
How to Fix the Image Size For Your Slider in WordPress
Do you want to fix your WordPress slider image size? Sometimes you need to set the image size in sliders to adjust them with the width and height at your site. In this tutorial, we will share how to fix the image size for your slider in WordPress.
Image sliders helps you to convey your message in a quick glance. You may have limited space to add an image slider at your site. We recommend you to use Soliloquy Image Slider that has the option to fix the size of your image slides, so it looks beautiful.
To fix the image size for your slider in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy Image Slider
- Step 2. Create an image slider using Soliloquy
- Step 3. Go to config settings and set slider size for website
- Step 4. Publish the image slider and add it to your site
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Image Slider
First thing you need to do is to install and activate Soliloquy Image Slider at your WordPress site.
If you want to learn more about installation, then check out our guide on how to install Soliloquy.
Step 2: Create an Image Slider Using Soliloquy
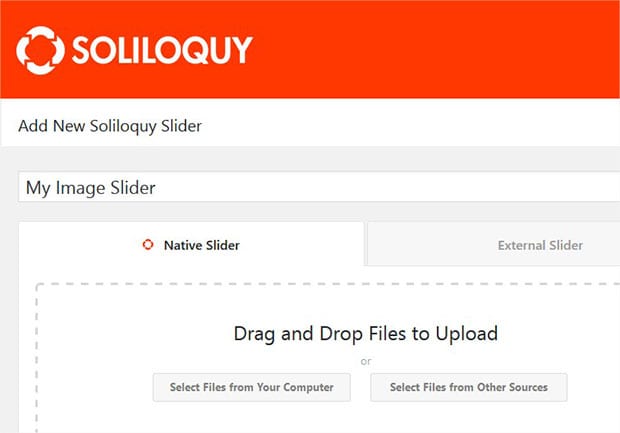
Upon activating the plugin, you should go to Soliloquy » Add New to create a new image slider in your WordPress site.
Add a title and drop the images in the Native Slider section. You should check out this guide on how to create an image slider in WordPress.
Step 3: Go to Config Settings and Set the Slider Size
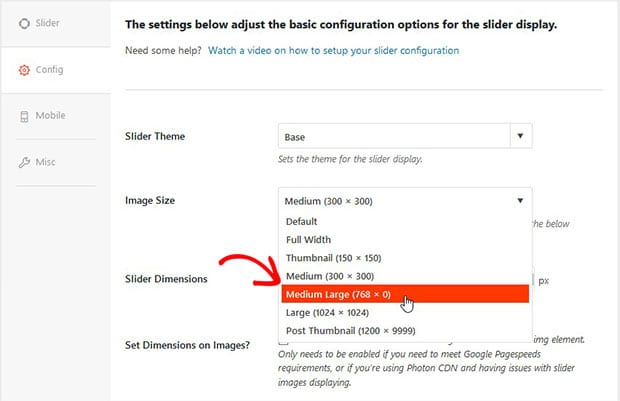
Once you have added the slides, simply go to the Config tab and choose the best WordPress slider dimensions from Image Size dropdown.
Upon choosing the image size, you are ready to publish this WordPress slider.
Step 4: Publish the Image Slider and Add It to Your Site
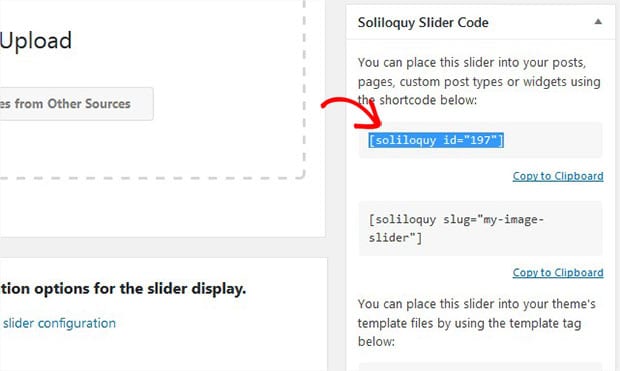
You need to hit the Publish button at the right hand side of your screen. A new Soliloquy Slider Code widget will appear below the Publish widget.
Simply copy the shortcode from here to add in your site.
You should go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, you need to paste the shortcode where you want to display the image slider.
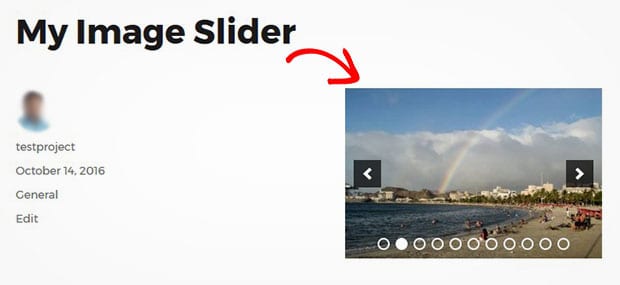
Make sure to update your page/post. Your image slider is ready and you can go ahead to your site to see it. (In this image below, you can see the fixed 300×300 medium sized image slider)
We hope this tutorial has helped you to learn how to fix the image size for your slider in WordPress. You may also want to check out our guide on how to setup default WordPress slider settings to save time, and learn about search engine optimization with this ultimate WordPress SEO guide for beginners.
If you like this tutorial, then simply follow us on Facebook and Twitter for more free WordPress guides and resources.













Sahil
can we have different image sizes in a single slider? like if one has a squared picture, a portrait and a landscape image in travel photos. is it possible to have all of them in a single slider?
please help
Brenda Barron
Currently no, but you can put in a feature request to be considered for future updates. And feel free to reach out with any more questions you may have. Thanks!
Ready to start creating slides the easy way?
Get Soliloquy Now