
10 Interesting Slider Transitions
What puts more pep in your website than a fun animation? And with a slider, you have a chance to turn that simple horizontal scroll effect into something all your visitors will remember. There’s a lot of reasons to add animations to a slider.
- Give your site some extra personality
- Draw the eye to important elements with movement
- Entertain visitors and encourage them to click through the whole slider
And these aren’t just any animations, but the best. Take a look at these sliders and their eye-grabbing transition effects!
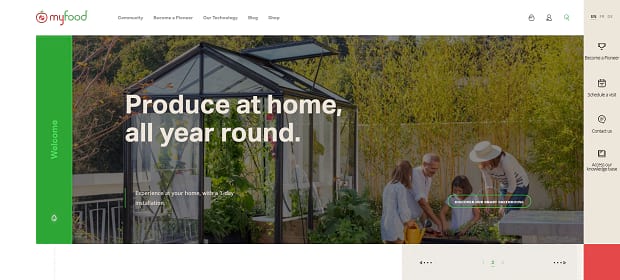
Myfood

This is one stylish website, and the homepage banner looks just as amazing as the rest of it. Each transition introduces a nice swipe effect that covers the text and pulls in the next set of images and headers. The subtle animation around the call to action button is a nice touch as well. You can find other sliders on the homepage too, all with unique animations that make them just as fun to navigate!
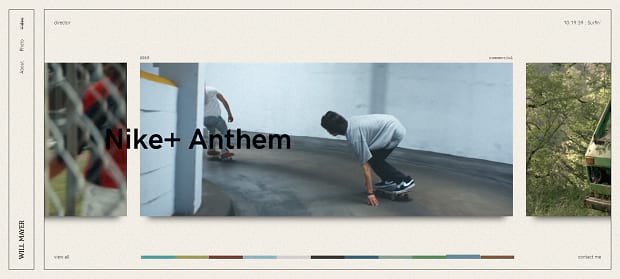
Will Mayer

There are a few awesome sliders on this website! The video slider can be navigated with the various colored blocks, and the slide transition as it scrolls over feels great. And the way the text sinks in and out is cool too. The photo section has another awesome transition — scroll over and the photos will fade from too bright and washed out to clarity!
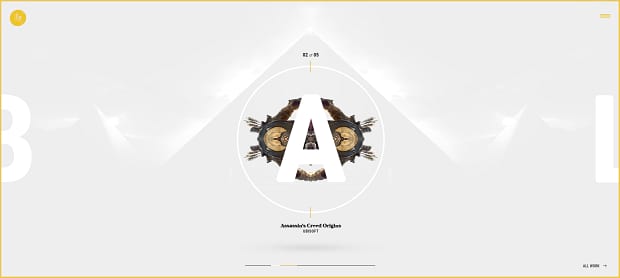
Five & Done

It’s impossible to go over every cool animation you can find in this slider. The unique imagery, click and drag navigation, and the spinning loading circle that appears on each transition really makes this website’s homepage stand out. Delve deeper into the website and you’ll find even bigger galleries with more awesome animations!
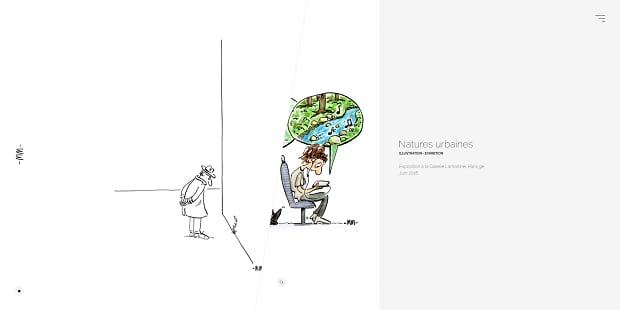
Marie Morelle

In tune with the illustrated, comic book feel of the website, these sliders are navigated by clicking and dragging the corners, just like flipping a book! That’s one way to give your website some personality.
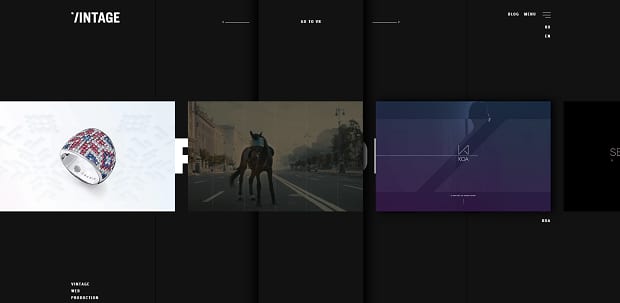
Vintage

Vintage’s portfolio uses a carousel with a bouncy scrolling animation to present its work in style. The fluid animations and dark, detailed background make the whole page feel as if it’s 3D! This website has all kinds of other awesome animations, so check it out if you need some inspiration.
M|Nervo Studio

Here’s something you don’t see every day: a diagonal slider! The black card in the background provides a sense of grounding, while clicking the arrows in the corner swaps the cards with a great-looking animation. The text also bounces and scrambles. Overall this slider is filled with personality.
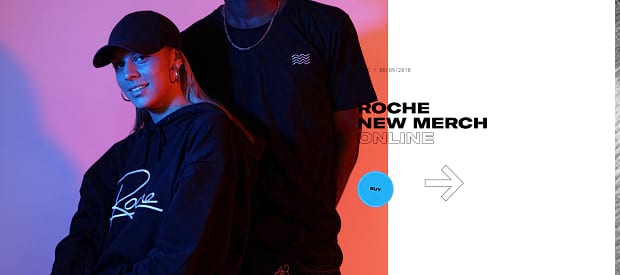
Roche Musique

Scroll down to find these interesting sliders. Your cursor turns into an arrow; click to see a satisfying slider animation. Images stretch slightly as they scroll over, or bars deplete as text slides into frame. This site is full of great animations, and the sliders don’t look a bit out of place.
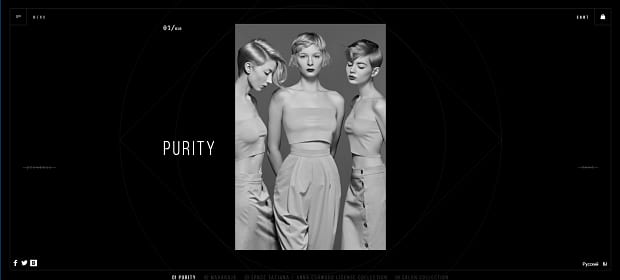
Anna Eshwood

Many sliders use a more bouncy, fluid transition animation, but this elegant slider uses minimal animations and a quick scroll to set the mood. It really fits with the sophisticated and serious models this gallery is showing off.
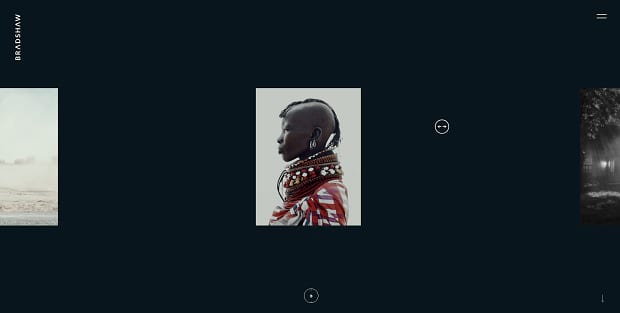
Dean Bradshaw

This slider is super fun to navigate. Clicking zooms out the image, and you can then drag and swipe left or right to see the other images! The photos look amazing as they quickly zoom back in to full size.
Andy Wei

On this website, it’s not just one element but the whole website that slides! Click on any work and you’ll be presented with a vertical carousel to click through. The animation is simple but looks great. And when you’re finished, the whole back will slide back out to the gallery.
Surprise your visitors with cool slider transitions!
Nothing retains visitors better than a little engagement, and if your slider animations look just as elegant, engaging, or fun as the rest of your website, people are going to stick around to see more.
Wanna see more? Take a look at our 10 stunning slider portfolios if you want to create your own photography display!
And please follow us on Facebook and Twitter for more great slider showcases.










Darrin
Great post! How can go beyond the existing transitions in Soliloquy? Right now the pro version seems limited to Fade, Scroll Horizontal, Scroll Vertical, and Ticker (horizontal scroll)? Is there an addon for this or hooks/documentation to allow developers to roll-their-own?