
13 Eye-Catching Animated Sliders
Need inspiration from sliders with fancy animations? These sliders use animations to do their job well: attracting your attention to the content within the carousel.
- Animations are fun and add liveliness to a website
- They pull attention toward the slider
- Animations encourage people to play with, look at, and interact with the slider
Animations can definitely be overdone, but these sliders pull it off perfectly, drawing your attention without being annoying. These sliders nail it. Check it out!
Silicon Valley

Every single slide here features a cool transition and perfectly crafted background animation as well as hand-drawn art, making it beautiful and unique. Take a look at this colorful slider for yourself.
Adrien Laurent

This slider’s unconventional design is just the beginning. Drag the page or use the scroll wheel and watch all the cool sliding animations as the text replaces itself and the next frame pops in.
Del Cambio

This site is packed with all sorts of cool little animations. Click on a menu to go to the page and scroll down to find the slider on each one. Watch the short animation as you change slides — a little zoom animation and a cool transition can do a ton for your slider.
The History of Worlds

After an opening video, you’re plunged right into this awesome slider. There are all sorts of flashy effects and a 3D object that spins as you move through the slider. But despite all the effects, it remains easy to navigate and understand.
Vide Infra

Click the arrow in the top left corner to access a list of slides with a cool parallax effect! There are also videos mixed in, adding visual intrigue.
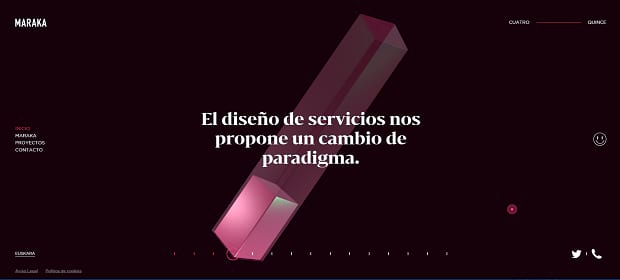
Maraka

Now this is cool! As you progress through new slides, the 3D bar in the background will spin and fill up. Progressing also triggers various animations on your cursor and on different parts of the screen. You’ll want to click through every single slide of this well-made homepage.
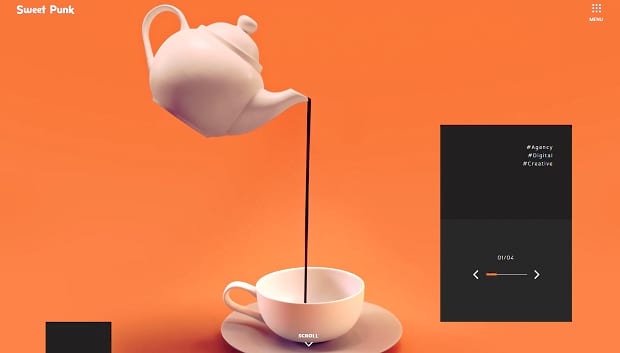
Sweet Punk

There’s a bunch of cool animations in this one. Between interesting abstract videos you can’t tear your eyes away from, are simple panning animations and bouncy hover effects.
Conti Ducco

Fullscreen transitions have never looked so cool! Click between the slides and you’ll get a neat animation where the small photograph fills out the screen and makes the text disappear, giving you a quick glimpse at the whole photo.
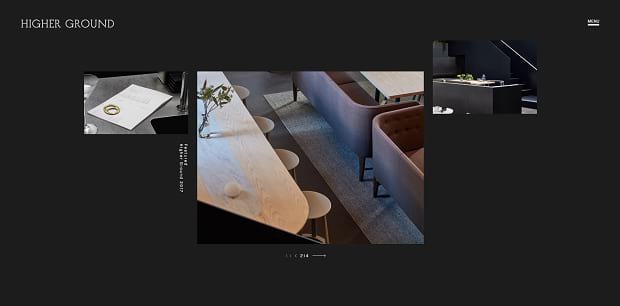
Higher Ground

This carousel really mixes it up with the positioning of its preview slides. If you hover over the arrows or the thumbnails, the images will shift. Click and you’ll get a smooth transition.
Meila

Every slide of this fullscreen carousel is just full of animation. Maybe it’s a cute sketch mixed with 3D or a smartphone conversation popping up to the top, but you’ll never know what to expect next.
Daoust Lestage

Check out these simple but elegant slider transitions. As the images slide over, number and text gently flip or fade into the frame. The animations are interesting enough to keep your interest without being overdone.
Maradiji

It’s a simple thing, but the little hover animations for the buttons and various links really add some style to these sliders. You don’t need to design a huge, flashy transition animation. Sometimes some small hover animations can really pull a slider together.
J. Walter Thompson

Nothing is livelier than a fullscreen video slider. This slider’s videos are filled with all sorts of cool scenes, sure to capture a visitor’s interest and keep them scrolling.
Strategically Using Animations
Animations are a tool you can use to direct visitors’ focus, and often where you want them to be looking is at your slider. It contains your deals, events, and important info. Putting interesting animations there is integral, whether you’re including a well-made gif or interesting transitions.
If you liked this, please visit us on Facebook and Twitter for more slider showcases and tutorials!









