
How to Create a WordPress Image Gallery with Next and Previous Buttons
Are you wondering how to add a new image gallery on your site with next and previous buttons? You may know that the WordPress default gallery lightbox is simple, so you need to use an image gallery plugin with themes that allow forward and back image options. In this tutorial, we will share how to create a WordPress image gallery with next and previous buttons.
In the default WordPress image gallery, you only get the simple settings to display photos on your page. If you want to add a photo gallery with multiple features like next and previous buttons in the lightbox, you need to use a plugin like Envira Gallery.
To create a WordPress image gallery with next and previous buttons, you’ll need to follow these steps:
- Step 1. Install and activate Envira Gallery plugin on your site
- Step 2. Install and activate the Gallery Themes addon by Envira Gallery
- Step 3. Add a new image gallery in WordPress using Envira
- Step 4. Go to the lightbox settings and select the subtle theme
- Step 5. Display the image gallery with next and previous buttons
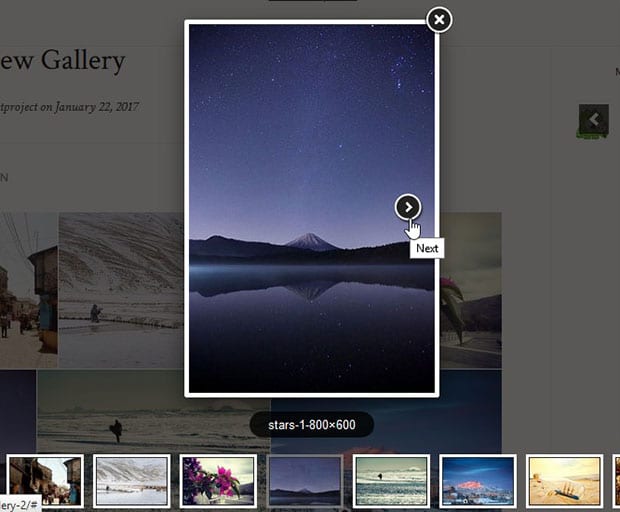
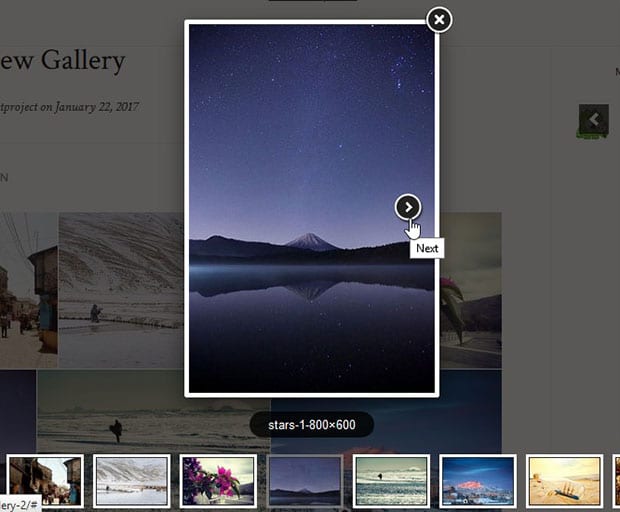
By the end of this tutorial, you’ll get the best WordPress image gallery with next and previous buttons that will look like as shown in this image below:

Ready to get started? Let’s go!
Step 1: Install and Activate Envira Gallery Plugin on Your Site
The first thing that you need to do is install and activate Envira Gallery plugin on your WordPress site.

You can learn more on how to install Envira in WordPress for a smooth installation process of the plguin.
Step 2: Install and Activate the Gallery Themes Addon by Envira Gallery
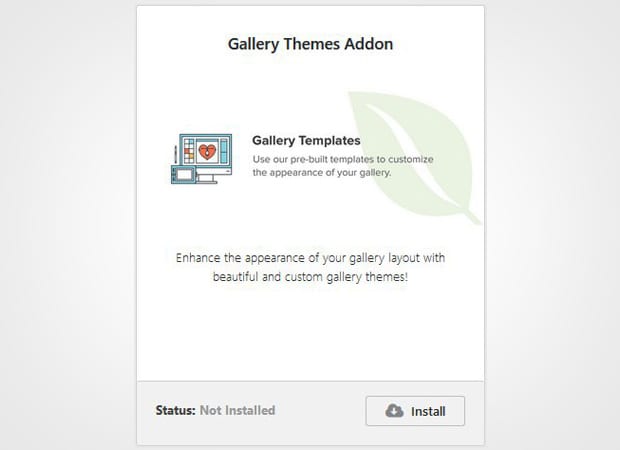
Upon activating the plugin, you should go to Envira Gallery » Addons to install and activate Gallery Themes Addon.
To access this addon, you must have Envira Plus or higher license. You can check this guide on how to upgrade your license in Envira.

This addon will add multiple themes for your image gallery that you will create in the next step.
Step 3: Add a New Image Gallery in WordPress Using Envira
To create a new image gallery, you need to go to Envira Gallery » Add New from your WordPress admin backend. Simply add a title and drop the photos in the Native Envira Gallery section.

You should check out this on how to create an image gallery with thumbnails in WordPress for more gallery settings.
Step 4: Go to the Lightbox Settings and Select the Subtle Theme
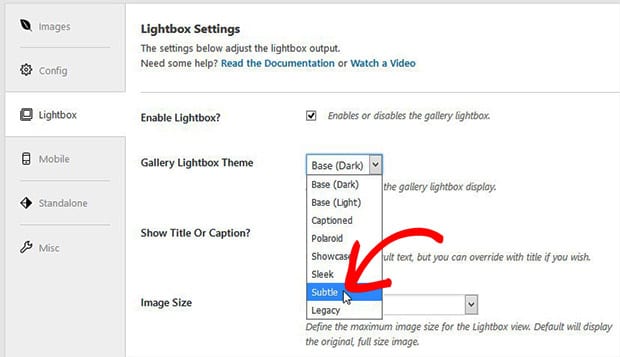
After adding the photos in the image gallery, you need to scroll down to Lightbox tab. In the Gallery Lightbox Theme dropdown, you need to select the Subtle theme.

This theme will display your image gallery lightbox with next and previous buttons on your site.
Step 5: Display the Image Gallery With Next and Previous Buttons
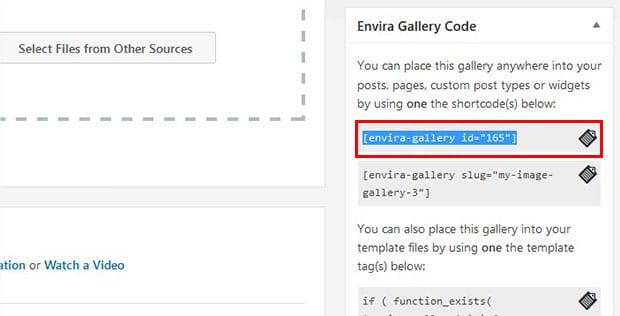
Once you are done with the WordPress gallery lightbox settings, go ahead and click on the Publish button. You should copy the shortcode from the Envira Gallery Code widget.

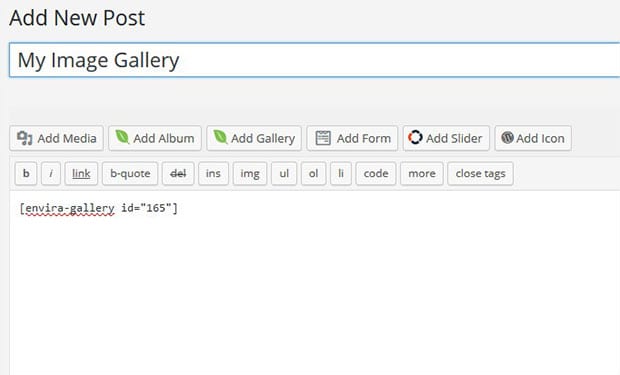
To display the image gallery in WordPress, you should go to Pages/Posts » Add New or edit an existing page/post. In the visual editor, simply paste the shortcode.

Make sure to Update/Publish your page/post.
That’s all. You edit the simple lightbox WordPress settings to add an image gallery with next and previous buttons that will look like as shown below:

We hope this tutorial has helped you to learn how to create an image gallery with next and previous buttons. You may also want to check out our guide on how to create a responsive slider for Envira Gallery. If you want to rank your website images in search engines, then check this ultimage WordPress SEO guide for beginners.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.







Gabriel Isaac
Great post! Very effective for my blog. Thanks
Waseem Abbas
Hey Gabriel, thanks. Do follow us on Facebook and Twitter for more free tutorials. 🙂
Ready to start creating slides the easy way?
Get Soliloquy NowCookie Consent