
How to Change the Slider Size
Do you want to create sliders different from the default size? Sometimes you’ll want a tiny slider in your sidebar, or maybe a big fullscreen carousel that spans the width of the screen! To accomplish this, you’re going to need to change your slider size. Soliloquy has this feature built-in and easy to access. Let’s get started, then!
To change the size of your slider, you’ll need to follow these simple steps. Your slider will be done in no time!
- Step 1. Install and activate the Soliloquy plugin
- Step 2. Edit the slider size setting
- Step 3. Publish your new slider!
Step 1. Install and activate the Soliloquy plugin
To begin, you should install Soliloquy to your site. WordPress doesn’t come with slider functionality by default, so you’ll have to use a plugin like Soliloquy. Download Soliloquy or try the Lite version to get started with this tutorial.

You can install Soliloquy Lite from the Plugins tab or, if you’ve purchased it, upload the file there. Our installation guide will walk you through the process.
Step 2. Edit the slider size setting
With Soliloquy installed, you should see a new section in your WordPress admin page’s sidebar. If you hover over it, you can click Add New to create a slider or click the title to see the list of previously-created carousels.
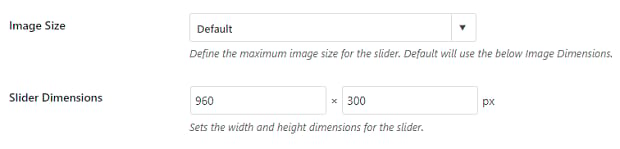
Once you’re in the Soliloquy editing interface, there are a few options you’ll want to pay attention to. Here they are, under the Config tab on the left!
- Slider Dimensions: This is the main setting you’re looking for. Slider dimensions set the overall size of the slider in pixels. The largest monitors in use by the general population are 1920 x 1080 pixels tall, though they can go much larger. 1366 x 768 is another common resolution for laptop users. There’s another setting for mobile visitors, so don’t worry about that.
- Image Size: This is how your slider will handle the image size. You can have images size down to certain dimensions, or leave it on Default so images size to the slider dimensions you set.
- Use Adaptive Height: If you have images of different sizes, the slider will change size to accommodate. This can cause unintended behavior, but if you turn this off, make sure your images are all the size you set in Slider Dimensions.

Under the Mobile tab, you’ll also find Create Mobile Slider Images? and Mobile Dimensions. These options allow you to create a separate slider image for mobile visitors. So whether your users visit on mobile or computer, they can see your sliders the way you planned!
Step 3. Publish your new slider!
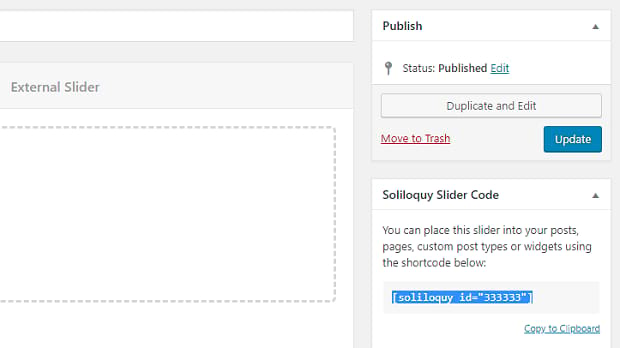
Finished up? Now all you need to do is publish your slider. Click the blue button that says Update or Publish, then look for the section on the right that says Soliloquy Slider Code. These instructions will tell you how to upload your slider.

The easiest way is to copy the shortcode, go to the post or page you want to add the slider to, and paste it into the editor. Be sure to Preview the page and make sure your slider is the proper size!
Sliders of Any Size
Whatever kind of slider you’ve envisioned, Soliloquy gives you the tools to create it. Now you’ve learned to create carousels of all shapes and sizes, whether you’d like a tiny one tucked away somewhere, a medium-sized slider for your footer, or one that fits to the screen.
There’s much more to do with Soliloquy. Check out these other tutorials to get started!
- How to Create a Text Only Carousel Slider in WordPress
- Add an Image Slider in a WordPress Header
- How to Add a Homepage Slider in WordPress
And please visit us on Facebook and Twitter for more helpful WordPress tutorials!






