
15+ Excellent WordPress Slider Examples (Showcase)
Looking for some inspiration for your WordPress slider? Sliders allow website owners to showcase their most important content in an engaging and interactive slideshow, so users can see the highlights and take action immediately. It’s no wonder that so many sites use sliders with all that they can do!
- Deliver content efficiently and in style
- Pack a lot of information into a small space
- Add interaction to your website
- Direct visitors to promotions and important pages
In this article, we will show you 15+ excellent WordPress slider examples. We’ll also show you how to quickly create a gorgeous slider for your own website.
Slider Inspiration Showcase
Here are some of the best examples of sliders for your inspiration. The criteria we used to pick these sliders were 1) creativity and 2) usability. Some designs have both, and some only have one aspect.
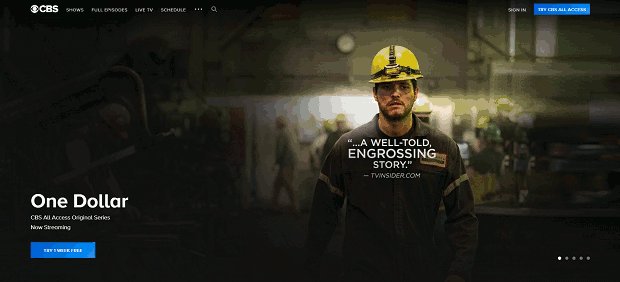
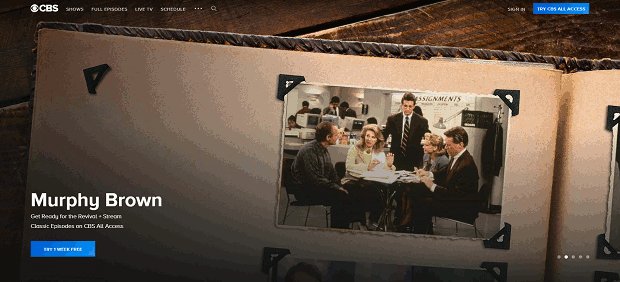
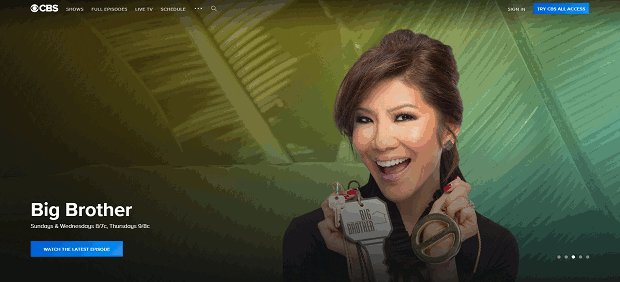
CBS

CBS’s slider uses compelling images with large font and lots of white space to make it easy to read and use. The large bullets make it super clear what will happen when you click.
Universal Orlando

Universal’s slider has one simple purpose: to entice you to visit their amusement park. Though the CTAs make some enticing offers, the photos do all the talking.
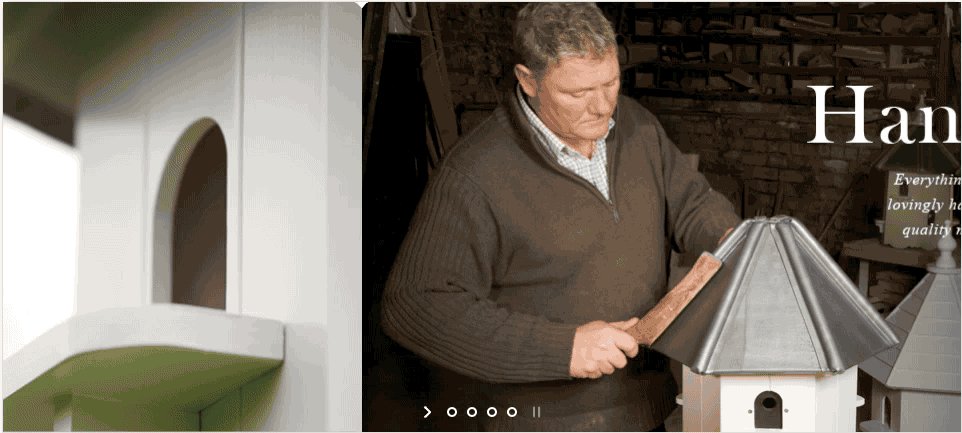
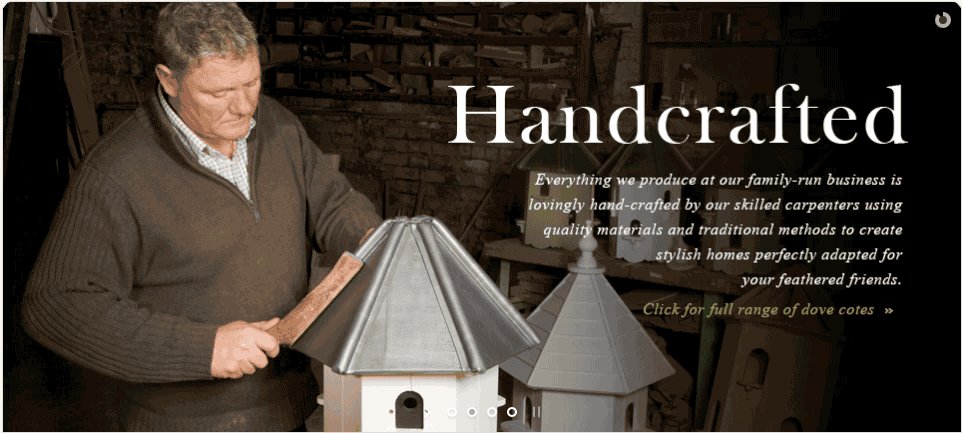
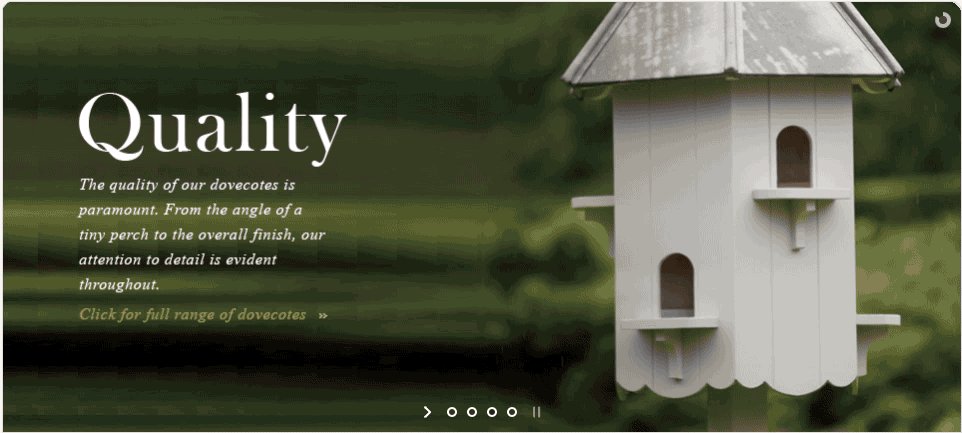
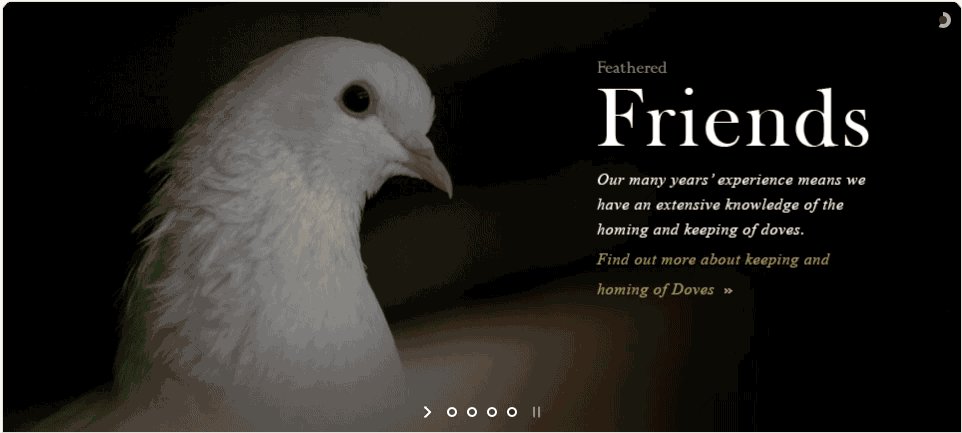
Saville’s Dove Cotes

Saville’s uses an elegant serif font paired with photos that highlight the quality and craftsmanship of their dove cotes. They also explain their extensive knowledge of doves, so you can be sure that you are buying the absolute best homes for your feathered friends.
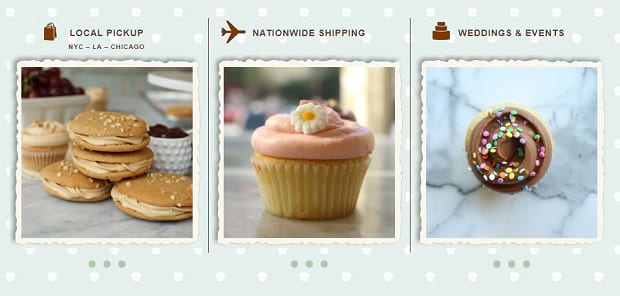
Magnolia Bakery

Magnolia Bakery is a great example of an image-only slider. When you’ve got delicious pastries, who needs chitchat? These three mini-sliders look just delectable on this webpage.
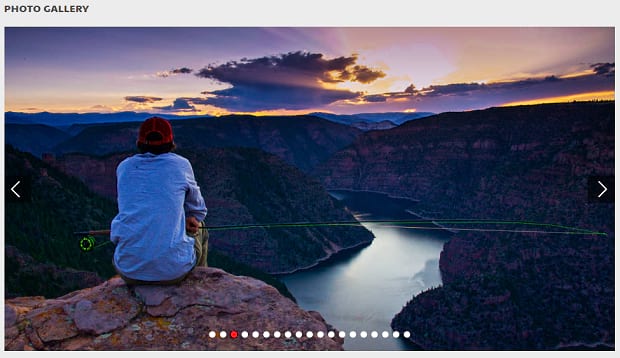
Flaming Gorge

Flaming Gorge is a popular Utah attraction. The headlines on their gallery say it all: you can enjoy the expansiveness of the view without roughing it at the Flaming Gorge resort.
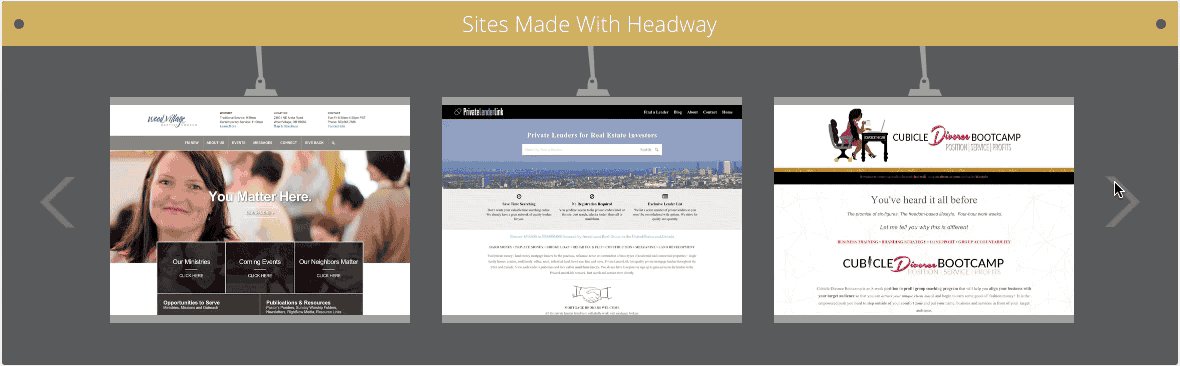
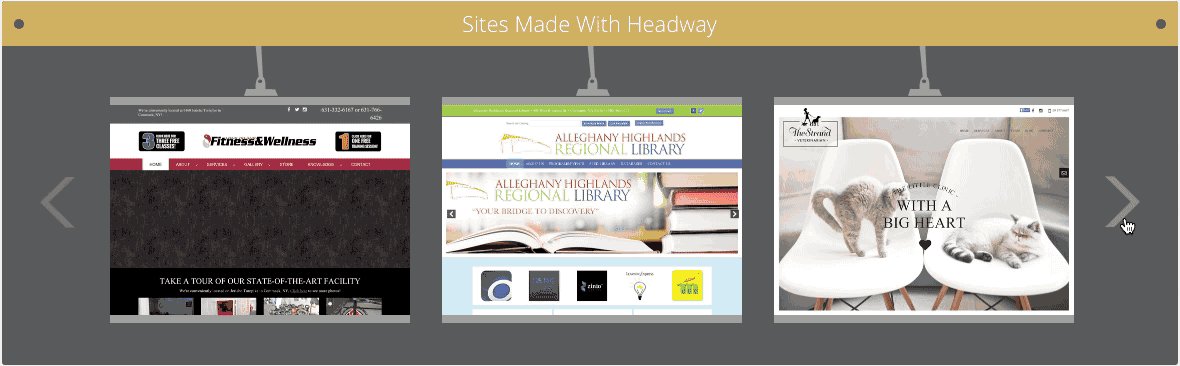
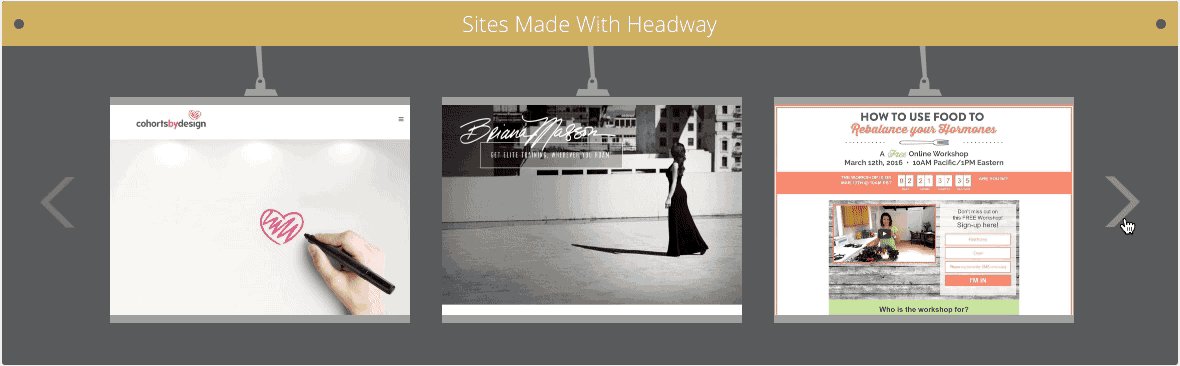
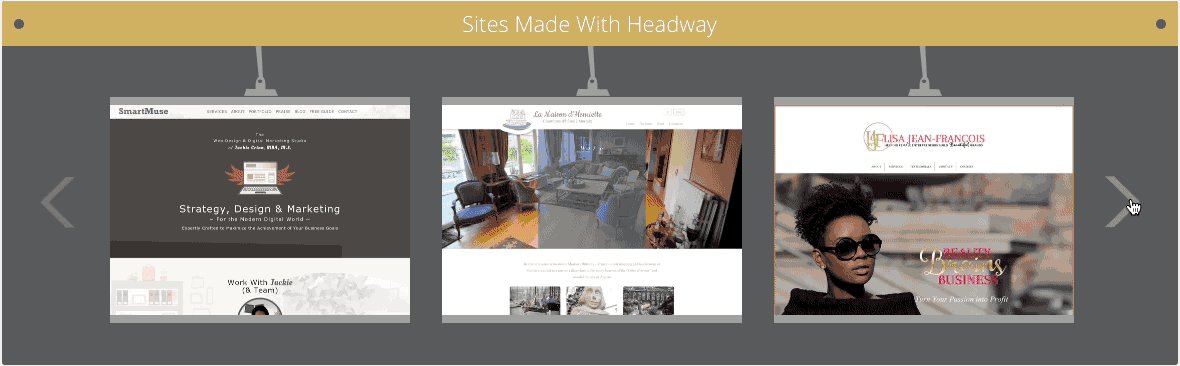
Headway Themes

Headway Themes makes creative use of the slider. Instead of the typical top-of-page slider, they placed theirs further down, and use it to showcase websites that use their themes. Clever!
Smithsonian Freer Sackler Gallery

Smithsonian Freer Sackler uses a simple navigational slider to direct you to key pages on the website. The slider’s simple and clean appearance, surrounded by whitespace that draws you to the images, is perfect for an art gallery.
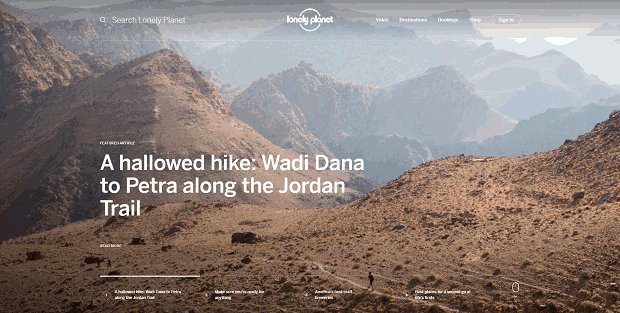
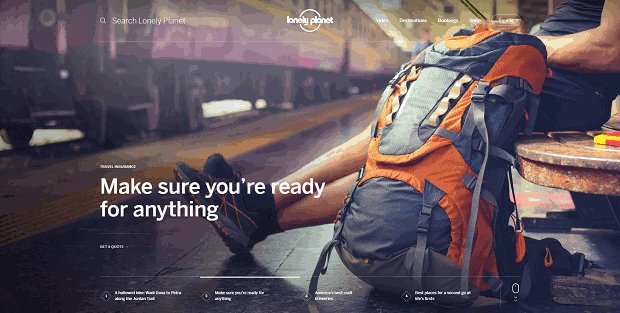
Lonely Planet

Lonely Planet’s slider gets fancy with a rotating fullscreen image and eye-catching animations. Not only is this one heck of a gorgeous-looking slider, but it’s also easy to navigate to any place that strikes your fancy.
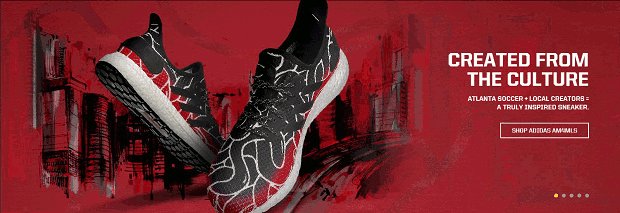
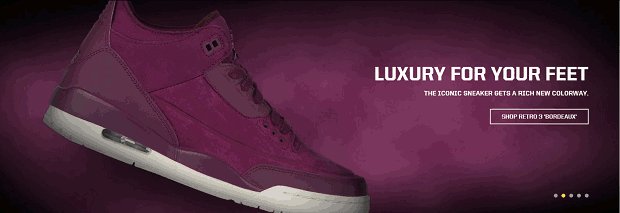
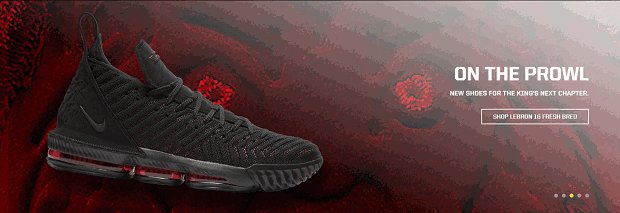
Eastbay

Converse’s slider puts all the focus right where it should be: on the product. The detail and textures are so clear in this slider that you could almost reach out and touch the fabric.
Sheetz

Sheetz’s slider uses bright, fun colors with interactive forward buttons that slide out as you hover over them. Sliders like this just beg to be played with.
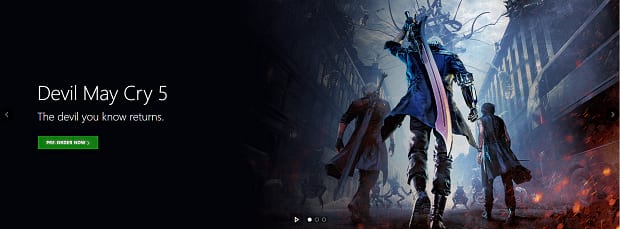
Xbox

Xbox’s slider goes for simplicity with clean product images, few words, and lots of whitespace. This is definitely a case where less is more.
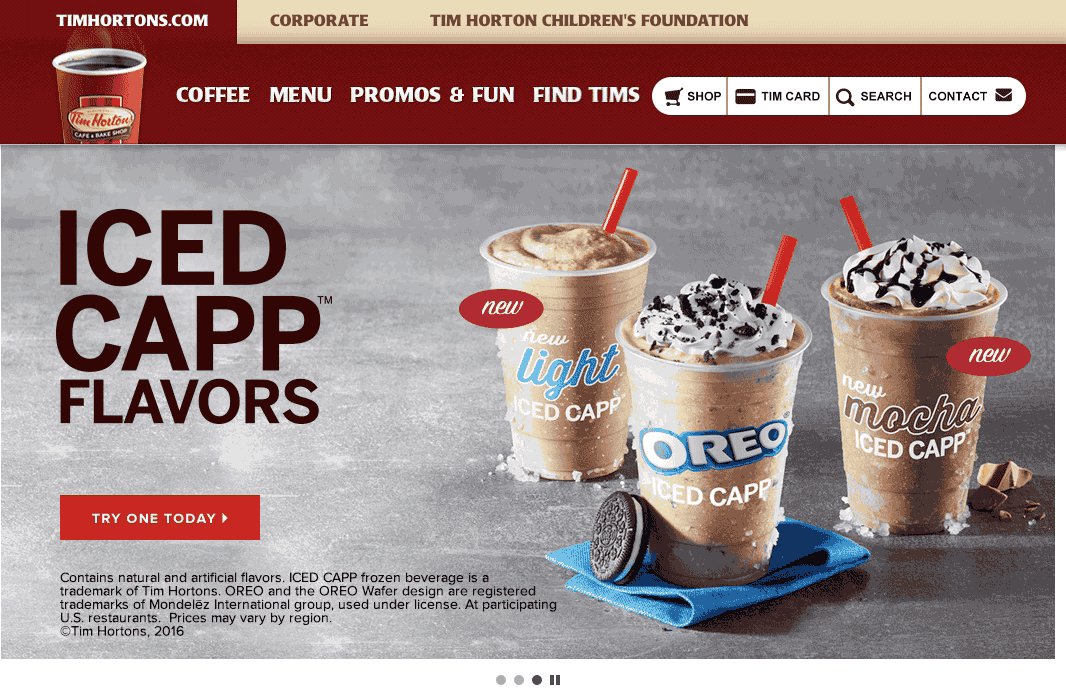
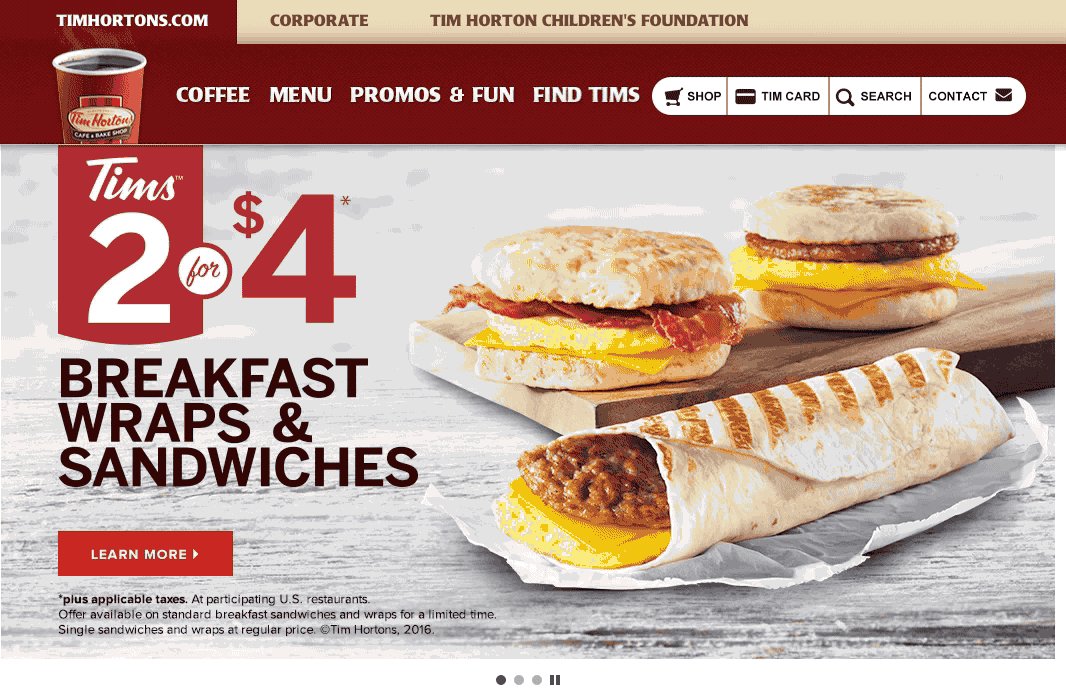
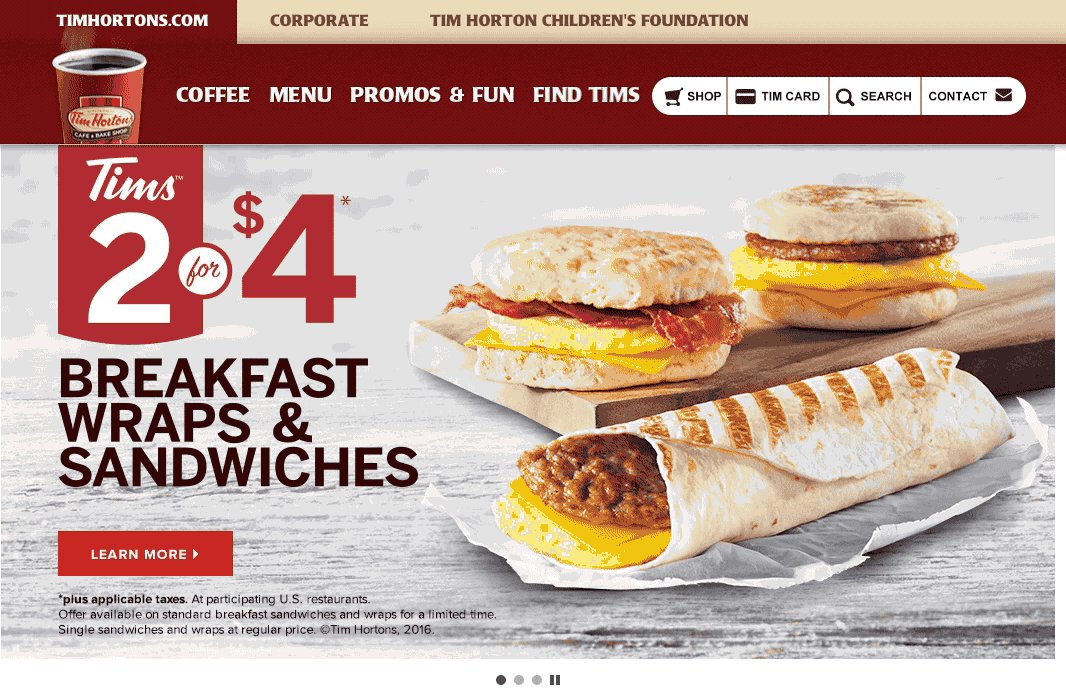
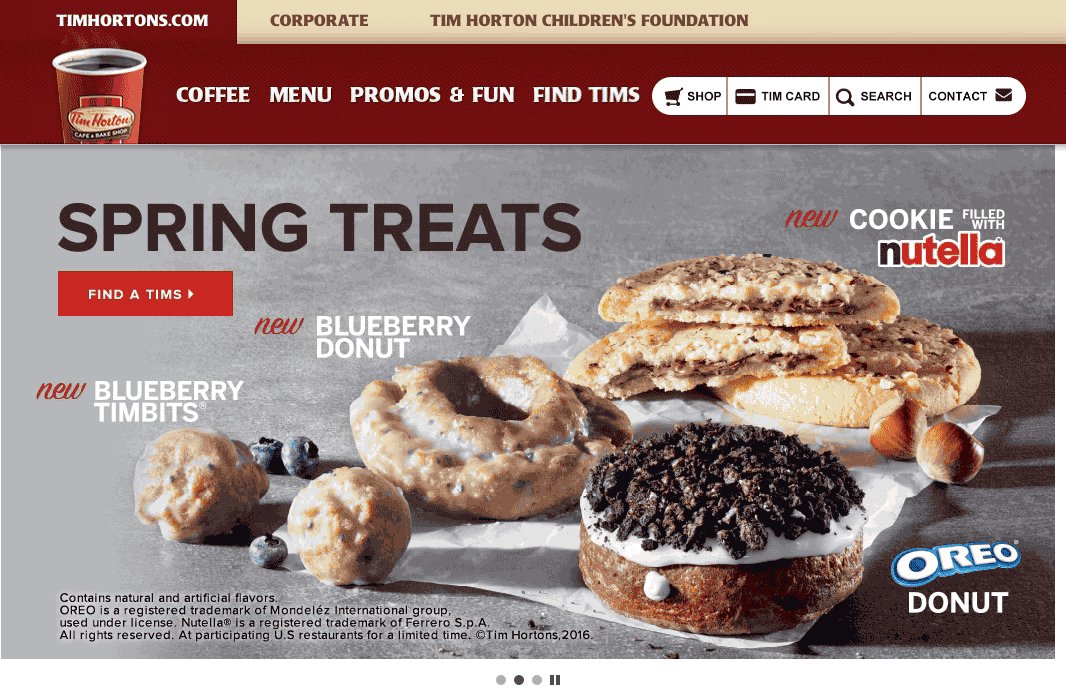
Tim Hortons

Tim Hortons’ slider is a classic example of great food photography at work. Get the mouth watering, pair that with some great deals, and BOOM! You’ve got a slider that’s extremely difficult to resist.
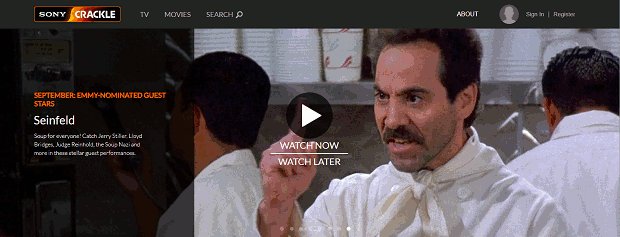
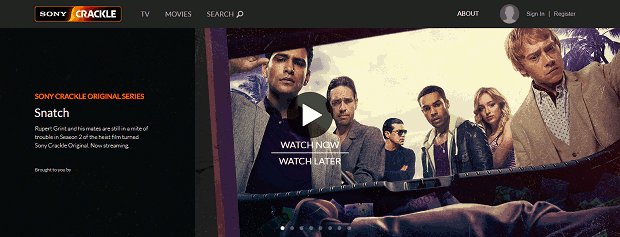
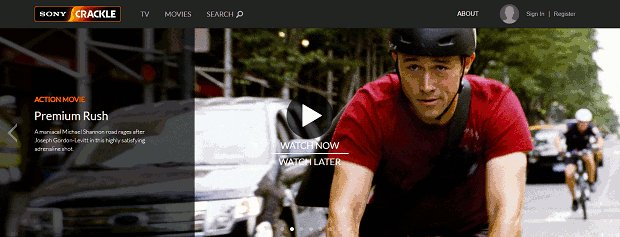
Sony Crackle

Crackle sticks with a simple white and orange color scheme that draws attention to the rotating slider. The small blurbs on each slide give you the urge to turn on the tube and catch some TV shows.
Smithsonian Institute

Smithsonian’s slider uses large, conspicuous arrows so you can navigate back to a previous slide you missed. That’s important in this case, because there’s quite a lot of text to read on each slide.
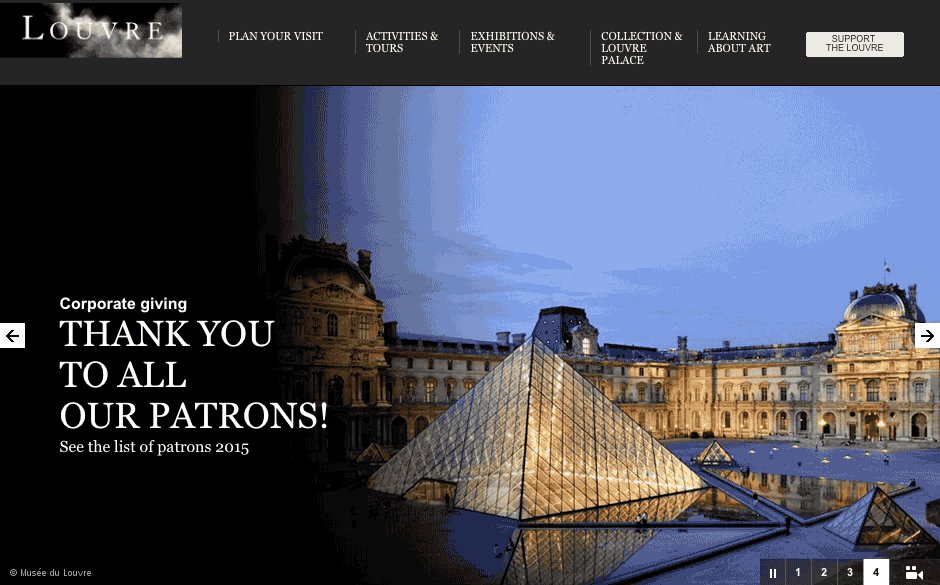
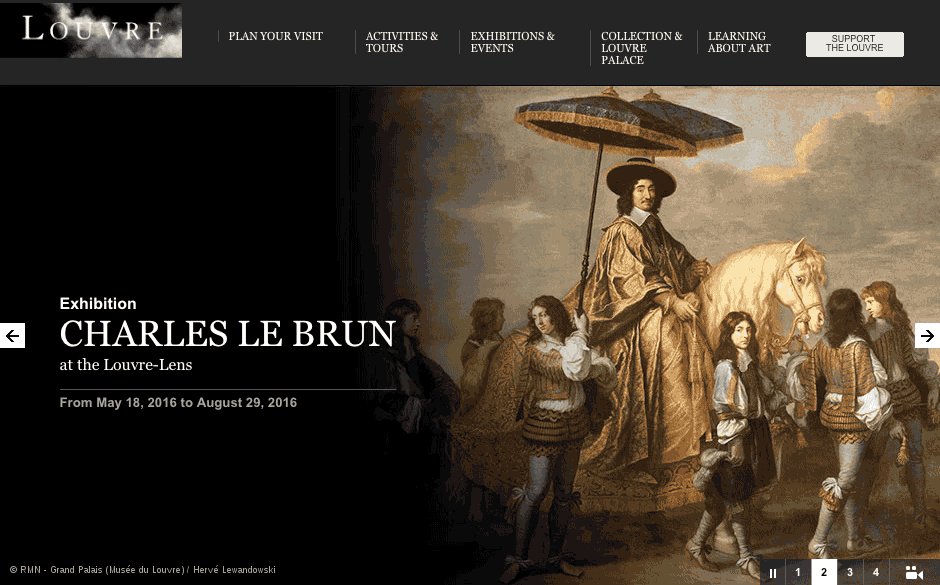
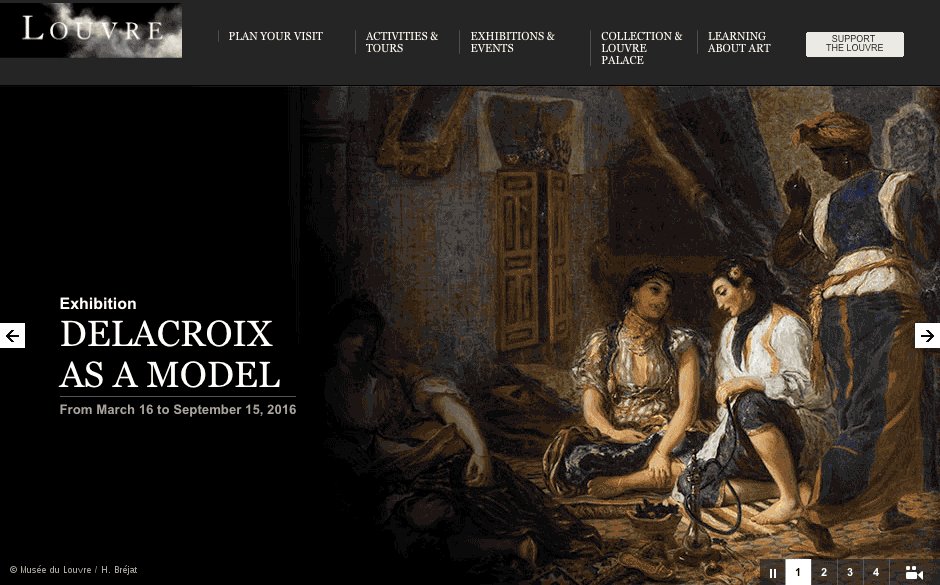
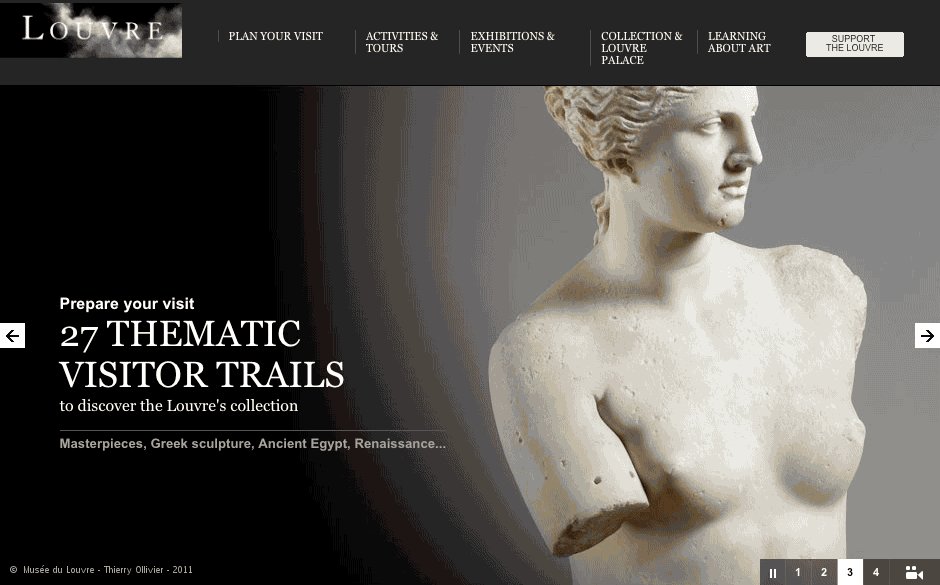
Louvre

The Louvre’s slider is exactly what you would expect: historic and elegant. That’s thanks to the ample whitespace, serif font, and the simple yet dramatic fade to black in the images. The other great thing about this slider is the play/pause button in the lower right-hand corner.
How to Create Your Own WordPress Slider
Now you may be wondering, “These sliders are awesome, but how can I create one for my own website?”
Well, thankfully, it’s actually quite simple thanks to the Soliloquy plugin for WordPress.
First, you need to install and activate the Soliloquy Slider plugin. For more details, see this step by step guide on how to install a plugin in WordPress.
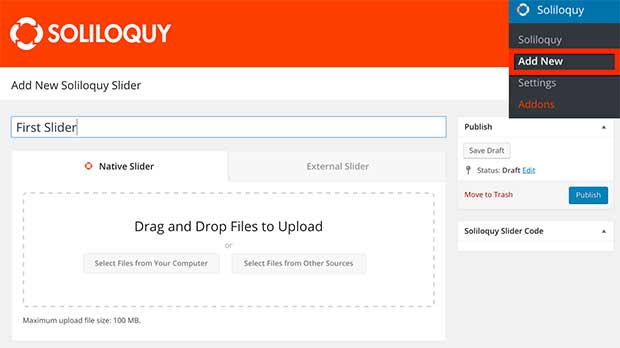
Next, it’s time to create your first slider. Go to Soliloquy » Add New to add a slider. You can select files from your computer if you need to upload images. If you have already uploaded images to your website, select files from other sources.

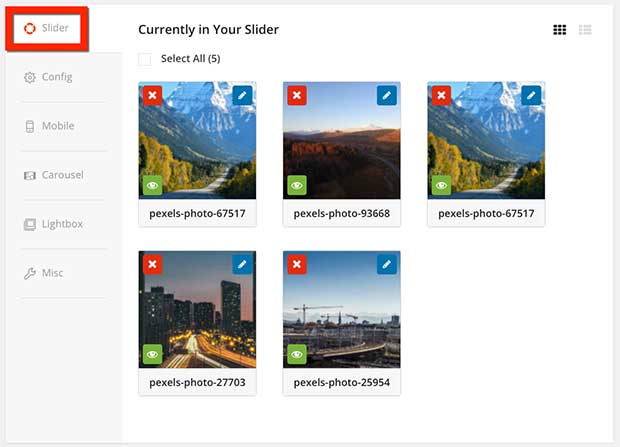
Continue scrolling down. You will see the images that you have selected for your slider. From here, you can click on the pencil icon to edit images, or click on the red X to remove images from your slider.

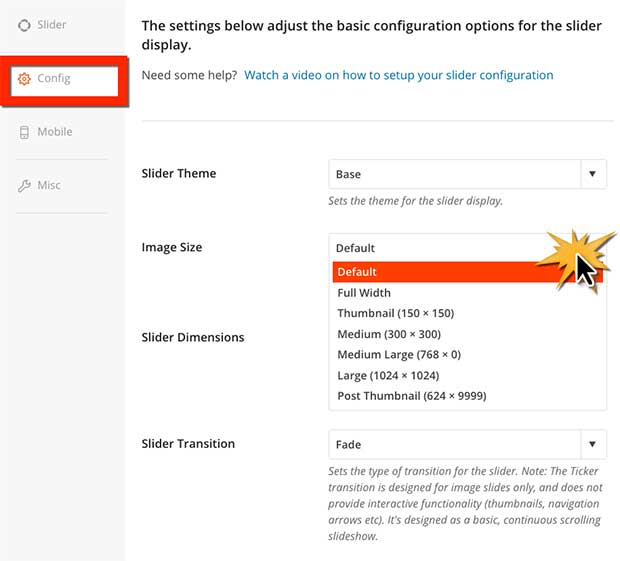
You can also configure other details about your slider by selecting the Config tab on the left. You can set the image size, the slider theme, and speed of slide transitions. Your text caption position can be changed here as well. Review these settings.

Once you are satisfied with your settings, take a look at the Mobile tab. This will allow you to test what your website looks like on a mobile device and adjust your mobile resolution settings as needed.
(Also, see the Misc tab for importing or exporting your slider.)
Add a Slider to a Page or Post
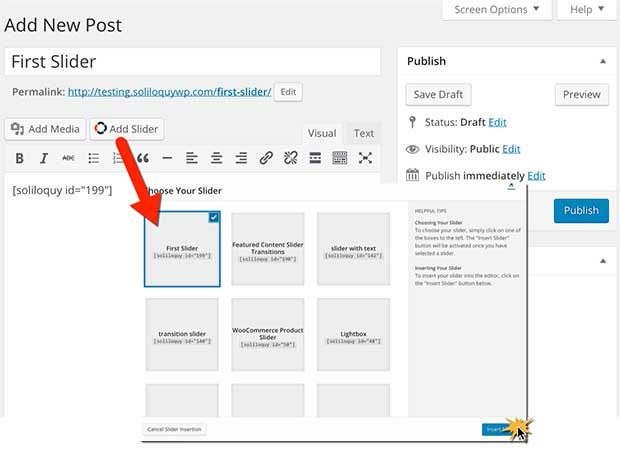
You’ve finished creating your slider! Now it’s time to add it to the post or page of your choice. Edit a post or page, click the Add Slider button, and select your slider. Remember to publish or update your post / page to save the changes.

Your slider will now be live on your website:

That’s it! You now have your very own WordPress slider. We hope this article inspired you with 15+ excellent WordPress slider examples, and helped you to create your first slider.
You may also want to check out all the advanced features that you can use when designing your sliders. The possibilities for customizing your slider are virtually endless, so get started with Soliliquy today! Here’s just a few examples of what you can do with a Soliloquy slider.
- Create a Fullwidth Image Slider in WordPress
- Change Slider Time in WordPress
- Create a Responsive Video Slider in WordPress
If you like this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.







mike
nice deal to collect many slider into one page many website doing the same thing but i like one of them this example and some more cssfloor.com.
Jay
Which wordpress slider plugin can help emulate the Lonely Planet slider?
Ready to start creating slides the easy way?
Get Soliloquy NowCookie Consent