
How to Change the Slider Transition Speed
Do you want to change the transition speed of your slider? Soliloquy comes with quite a few options that will let you customize your carousels, down to the transition speed in milliseconds. If you’ve noticed your sliders transitioning too quickly or slowly, we’ll show you how to change this small but important feature!
To change a slider’s transition speed, please follow these three steps.
- 1. Install and activate the Soliloquy slider plugin
- 2. Create or edit a slider
- 3. Tweak transition settings
Step 1. Install and activate the Soliloquy slider plugin
Ready to get started? First, you’ll need to install Soliloquy onto your WordPress site. Not all slider plugins have these customization options, and this guide is designed around Soliloquy sliders!
So go ahead and get Soliloquy now, or feel free to try out Soliloquy Lite to get the hang of the plugin. While the latter doesn’t have all features, basic slider customization is of course included.
Our installation guide will help you set up the plugin if you’re using premium Soliloquy! For Soliloquy Lite, just go to your admin dashboard and install it by searching for it from the Plugins tab.
Step 2. Create or edit a slider
To create a slider, find the Soliloquy tab on your admin page’s sidebar and click Add New. Upload the images you want by dragging them onto the page or uploading them directly. Go ahead and browse through some of the settings or image options if you want to.
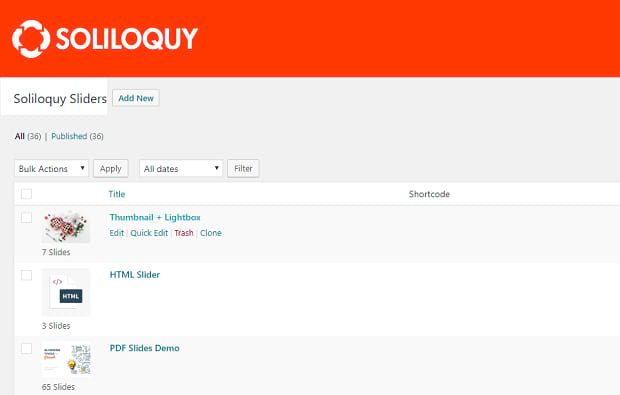
If you’ve already created a slider, just click Soliloquy to see the list of previously-made ones. Since you’ve already made your slider, we can get right to it.

Step 3. Tweak transition settings
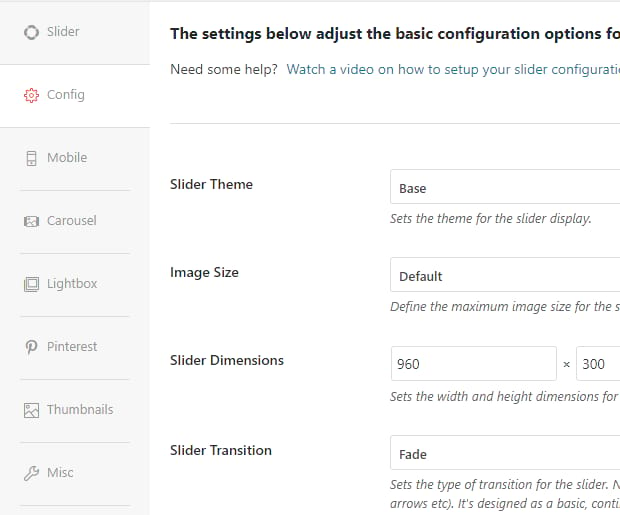
Scrolling down, you should see a list of tabs on the left, including Config. Click it and you’ll be presented with your slider’s core features, including transition settings. Here are the settings you need to pay attention to!

- Slider Transition: The animation the slider will use when transitioning. A nice fade, a clean scroll? Test it out and see what you like best.
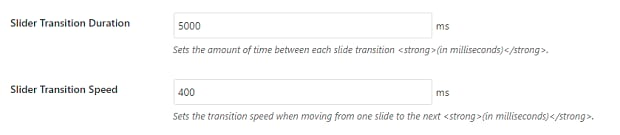
- Slider Transition Duration: This is the duration before your slides progress, in milliseconds. Depending on the content of the slider, the optimal setting here varies. Any text-based content should have some extra time added for reading. However, you don’t want visitors to mistake your slider for a static banner!
- Slider Transition Speed: This setting sets how long the transition animation lasts. For the best look, it should probably be less than a second long. 1000 milliseconds is equal to 1 second, so a setting of 400 will give you just under half a second transition, which is around ideal.
- Caption Transition Delay: Here’s another transition setting. How long after the slide change should its caption appear? The delayed fade in can have quite the stylish effect.
There are many other settings here that will help you fine-tune your slider. You might be interested in learning how to style a slider’s various navigation options. Now you can tweak your slider’s transition speed and settings just to your liking!

Adjusting Small Soliloquy Settings
This setting may seem unimportant, but it can make a big difference to how your slider looks and feels to navigate. Now that you know how to adjust this Soliloquy setting, why not check out these articles that will help you customize your slider some more?
- Enable or Disable Image Slider Navigation in WordPress
- How to Verify Pinterest in WordPress
- How to Change the WordPress Slider Image Size in Soliloquy
And as always, remember to visit us on Facebook and Twitter for more WordPress tutorials! We appreciate your support!






