How to Create a Featured Content Slider in WordPress
Do you want to create an image slider with custom post types? Sometimes you may need to add sliders for different content like events, categories, posts and more. In this tutorial, we will share how to create a featured content slider in WordPress.
In WordPress, you need a plugin like Soliloquy to create the sliders. Soliloquy plugin has a list of features that helps in adding beautiful image sliders on your site. You can customize these sliders as you need.
To create a featured content slider in WordPress, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy slider plugin
- Step 2. Install and activate Featured Content addon
- Step 3. Create an external slider with featured content
- Step 4. Select your post type and taxonomy term
- Step 5. Display the WordPress featured content slider
By the end of this tutorial, you’ll be able to create an image slider with the featured content. Here’s a working example of a featured content slider with WordPress posts:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing you need to do is to install and activate Soliloquy slider plugin on your WordPress website.
Don’t know the installation process? Check out this simple guide on how to install Soliloquy in WordPress.
Step 2: Install and Activate Featured Content Addon
Once the plugin is activated, you need to go to Soliloquy » Addons to install and activate Featured Content Addon.
To access this addon, you must have Soliloquy Developer or Master license. Wondering how to get it? Check this easy guide to upgrade your license in Soliloquy.
This addon will help you in creating the sliders for your posts, categories and other custom post types.
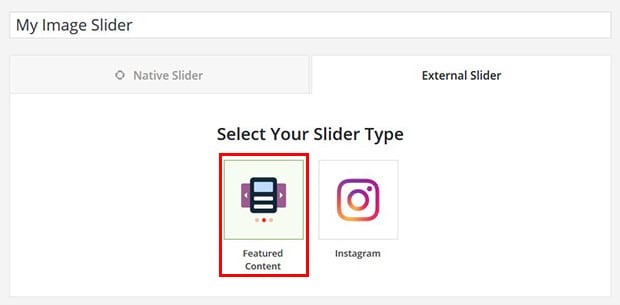
Step 3: Create an External Slider with Featured Content
After activating the addon, you need to go to Soliloquy » Add New from your WordPress admin to create a new slider. Add a title and shift to External Slider tab.
You need to select Featured Content option from here.
Next you’ll manage the featured content settings for the WordPress slider.
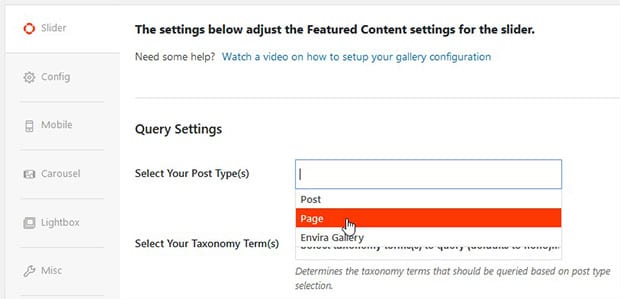
Step 4: Select Your Post Type and Taxonomy Term
Scroll down to Slider tab. In the Select Your Post Type(s) field, you need to select the custom post type (Post, Pages, Events, etc).
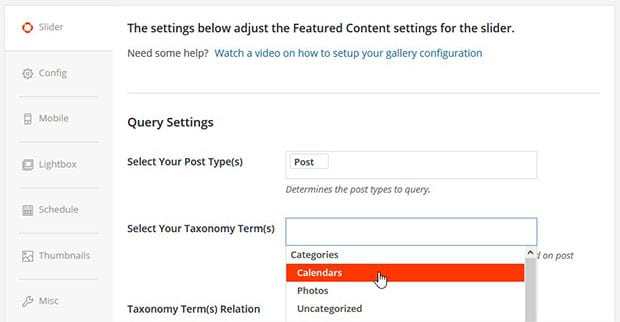
Now you can also select the taxonomy term that will be the categories or tags to make a specific selection for your image slider.
For other basic settings, you should check this guide on how to create an image slider in WordPress.
Step 5: Display the WordPress Featured Content Slider
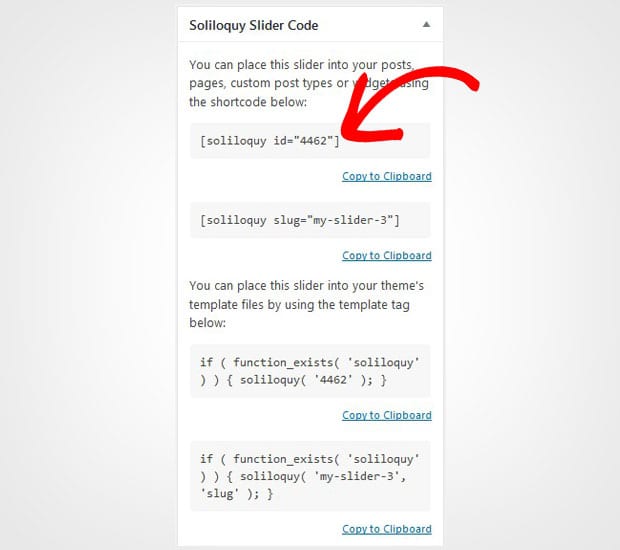
Once you are done with all the settings, you need to hit the Publish button and copy the shortcode from Soliloquy Slider Code widget.
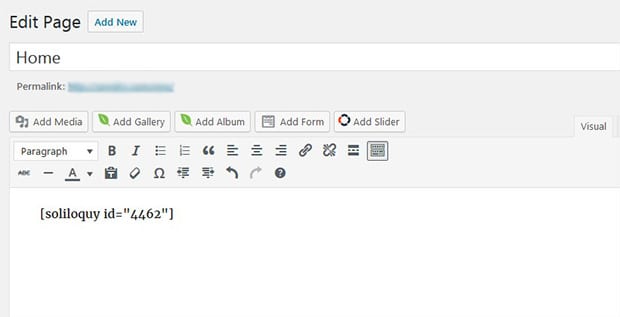
Next you should go to Posts » Add New or edit an existing post. Paste this shortcode in the visual editor of the WordPress post.
Make sure to click on the Publish/Update button.
We hope this tutorial has helped you to learn how to create a featured content slider in WordPress. You may also want to check out our guide on how to create an event slider in WordPress. In case, your slider images are loading slow, check out this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.