
How to Style the Slider Navigation
Do you want to customize your slider’s navigation? If you use Soliloquy, then you have a lot of options for changing your slider’s appearance. The plugin comes with many options for fine-tuning your carousels, even its navigation elements.
If you want to style your slider’s navigation, just follow these steps.
- Step 1. Install and activate the Soliloquy Slider plugin
- Step 2. Customize the navigation settings
- Step 3. Add thumbnails to your slider
- Step 4. Add CSS styling
Step 1. Install and activate the Soliloquy Slider plugin
You’ll need Soliloquy to add a slider to your website, as WordPress doesn’t come with this functionality. Buy Soliloquy or try the free version, but remember that without the proper license, addons such as Thumbnails may not be available.
Our installation guide will help you set up the plugin, or you can install via FTP instead. In addition, check out our tutorial on creating a slider!
Step 2. Customize the navigation settings
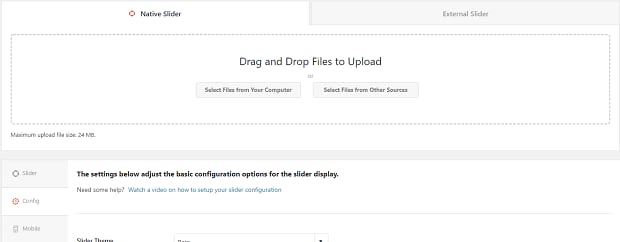
Once you have a slider created, find it in the Soliloquy section of the navigation bar and edit it. Notice the tabs on the left? Click Config to get started.

One of the major style changes you can make is with Slider Themes. Here are a few of the Soliloquy themes you can choose from. As you can see, the navigation arrows look pretty different! Pick a theme you love to start.
Here are some of the other settings.
- Autostart Slider?: If on, then the slider will scroll through images without user intervention. If off, they’ll need to manually click the arrows or bullets.
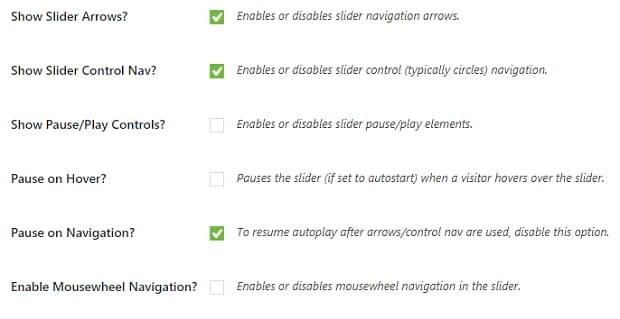
- Show Slider Arrows?: This is useful if you have another navigation method, and don’t like the arrows. Or maybe you want an autoplay slider with no navigational elements!
- Show Slider Control Nav?: If you don’t like the bullets at the bottom of your slider, you can remove them.
- Show Pause/Play Controls?: Want to add a play button to your slider and allow it to autoplay?
- Pause on Hover?: If your slider plays automatically, it’s sometimes a good idea to pause on hover, so they don’t accidentally click the wrong link, and have time to look at the slide they’re on.
- Pause on Navigation?: This will pause the autoplay only once a visitor interacts with the slider.
- Enable Mousewheel Navigation?: If on, users can use the scroll wheel to move through the slides. Useful if you have a bulk of images that need to be navigated quickly.
- Enable Keyboard Navigation?: If on, you can navigate the slider by pressing the left and right arrow keys.
Unless you’re creating an autoplay slideshow, make sure to include at least one visible navigational element!
If you have the Lightbox Addon, you also have access to a near-identical set of options that allow you to add navigational elements within a lightbox slider as well.
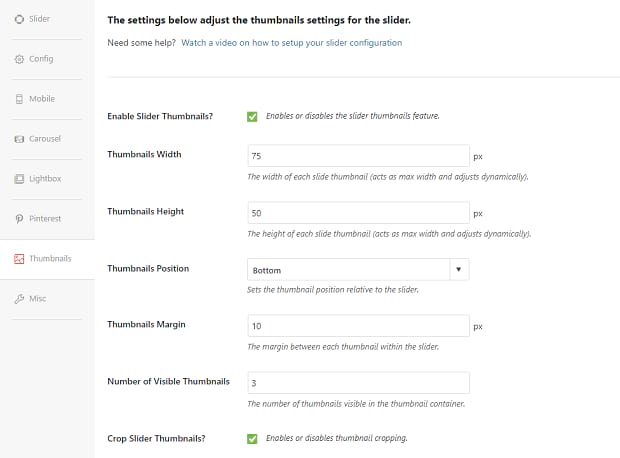
Step 3. Add thumbnails to your slider
If you have the Developer or Master plan, then you can include thumbnail navigation in your slider! Just go to Thumbnails and enable them. This is great for users on small screens. Tick Show Thumbnails Navigation Arrow? to include arrows next to the thumbnails.
Don’t forget to enable Thumbnails and adjust settings under the Lightbox and Mobile tabs.
Step 4. Add CSS styling
Finally, there’s a lot you can do with CSS! The Soliloquy Documentation has quite a few examples to get you started.
- Change the Slider Navigation Bullets Color
- How to Display Text in Previous/Next Navigation Elements
- Reposition the Slider Navigation Bullets
These codes can be added either in the style.css file of your theme or to individual sliders with the CSS addon.
Personalizing Slider Navigation Elements
You’re one step closer to having a fully personalized carousel! You don’t want your slider to look like every other one out there. So Soliloquy comes with both many navigation options and the ability to customize these elements.
Now that you’ve styled your slider’s navigation, let’s make that carousel really stand out! These articles will help you.
- How to Style Your WordPress Slider With Soliloquy Slider Themes
- Add Custom CSS to Your WordPress Image Slider
- How to Add Custom Transition Effects in your WordPress Slider
Our Facebook and Twitter accounts have many more articles with slider tutorials and WordPress tips. Don’t forget to follow us there!