
Should Your Slider Autoplay?
How should you set up your slider navigation? Should you allow slides to autoplay and scroll on their own, or leave it up to manual control? It may seem like a small question, but it’s still an important decision to make while designing your sliders.
- Autoplay sliders can add animation to a website.
- Autoplay draws attention to your slider.
- However, autoplay isn’t always ideal if it’s distracting or when sliders contain certain content.
There’s more to this than you’d expect. Let’s get into it!
Autoplay Sliders
The majority of the time, you probably want your slider on autoplay! It just looks nice to have that rotating banner at the top of the page, and that’s why many people install a slider plugin in the first place.
There are more benefits to it too. Animation naturally draws the eye, so if your slider is meant to be the focal point — if it contains important information, e-commerce products, or anything you definitely want people to click on — you certainly want it to be playing those animations and pulling in attention.

While choosing your first slide carefully is always important, some visitors simply won’t be attracted by your first image or deal. But an automatically rotating slider increases the chances of one of those images catching their interest and causing them to engage with the slider.
And of course, if you decide to make a slider without visible navigation controls, you’ll want autoplay to be on.
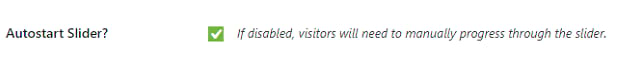
To turn on Autoplay, head to Soliloquy then to the slider you’ve created, the Config tab, and make sure Autostart Slider? is checked.

Video sliders are another issue entirely. If you’re going for that aesthetic slider with pretty video backgrounds, you should definitely leave autoplay on. If you’re just trying to create a slider that contains video tutorials, product descriptions, or similar, you should probably leave it off — especially if these videos have sound.
This has a separate setting: under Config, find the Autoplay Video? Option.
![]()
Non-Autoplay Sliders
While autoplay is a default, there are many situations where you’ll likely want to turn off the auto-scrolling feature. In general, if the slider isn’t meant to be the focal point, or if the advancing slides could be an annoyance to visitors, this is when you’ll want to turn it off.
When you have a slider on a page that requires focus, such as blog articles or games, you’ll want to eliminate distractions. When you’re trying to pay attention, those tiny animations in the corner of your eye can get irritating fast. If you have a slider on a page like this, leave autoplay off.
Similarly, if there’s something else on the page you want visitors to be directed towards, you may not want to be pulling their attention away to watch your slider. For example, if a slider is in proximity of a newsletter sign-up form.

When slides have any amount of reading, such as banners for sales or text sliders with quotes, it will definitely annoy your users if the slide switches while they’re reading or about to click on a deal they’re interested in. Turning off autostart is one solution to this issue.
If your slider needs to be read or observed in a certain order to understand it, such as one that tells a chronological story, you’ll of course only want it to advance with manual navigation.
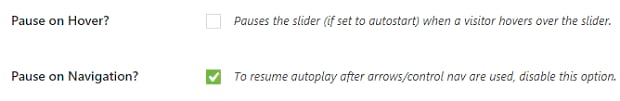
If you don’t want to entirely turn off autostart, there are some other solutions that will alleviate these issues. In many cases, you’ll definitely want to turn on the Pause on Hover? and Pause on Navigation? settings located under Config on your slider’s edit page. These intuitive controls will stop the slider from advancing when it’s interacted with.

You can also turn on Show Pause/Play Controls? to give your users more control over the process. If they want to stop the slideshow, all they have to do is click the pause button!
![]()
Autoplay Sliders: Good or Bad?
Like many features of a slider, autoplay isn’t always good or bad. Autoplay is a feature that works great in certain situations and not so good in others. You should take into account the purpose of your slider, its location, and your website’s design.
More slider tutorials are on the way! Follow us on Facebook and Twitter to be the first to read them.






