
Fullwidth Slider Showcase
Want to see some stunning examples of sliders that take up your whole screen? Nothing looks better than a fullwidth slider packed with gorgeous, high-res photography. Why use a fullwidth slider?
- Show off photography in its original resolution
- A large canvas to add all sorts of visual elements and animations to
- Grab new visitors’ attention with a huge slider that takes up the length of their screen
We’ve compiled some of the biggest and best sliders on the internet, here for you to marvel at!
Sage Culture

What’s more elegant than a fullscreen vertical slideshow? The gorgeous photos and videos are overlain with gigantic serif text that really sets the mood. The border draws your eye to the text and the center of the photos, and the animation looks great. Overall this is a perfectly put-together vertical slider.
Ankoku Toshi Jutsu

Besides the nice opening advertisement, this website features an awesome fullwidth gallery. The hover effect is cool and you can even open the images into a fullscreen slider if you want to get a closer look. The subtle sound effects when you hover or click on the buttons just make it an even cooler slider.
Innovation is Hard

This website uses a simply designed slider to present key concepts in an easy-to-read format. Readability, focus, and usability is the goal here, with flat but not cartoonishly bright colors and a large font that looks crisp and clear. Click on one of the buttons and the slider seamlessly splits in two, letting you easily scroll through the information for each slide. And one more cool thing: the appearance of the slider changes the favicon!
In My World

Storytelling online isn’t easy, but In My World uses a slider to do it perfectly. Navigate through candid photos either by clicking or dragging the slideshow. The beautiful animations draw focus to each story; hover the call to action button to zoom the focus in on the current photo. Once you’re in a story, another slider navigation appears. Scroll to read the story or use the arrows and bullets to skip to the next part. It’s perfectly executed slider storytelling.
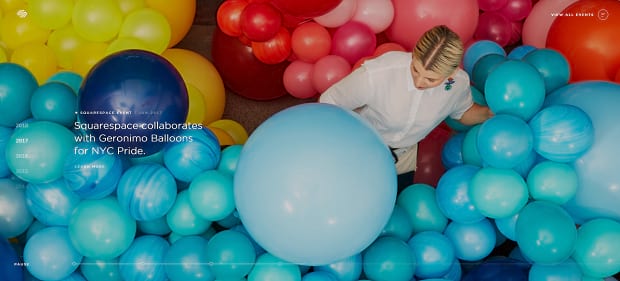
Squarespace Timeline

Wow! This huge video slider uses all sorts of interesting transitions and amazing effects! Even when it’s only a simple zoom effect, every single slide has something interesting about it. With all the great navigational elements and effects, this is how you design a fullwidth video slider.
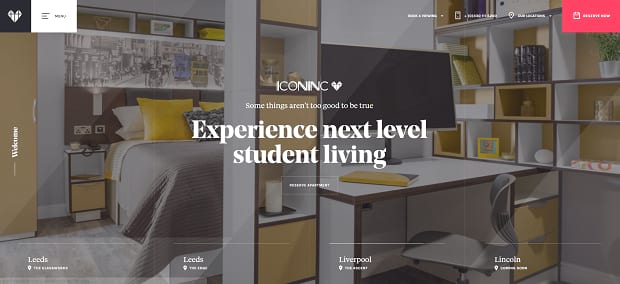
IconInc

This fullscreen slider has an interesting transition effect. It’s like each individual slide is split into four! And when it comes to sliders, it’s the little things like that which really make them great. Along with the small but elegant hover animations on the important elements, this is simply a great slider.
Mustafa Çelik

This unconventional website has a slider as its primary focus, which is pretty cool! The site navigation is laid out in a square at the side of the screen, unusual but eye-catching. And the slide has three different methods of navigation: bullets, arrows, or the scroll wheel! When your site or slider isn’t using a conventional layout, it’s important to leave a lot of options for navigation, and they nailed it.
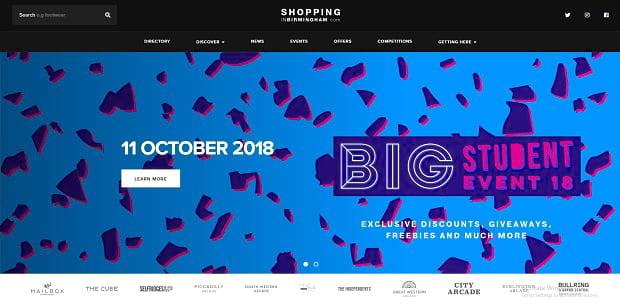
Shopping in Birmingham

This big slider uses its screen space to insert eye-catching graphics, bold text, and call to action buttons that can’t be missed. They put the remaining vertical space to good use, with a row of store locations right below the slider and site navigation above. Later on, a slider just as attention-grabbing is used to direct you to various hotspots throughout Birmingham!
Amazing Fullscreen Sliders
As you’ve seen, a fullscreen slider can be just what a website needs to immediately grab everyone’s attention. With the right art or photos, they can look amazing, transforming a mundane website into an engaging, beautiful one.
For more slider showcases, pay us a visit on Facebook and Twitter!







