10 Stunning Slider Portfolios
Looking for some inspiration for your next portfolio? A slider can be an elegant and compact way to present information, be it a biography or your photography. A portfolio carousel can both look great and get the point across quickly. Here are just a few of the benefits!
- Display a portfolio compactly when you’re low on space
- A stylish way to showcase a lot of images
- Show off your most recent photos right on your homepage
- Create a gorgeous fullwidth slider showing off your work
These websites showcase some of the best portfolio sliders on the web. Take a look if you need a little extra vision for your next project!
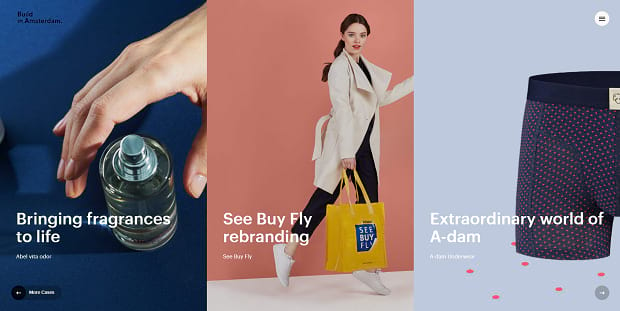
Build in Amsterdam
Rather than simply showing you images, this slider takes you through a set of cases. The carousel uses the entire screen, and each image links you to the proper article! And there are some gorgeous and seamless animations to go with it. This is the perfect implementation of a slider.
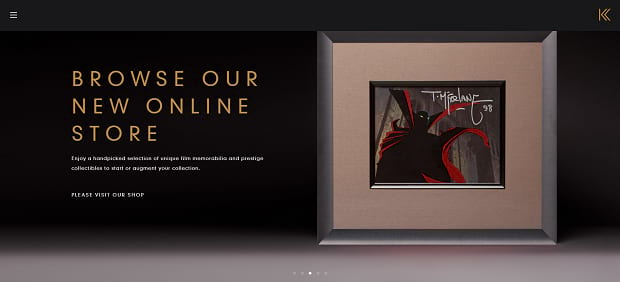
Kudos Memorabilia
This slider is dedicated to showing off projects and directing you through the website like a navigational tool. The appearance is very stylish and the fade-in text transitions look great. This is definitely a website to take inspiration from.
Robin Mastromarino
This is a portfolio that’d be hard to forget. It immediately grabs your attention with stand-out photography and its fullwidth size, not to mention the interesting animations and transition effects. Every slide is eye-grabbing and it’s just fun to navigate.
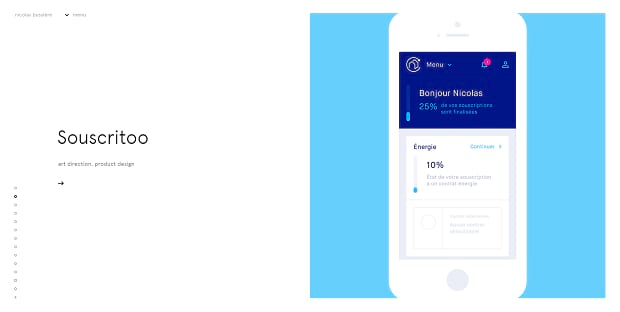
Nicolas Bussière
This distinctive slideshow is excellently designed. Each bullet slides you to a new project, as expected, while different symbols in the navigation area obviously indicate a new page. It’s a simple but effective way to navigate a lot of information.
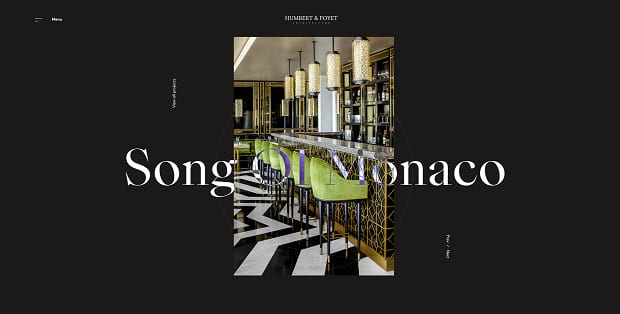
Humbert & Poyet
Here’s something interesting: a vertical slideshow. The transition effects are beautiful, and this is simply a very cool spin on the traditional horizontal slider.
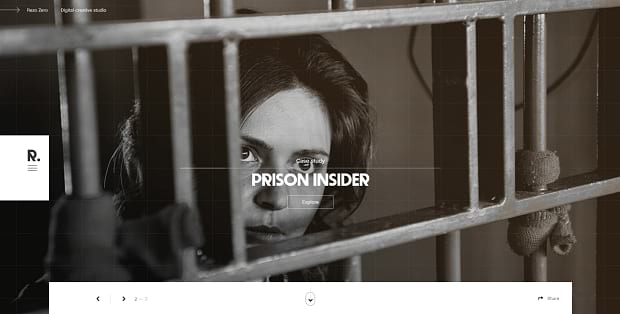
Rezo Zero
This site opens with fluid animations before plunging you right into the slideshow. A loading bar lets you know when the slide is about to advance, and there are multiple navigation options, as well as a CTA button on each slide. The footer lets you know that there’s more to explore below as well. Overall, a very well-crafted UI.
Agence Me
This elegantly designed header slider is perfect in every way. It looks great, leaves a ton of space to avoid claustrophobic design, and even comes with a timer on the navigation element so you won’t be taken by surprise. The animated elements within each slide just add to the striking design and make the header pop.
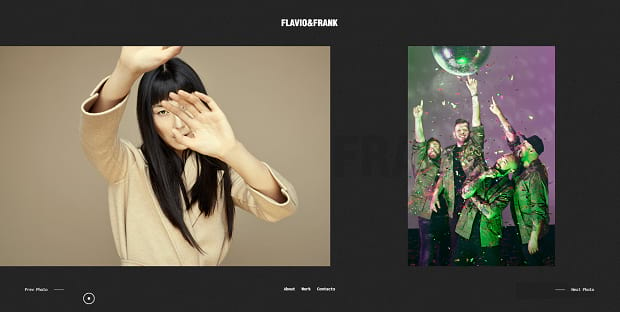
Flavio&Frank
This slideshow of images has a lot of navigation options; you can use the mouse, text prompts, or the arrow keys to browse. This is a great way to display your best photography, reminiscent of a fullwidth carousel slider.
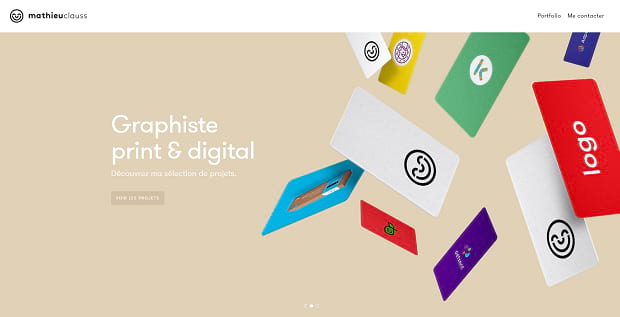
Mathieu Clauss
This beautiful fullwidth slider right on the homepage gets the point across immediately. Every slide includes a call to action, which is a great technique to keep in mind. This is how you introduce visitors to your brand in style.
Prima Linea
This slideshow takes up the whole page, drawing you in with animated elements and spacious design. While the delay on each slide can be confusing, this is indicated by the numbers lighting up when you’re allowed to move on. The category page also uses a similar slider to walk you through every option.
Compelling Portfolio Sliders
If you’re building your own portfolio website, or want to display a portfolio on your site, take notes. These amazing examples can teach you a lot! And if you want to create your own portfolio slider, or are looking for some more inspiration, check out these articles!
- 15+ Excellent WordPress Slider Examples (Showcase)
- How to Create a Portfolio Slider in WordPress
- How to Add a Homepage Slider in WordPress
Don’t forget to follow us on Facebook and Twitter for more WordPress tutorials, slider tips, and more stunning website showcases!