
Are Soliloquy Sliders Responsive?
Do Soliloquy sliders look good on mobile? Are they responsive? If you’re thinking about purchasing Soliloquy, you’ve probably got those big questions in mind. The simple answer is: yes! But there’s a little more to it. Let’s go over some of the ways you can ensure Soliloquy is optimized for mobile.
- Sliders are responsive by default.
- …But you can tweak maximum image size and slider dimensions.
- Create mobile-optimized sliders.
- Or display a different slider entirely on mobile!

Default Responsiveness
Soliloquy sliders are responsive right out the gate. You don’t need to do anything! Just create your sliders, paste in the shortcode to your desired page or post, and your slider will look great on PC, tablet, and mobile regardless of screen size!
Soliloquy sliders also work on all modern browsers, so you don’t have to worry about any visitor seeing a broken slider widget.
Tweak Slider Dimensions and Max Size
To gain finer control over your slider size and appearance on all devices, Soliloquy gives you access to three helpful settings. You can find them in your slider settings page and under the Config tab.

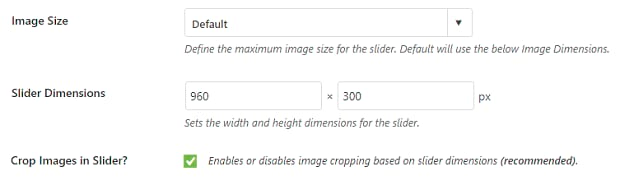
The Slider Dimensions settings is the big one. This adjusts, of course, the size of your slider in pixels. This is important, especially if you don’t have the Mobile Sliders setting on (more on that later). If you’re not liking how your slider looks at certain screen sizes, try playing with the dimensions.
Image Size is another important setting. This defines the maximum size of the slider’s images. For instance, if you choose Full Width, the slider will try to fit to the device’s screen size. If you use the Thumbnail setting, the height and width will never exceed 105 x 105 pixels. This will change how your slider looks on every device.
Finally, Crop Images in Slider keeps your slides looking clear and full-resolution no matter the slider dimensions. No matter how the slider size needs to adapt to fit the screen, your visitors won’t see blurry, stretched images.
Create mobile-optimized sliders

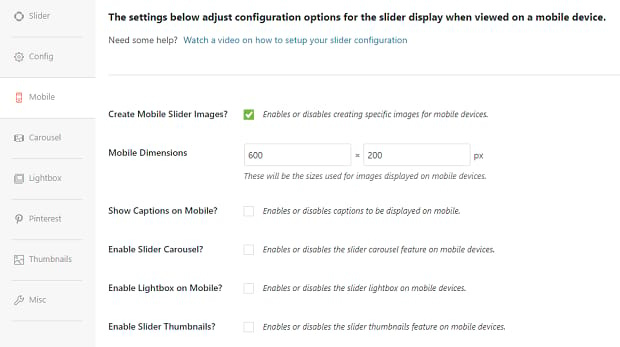
Under the Mobile tab of slider settings, you’ll find various settings that let you specifically tweak how your slider appears on mobile devices like phones and tablets. Set the specific dimensions, disable captions, or turn on thumbnails for a helpful navigation option, among other settings!
While Soliloquy will still adapt smoothly to screen size with this setting off, these mobile settings give you a bit more control over the process.
Display a different slider on mobile
If for whatever reason you want to create a special slider that only appears on mobile, there’s a way to do that too! Check out this tutorial. A little CSS magic and your mobile viewers will see something entirely different when they visit your site.

This can be useful if you want to add special customization settings that you don’t want to (or only want to) appear on mobile devices, you want different images to appear for different visitors, and so on. It’s just a small way to get around Soliloquy’s functionality if you need to.
Sliders That Look Amazing Everywhere
If you use responsive Soliloquy sliders, your slides will never look bad on mobile. With all these optimization options, there’s always a way to tweak your sliders exactly as much as you need to make it work on all devices. Not all WordPress sliders are responsive, so make sure you know that the plugin you’re downloading will always look amazing.
Want to know more about sliders and WordPress? Follow us on Facebook and Twitter for more!




