master license. Wondering where to go? Simply upgrade your license from here.

This addon will help you to break your image slider in two or more columns.
Step 3: Create a New Image Slider on Your WordPress Website
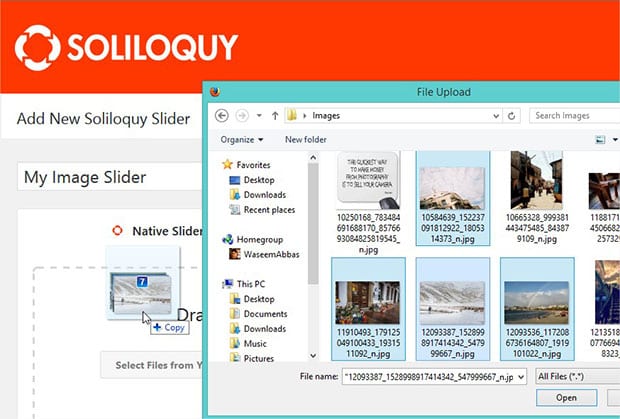
Upon activating the addon, you should go to Soliloquy » Add New from your WordPress admin to create a new slider on your website.
Simply add a title and drop the photos in the Native Slider section.

Next you can edit the carousel settings for your WordPress slider with columns.
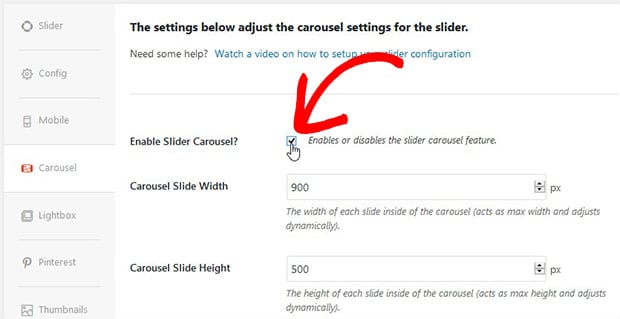
Step 4: Go to the Carousel Tab and Enable the Settings
After adding the photos, scroll down to Carousel tab and check mark Enable Slider Carousel option.

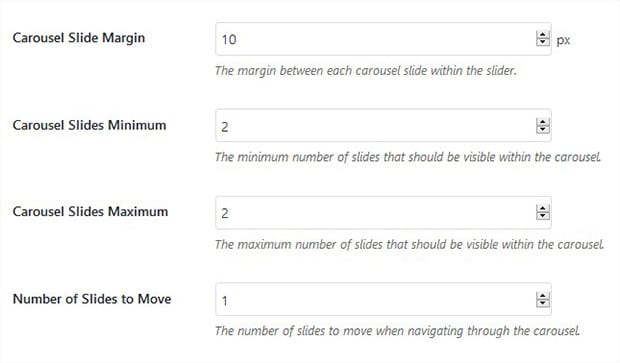
Now scroll down a little more to Carousel Slides Minimum and Carousel Slides Maximum settings. Set both the fields to 2 or any number of columns in which you need to display your slider.

It allows you to add the margin space between the image columns that you can add from Carousel Slider Margin. You can also control on Number of Slides to Move.
For more basic slider settings, you should check out this complete guide on how to create an image slider in WordPress.
Step 5: Publish the WordPress Slider with Columns
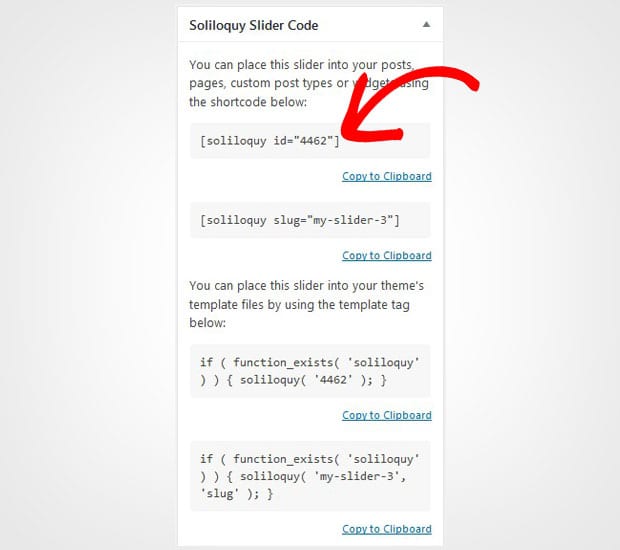
Once you hit the Publish button on the image slider, go ahead and copy the shortcode from your Soliloquy Slider Code widget.

To display the slider, go to Posts » Add New or edit an existing post. Paste the shortcode in the visual editor and click on the Publish/Update button.

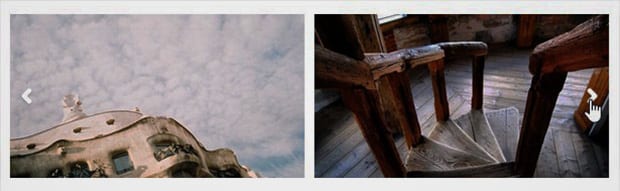
Now visit your website to see the WordPress slider with columns that will look like as shown in this image below:

That’s all! We hope this tutorial has helped you to learn how to create a WordPress slider with columns. You may also want to check out our guide on how to create a WordPress slider with a contact form. In case, your slider images are loading slow, check out this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips, guides and resources.