
How to Change Slider Time in WordPress
Do you want to change slider speed on your WordPress website? Sometimes you may need to delay your image slides for the users to read the content or see the graphics. In this tutorial, we will share how to change slider time in WordPress.
There’s no default image slider in WordPress. You need to use a plugin like Soliloquy to create sliders on your website. Soliloquy has tons of options to customize your slider time settings as you need.
To change slider time in WordPress, you’ll need to follow these 4 steps:
- Step 1. Install and activate Soliloquy image slider plugin
- Step 2. Create a new image slider on your WordPress website
- Step 3. Edit config settings and change slider time in WordPress
- Step 4. Publish and display the image slider on your page/post
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Image Slider Plugin
The first thing you need to do is install and activate Soliloquy plugin on your WordPress admin backend.

Don’t know how to install it? You should check out this complete Soliloquy installation guide.
Step 2: Create a New Image Slider on Your WordPress Website
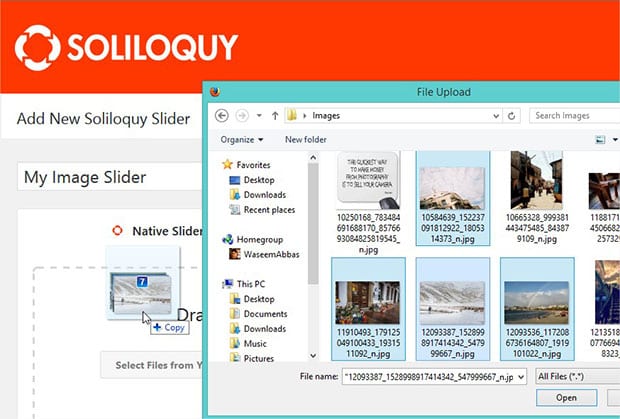
Upon activation, you need to go to Soliloquy » Add New to create a new slider. Simply add the title and drop the photos in the Native Slider section.

To learn about basic settings, you should check out our guide on how to create an image slider in WordPress.
Step 3: Edit Config Settings and Change Slider Time in WordPress
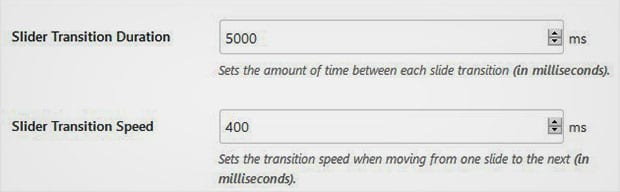
Now you should scroll down to Config tab and jump to the Slider Transition Duration setting. You can set the amount of time between each slide. This time is in milliseconds, so 1000 ms is equal to 1 second.

You can also set the Slider Transition Speed to move from one slide to the next slide. It is in milliseconds too.
Step 4: Publish and Display the Image Slider on Your Page/Post
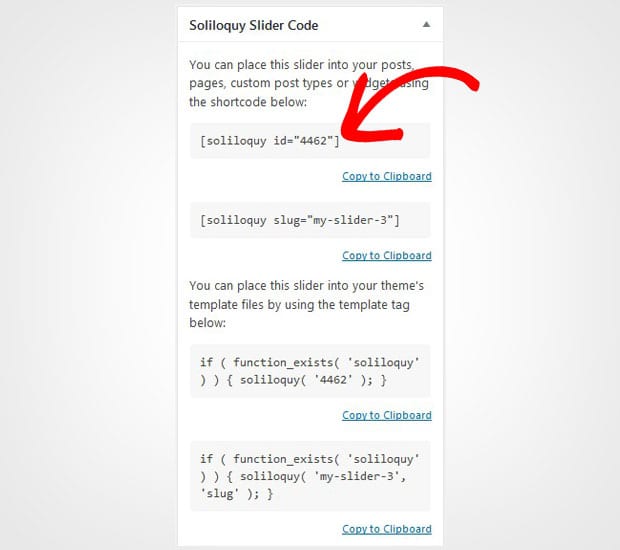
Once you are satisfied with all the settings, hit the Publish button on the image slider. Simply copy the shortcode from Soliloquy Slider Code widget.

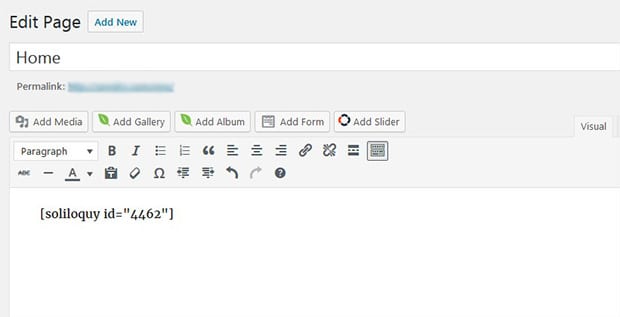
Next you should got to Pages/Posts » Add New or edit an existing post. Go ahead and paste the shortcode in the visual editor.

Make sure to click on the Publish/Update button. You can change the slider speed and transition settings anytime.
That’s all! We hope this tutorial has helped you to learn how to change slider time in WordPress. You may also want to check out our guide on how to create a WordPress slider with text over image hover effect. In case, your slider images are loading slow, check out this ultimate guide to boost speed and performance.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress tips, guides and resources.







Bob Erio
It’s preposterous that WordPress (and Elementor) cannot just have a button or sliding scale to change the speed of the photo carousel. Makes me wish I would have gone to school for programming. I guess the gear heads set this stuff up to take care of one another; if you made it so easy that the user could do it, you won’t need to pay a gear head consultant for it.