Illustrated Slider Showcase
Do you want to see some fantastic examples of sliders with an illustrated theme? Sometimes you want your website to reflect your business a bit more personally, and a slider with illustrations might just be the perfect touch. Including illustrations can be a great idea for a variety of reasons!
- Illustrations add a personal touch to your website
- They make your site stand out
- Art may reflect your brand, tone, or ideals better than photography
Looking for some inspiration? Here are some sliders using awesome illustrations and designs!
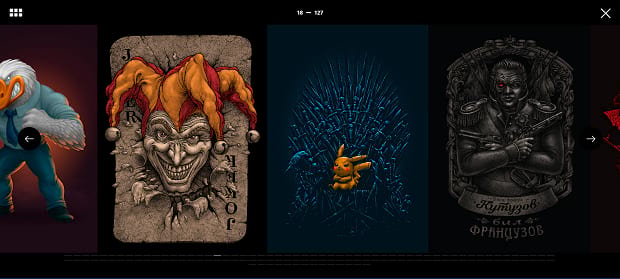
Oleg Gert
Here’s an awesome example of how illustrators can use a slider to display their work. This fullscreen carousel allows you to get a good look at the artist’s work in all its glory. And you would think a tab for 100+ art pieces would look unwieldy, but the navigation looks natural and allows you to scroll quickly through the art.
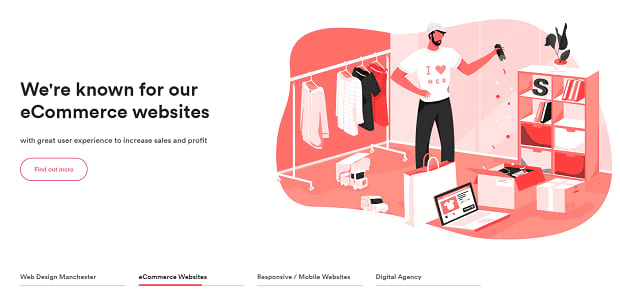
Made by Shape
This site uses a few illustrated sliders. The hero image slider introduces you to the company with art depicting life as an employee, shaded with the company’s pale red. Just above the footer is another versatile carousel that mixes art and photography from the company’s Instagram feed. You can find similarly designed carousels scattered across the website too.
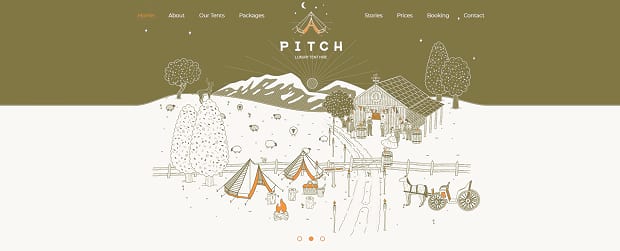
Pitch
Pitch’s beautifully illustrated headers slide along to show you various lively campground scenes. It’d be hard to pick one that best represents them, so why not let users click through to see them all? In each piece, though, one constant remains: the tents in the center of the image.
Fonts
What better way to entice new visitors into your font repository than with a banner showing off some of the typography? These awesome posters and hero images look amazing. And nothing convinces people to purchase from you more than showing them successful examples right on the home page.
Carlos G. Notario
This one is certainly unconventional, but it pulls off its uniqueness well. Click and drag to slide through each panel; you can play with the 3D models’ positioning using your mouse! The video game-like tutorial on controlling the website is a fun little quirk too. If you want to create a slider that uses 3D objects, take note.
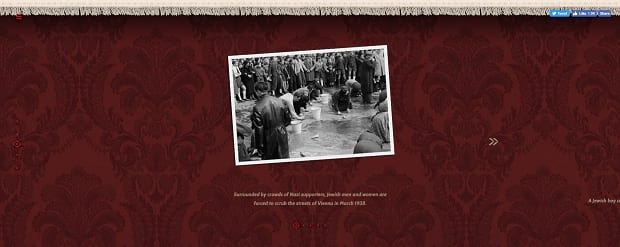
Finding Margarete
While the contents of each slider depict old black and white photographs or copies of letters, the artistic background and paper textures really set the scene for this tragic tale. The illustrated navigation arrows also add a somewhat more personal touch.
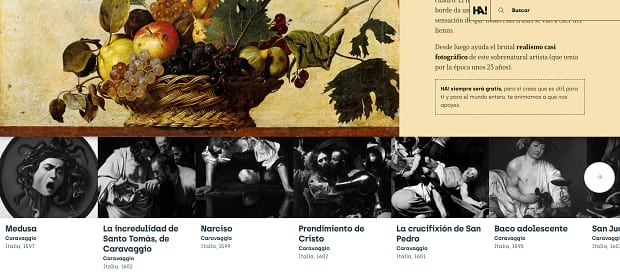
Historia Arte
With so much classical art to show off, a carousel is just the right thing to put on the home page. Hover an art piece to see it in color, and click it to learn more and be presented with related pieces in slider format!
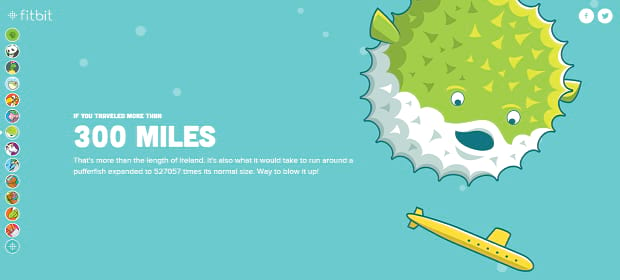
Fitbit 2013
What better way to present lots of fun facts than with a big vertical slider and a bunch of zany art and animations? Both the colorful art and the interesting facts are bound to keep you scrolling.
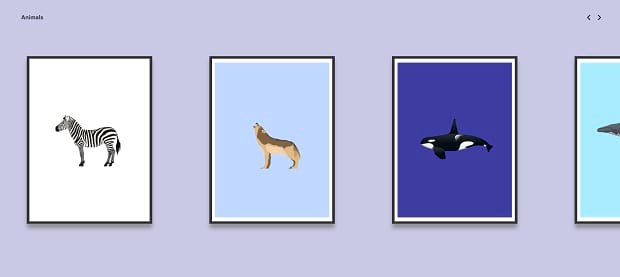
The Cool Club
When you sell card games, posters, and other fun stuff, having an illustrated slider can really enhance your site’s playful theme. The bouncy scrolling animations and assorted artworks of people, animals, and objects make scrolling through these carousels pretty fun.
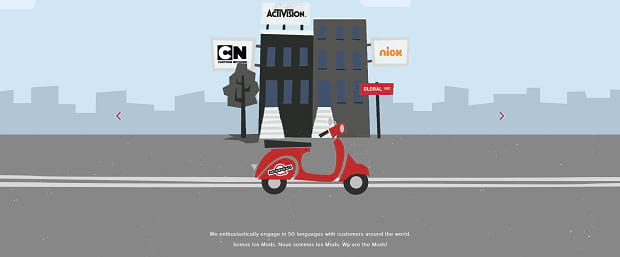
ModSquad
Here’s a really cool usage of consistency in a slider. As you scroll through this slider and learn why you should choose this company, the background changes while the bike remains in place, giving the illusion of driving down the street. Now that’s cool!
Illustration: A More Personal Touch
Sometimes photography just won’t cut it. Your website needs an artist’s hand to really get that sophisticated, playful, or creative theme across. If you want to include illustrations in your web design, you should definitely consider using an illustrated slider as your home page’s centerpiece!
You should also check out these lively, colorful sliders if you want to add some extra energy to your website!
Don’t forget to follow us on Facebook and Twitter for more slider showcases and WordPress tutorials!