
How to Add Custom Transition Effects in Your WordPress Slider
Do you want to change your WordPress slider’s transition effects? Each panel can scroll into view with a unique, eye-catching animation. With Soliloquy, we’ve made it easy for you to get the look you want. In this tutorial, we will show you how to add custom transition effects in your WordPress slider. Just follow these steps!
- Step 1. Activate Soliloquy and create a slider
- Step 2. Add custom transition effects
- Step 3. Publish your new slider!
Step 1. Activate Soliloquy and create a slider
First you need to install and activate the Soliloquy Slider plugin. For more details, see this step by step guide on how to install a plugin in WordPress, or our install guide for the plugin.
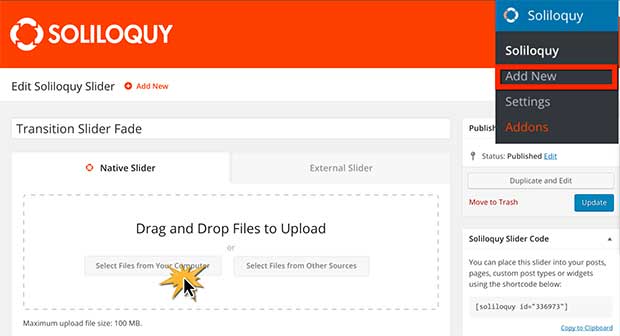
Now it’s time to create your slider. Start by going to Soliloquy » Add New and name the slider. Then either select files from your computer, or from other sources to use images already uploaded in the WordPress media library. Afterward, save the draft or publish. You’ve made your first slider, easy as that.

Step 2. Add custom transition effects
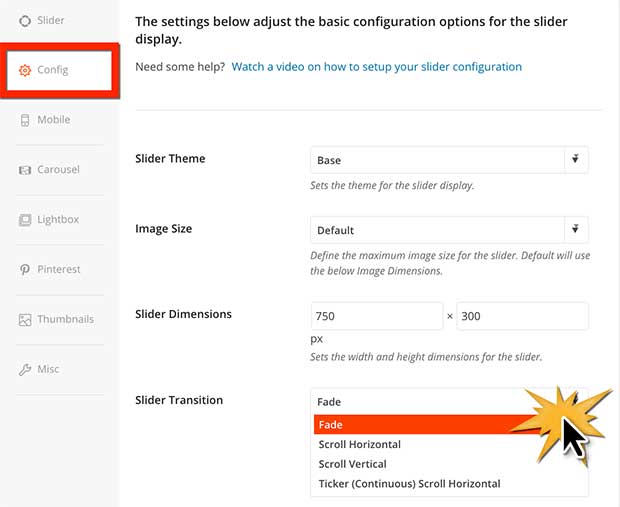
Now to change your slider transition effects, go to Config and scroll down to Slider Transitions. Here you can select your customized slider transition options.

Below you can see a demonstration of each of the customized transition effects. Click through the sliders to see how each transition works.
Fade Slider Transition
Horizontal Scroll Slider Transition
Vertical Scroll Slider Transition
Ticker Scroll Slider Transition
Step 3. Publish your new slider!
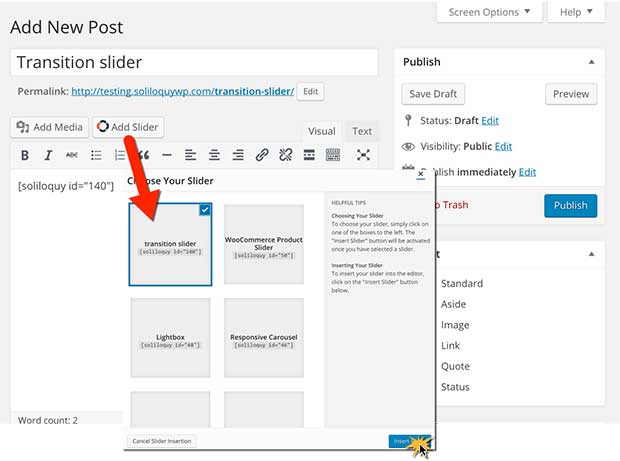
Now it’s time to add your slider to your WordPress blog if you have not yet done so. First, go to a post or page, click Add Slider and select your customized slider. Then publish or update your post / page. Finally view your published slider with custom transition effects live on your site.

You’re done! You now know how to create a slider with customized transitions. We hope this tutorial showed you how to add transition effects in your WordPress slider. Want to learn more about personalizing sliders? Check out our guide on adding a slider with thumbnails.
If you liked this article, then please follow us on Facebook and Twitter for more free WordPress tutorials.








