
How to Optimize Your Slider for Mobile
Do you want to create a slider perfectly optimized for mobile devices? By default, Soliloquy sliders are already responsive. You don’t need to do anything to display crisp, clear carousels on any device! But if you want to further optimize mobile sliders, there are a few settings to tweak and things you can do to make your sliders load faster on mobile.
Optimizing is easy! To make sure your slider looks as amazing on mobile as it does on desktop PCs, just follow these three steps.
- Step 1. Install and activate the Soliloquy slider plugin
- Step 2. Optimize images
- Step 3. Tweak mobile slider settings
Step 1. Install and activate the Soliloquy slider plugin
WordPress doesn’t come with slider functionality, and without Soliloquy, there’s no guarantee that your carousel will be responsive or have mobile-specific adjustments. You can buy Soliloquy or try Soliloquy Lite to create sliders that look great on all devices.
Follow this installation guide to get started, or try installing via FTP if you encounter a problem.
Step 2. Tweak mobile slider settings
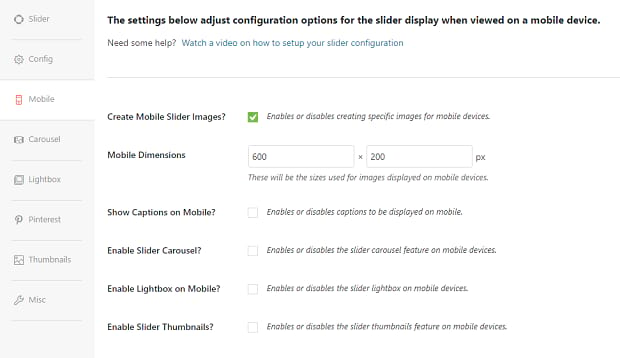
Once you have Soliloquy set up, go ahead and create a slider, or edit one you’ve already made. Below the upload area is a set of tabs. Click the Mobile tab, below Config.
There are a few settings here that will allow you to enhance your sliders on mobile. Not sure what they mean or where to begin? No worries, let’s break it down.
- Create Mobile Slider Images?: If you want to, you can display your slider differently on mobile. This is helpful if your normal dimension settings aren’t quite right. 600 x 200 is a good size to start with, but try experimenting with image size settings to get the intended effect.
- Show Captions on Mobile?: You may want to turn off captions on smaller devices, due to limited space. Or turn them on if your captions are essential.
- Enable Slider Carousel?: Carousels work fine on mobile, but you may find the images to be too small. If off, the slider will not display as a carousel on mobile.
- Enable Lightbox on Mobile?: If off, on mobile, tapping an image will take you to its direct link on a new page rather than opening a lightbox.
- Enable Slider Thumbnails?: A great one to keep on if you have the Thumbnails addon. Even on the tiniest screen, thumbnails make your slider easy to control and navigate.
Note that some of these settings may not appear if you don’t have a certain Soliloquy addon activated. Check that the addon is enabled, or you may not have the right license.
Step 3. Optimize images
While this is a tip anyone who runs a website should follow, it’s especially important when designing for mobile. Mobile users can be impatient; a single second could make the difference. So what can you do to make your images load faster?
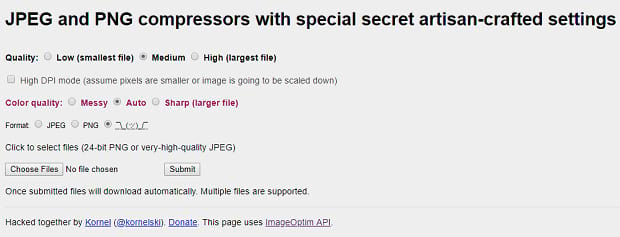
Optimize them! Use a WordPress plugin like EWWW, an image editing program such as Photoshop to save for the web, or an online tool like ImageOptim; just make sure those images aren’t hundreds of kilobytes large!
You can also size images down. Thousands of pixels wide is bound to put a drain on loading speed. As a last resort, lossy compression options such as .jpg can make small file sizes at the cost of quality.
Fast Sliders on Any Device
Speed is more important than ever to mobile users, and you’ll want to make sure that sliders look perfect on mobile. Now you can customize your Soliloquy sliders even on other devices, so you can get just the right look whether your visitors are coming on a tablet or phone.
- How to Display Different Sliders on Desktop and Mobile in WordPress
- Optimize Your WordPress SEO Settings
- How to Create an Instagram Slider in WordPress with Soliloquy
Don’t forget to follow us on Facebook and Twitter to get access to the best WordPress tips and tutorials out there.