How to Create a Team Member Slider in WordPress
Do you want to showcase your team photos in a WordPress slider? Sometimes you may need to display the faces of your team in a professional way on your site. In this tutorial, we will share how to create a team member slider in WordPress.
By default, you can’t create a simple slider in WordPress. You need to use the best team slider WordPress plugin like Soliloquy that helps you to showcase your team photos in a beautiful style.
To create a team member slider in WordPress, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy Slider plugin
- Step 2. Install and activate the carousel addon by Soliloquy
- Step 3. Create a new team member slider in WordPress
- Step 4. Go to carousel tab and enable the settings
- Step 5. Display the slider in WordPress page/post
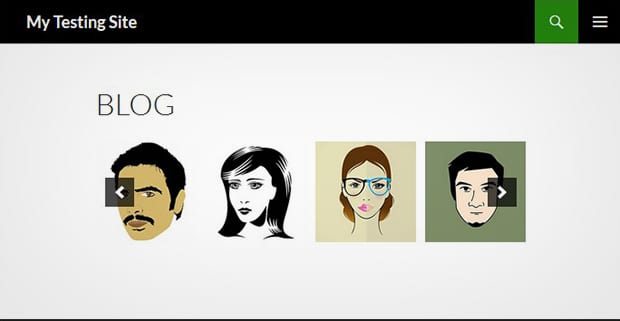
When you finish following these steps, you’ll be able to create a team member slider that will look like as shown in this image below:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
The first thing you need to do is install and activate Soliloquy image slider plugin on your WordPress site.
To learn more about installation, you should check out this guide on how to install Soliloquy.
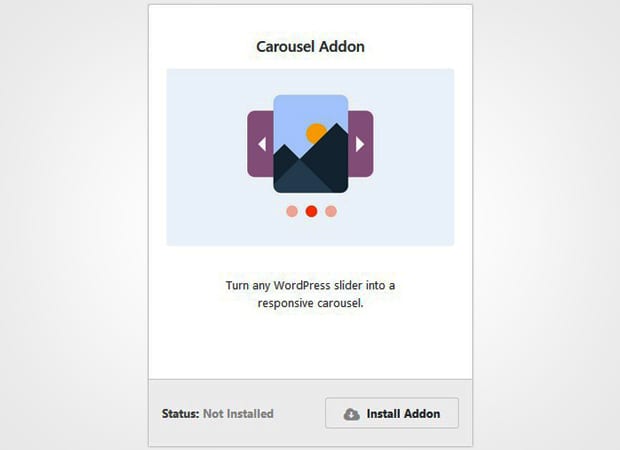
Step 2: Install and Activate the Carousel Addon by Soliloquy
Upon activating the plugin, you should go to Soliloquy » Addons from your WordPress admin backend. Install and activate the Soliloquy’s Carousel addon.
To access this addon, you must have the Soliloquy Developer or Master license. You can learn more on how to upgrade your license in Soliloquy.
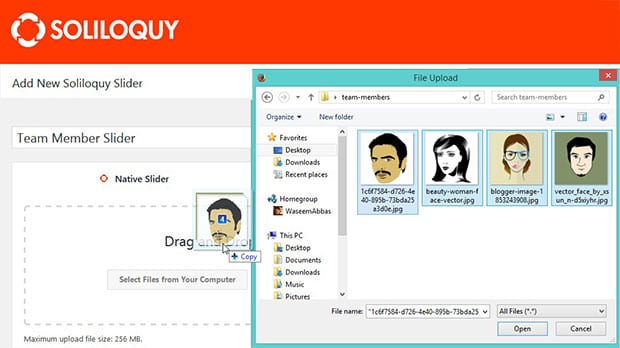
Step 3: Create a New Team Member Slider in WordPress
Once the addon is activated, you should go to Soliloquy » Add New for creating your team member slider. Add a title and drop your team member photos in the Native Slider area.
You can also choose photos from your WordPress Media Library, and learn more about other image slider settings.
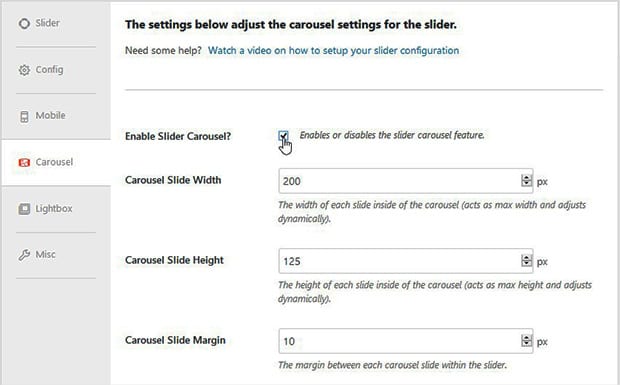
Step 4: Go to Carousel Tab and Enable the Settings
After adding the team photos, you should scroll down to Carousel tab and enable the settings for your team member slider.
This setting will help showcase the team photos beautifully on your site.
Step 5: Display the Slider in WordPress Page/Post
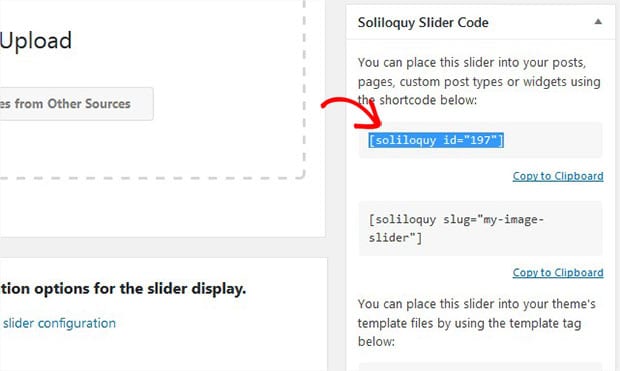
To continue from here, you need to hit the Publish button on your image slider. It will show you a shortcode in the Soliloquy Slider Code widget. Simply copy this shortcode from here.
Now go to Pages/Posts » Add New or edit an existing page/post where you want to display your team photos. In the visual editor of this page/post, you should paste the shortcode.
Make sure to Publish/Update your page. Now, go ahead and visit your site to see the WordPress team member slider that’ll look like as shown in this image below:
That’s all. We hope this tutorial has helped you to learn how to create a team member slider in WordPress. You may also want to check out our guide on how to move your slider with arrow keys in WordPress. If your visitors are not converting into clients, then you must check out OptinMonster’s powerful exit-intent technology.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.