
How to Create an Instagram Slider in WordPress with Soliloquy
Do you want to automatically add your Instagram photos to a WordPress image slider? Sometimes you may need to display Instagram images directly on your site. In this tutorial, we will share how to create an Instagram slider in WordPress with Soliloquy.
You can connect your Instagram account with WordPress using Soliloquy slider plugin. Instead of manually downloading the images from Instagram, you can directly add them in your image slider. All the image slider settings are similar to your default Soliloquy slider settings.
To create an Instagram slider in WordPress, you’ll need to follow these 5 steps:
- Step 1. Install and activate Soliloquy Slider plugin
- Step 2. Install and activate Soliloquy’s Instagram addon
- Step 3. Create an external image slider using Soliloquy
- Step 4. Authenticate Soliloquy with your Instagram account
- Step 5. Publish this image slider on your WordPress site
By the end of this tutorial, you’ll be able to create an Instagram slider in WordPress that will look like as shown in this demo below:
Ready to get started? Let’s go!
Step 1: Install and Activate Soliloquy Slider Plugin
First thing you need to do is to install and activate Soliloquy Slider plugin on your site.

To learn more about installation, you should check out this guide on how to install and activate Soliloquy in WordPress.
Step 2: Install and Activate Soliloquy’s Instagram Addon
Upon activating the plugin, you should go to Soliloquy » Addons to install and activate Instagram addon.
To access this addon, you must have Soliloquy’s Multi or Developer license. Check out this guide to learn about how to upgrade your license.

Now you can create your Instagram image slider in WordPress.
Step 3: Create an External Image Slider Using Soliloquy
Simply go to Soliloquy » Add New from your WordPress admin backend. Add a title and go to the External Slider tab. There you’ll need to click on the Instagram icon.
![]()
Step 4: Authenticate Soliloquy with Your Instagram Account
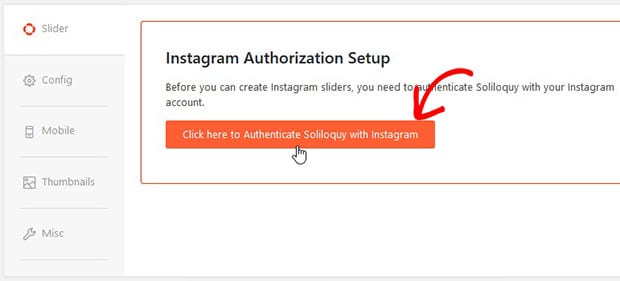
Scroll down to Slider tab for Instagram authorization setup and click on the button to authorize Soliloquy with Instagram.

If you are already logged in to your Instagram account, then authorization will complete automatically and you’ll see Instagram slider settings. Otherwise, you’ll be asked to login.

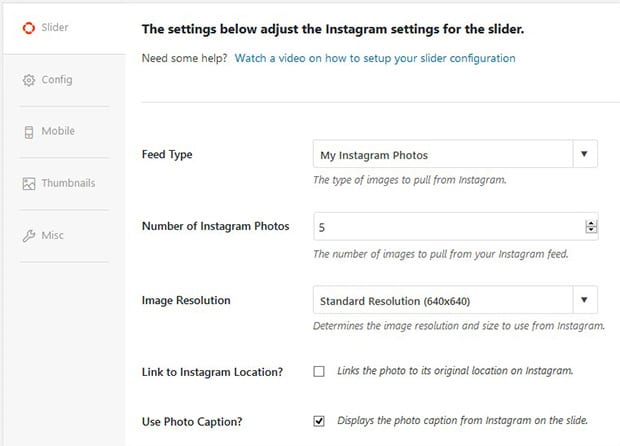
In these settings, you can select the feed type, number of slides, image resolution and more. For other image slider settings, you should check out this guide on how to create an image slider in WordPress.
Step 5: Publish This Image Slider on Your Site
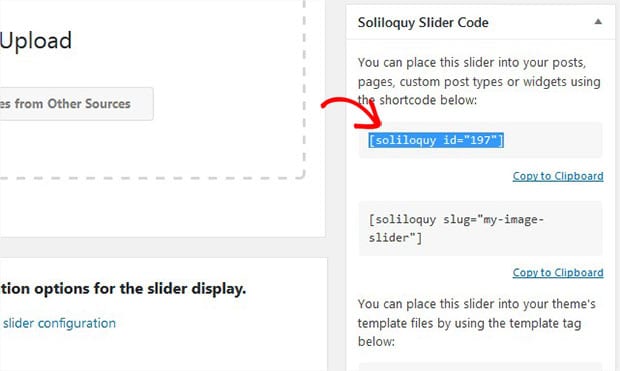
Once you are done with all the settings, simply hit the Publish button. You’ll need to copy the shortcode from the Soliloquy Slider Code widget.

Go ahead to Pages/Posts » Add New or edit an existing page/post. You need to paste the shortcode in the visual editor.

Make sure to Update the page/post. Now visit your site to see your Instagram slider in WordPress that will look like as shown in this image below:

That’s all. We hope this tutorial has helped you to learn how to create an Instagram slider in WordPress with Soliloquy. You may also want to check out our guide on how to create a WooCommerce product slider, and learn the 25 legit ways to make money online.
If you like this tutorial, then please follow us on Facebook and Twitter for more free WordPress guides and resources.






