How to Choose the Best Soliloquy Slider Theme
Do you want to customize your slider with themes? Soliloquy comes with a few slider presets, designed to suit a variety of websites from elegant to casual! If you want to add a little extra spice to your slider, we’ll help you set one up and choose the best theme that fits your website’s aesthetics.
Ready to get started? Just follow these steps!
- Step 1. Install and activate Soliloquy
- Step 2. Create a slider
- Step 3. Choose a theme
- Step 4. Publish your slider
Step 1. Install and activate Soliloquy
If you haven’t already, you should install Soliloquy onto your WordPress site. WordPress doesn’t include sliders by default, and you won’t get the level of customization you will with a dedicated plugin.
Take a look at our guide on installing Soliloquy. You can also try Soliloquy Lite if you want to get the hang of the interface first, but note that you’ll need to have a Multi license or higher to use the Themes addon.
Step 2. Create a slider
Creating your first slider is pretty easy. Once it’s activated, you should see a Soliloquy tab on your WordPress admin page. Hover it and click Add New to begin the slider creation process. Just type in a title, upload the images you want, and save/publish the slider.
Step 3. Choose a theme
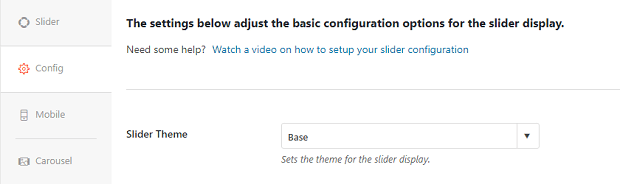
Still on your slider’s page, scroll down and click the Config tab on the left. The very first option should be Slider Theme. Just use the drop-down list to pick one of the five options.
But which to choose? Here’s some examples!
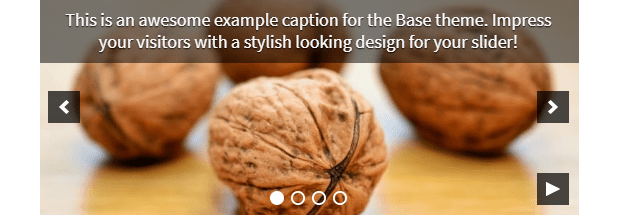
The Base Theme, while default, is a great choice if you want something simple yet stylish. The dark overlay on the navigation controls makes it suitable for images of any brightness.
The Classic Theme goes for minimalism, with small navigation controls and only a short hover navigation. While you can change navigation color with CSS, if you’re sticking with the default Classic theme, you should use darker images due to the small white arrows.
Karisma is great for websites with a sophisticated style. The captions are smaller and take up less space, while the navigation controls are moved to the corner. Great for sliders that want to put the focus on the images!
The Metro Theme’s most noticeable attribute is the slide-in animation that keeps navigation controls out of the way, along with the square-shaped bullets. The caption box uses a fainter black, so images on this theme should be less busy.
Finally, there’s the Karma Theme. This one is like an upgraded Base Theme! Subtle but beautiful hover animations and smaller controls make this one suitable for just about any website.
Step 4. Publish your slider
Finished up? Now you just need to publish your slider to see how the new theme will look. Copy the shortcode located under Soliloquy Slider Code on the right, and navigate to the post or page you want to add your new slider to.
Now just paste the shortcode in where you want the slider to go and click Preview or Update/Publish. Now you can see how your slider looks on your webpage. Not fond of the theme? Just go back and pick a new one, or change some other customization settings. Simple as that!
Elegant Slider Themes
No matter what kind of website you’re creating, Soliloquy has a theme for you. Customizing your slider to fit your website and your vision is very important, and that’s why our plugin comes with a variety of options so you can get the most out of your slider.
On that note, you might be interested in learning how to style the slider navigation or some of the useful customization options in Soliloquy.
If you liked this article, please follow us on Facebook and Twitter for more tips on using your slider!