
8 Sliders with a Great Call to Action
Need some examples of sliders with effective calls to action? A CTA is a phrase like “Buy Now” or “Shop Deals” with a link, usually in button form. When you’re pitching your product or asking your visitors to do something, you’re going to need a strong call to action that makes a few things clear.
- What you want the visitors to do.
- What will happen when they click the button.
- What they’ll get when they take action.
These slider CTAs exemplify these traits. Take a look so you’ll have an idea of what to do when making your slider!
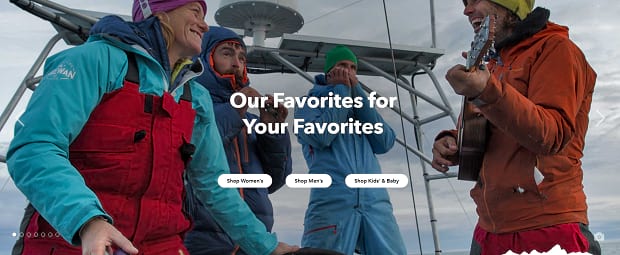
Patagonia

With your homepage dedicated to a slider, you’d better have a bold call to action. Patagonia pulls this off perfectly. Each slide contains a clear black or white button, in contrast with the background. The CTAs get right to the point, with labels like “Shop Women’s” or “Silent Down Jackets”. You know exactly what you’re getting.
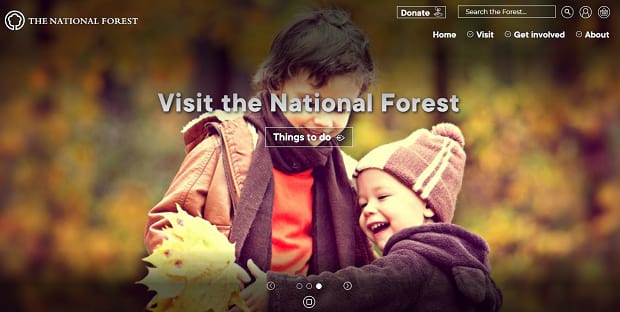
The National Forest

Big, bold, and direct. Beautiful photography is what first captures your attention, but the strong text followed by a huge CTA button is impossible to miss. The slight glow effect and tiny leaf animation just ties this all together as a beautifully stylish slider.
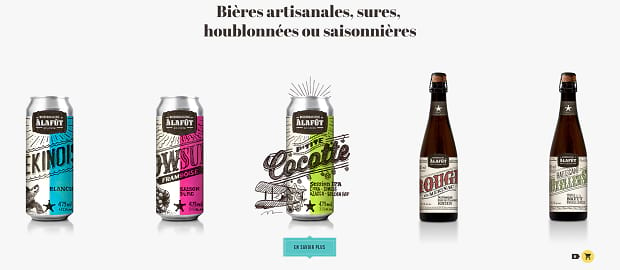
Microbrasserie À la Fût

The faster you scroll down, the faster this slider rotates. This attention-grabbing functionality encourages you to hover the products, at which point the CTA will pop up along with a fun animation. The button also lights up yellow when you hover it. This is an unconventional slider, but the ingenuity of its design makes it exceptional.
Timeless

No matter what slide you’re on, the CTA is always the same: “Book Retro”. Click it, and you’ll get a form to book a bus. Simplicity and consistency is the most effective way to create a great call to action.
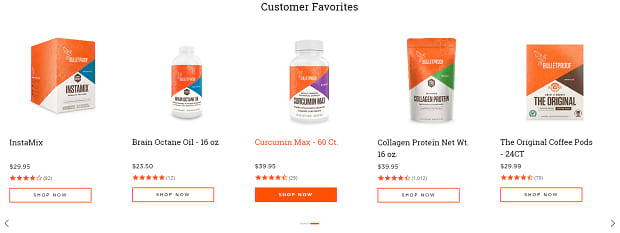
Bulletproof

It’s a good idea to have a strong color scheme, and Bulletproof’s slider CTA makes strong use of this technique to display products. With photos of the distinctive orange packaging combined with a button with a similarly vibrant outline, you can’t not click these buttons. Plus, interactive areas on the slider light up orange, which is a nice touch.
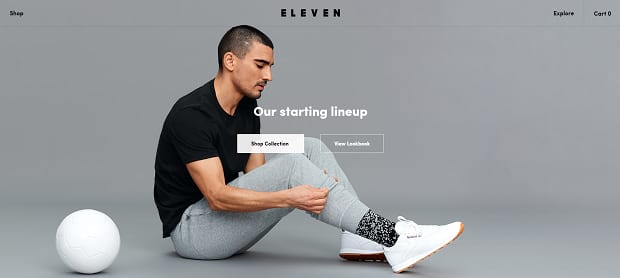
Eleven New York

Here’s an effective use of minimalism in an e-commerce slider. The grey background and strong focus object leaves no room for distractions. The CTA is the most obvious part of the slider. Even when given two choices, your decision is easy. Shop now, or view examples first?
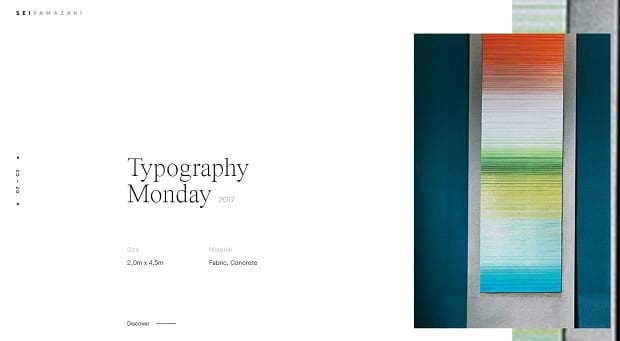
Sei Yamazuki

The focus of this vertical slider is definitely on the artwork, but if you want to learn more, a CTA isn’t far away. Hovering “Discover” produces a small animation, keying you in that this link is interactive. But just in case you miss it, click anywhere in the text area, and you’ll be taken to the artwork’s information just as if you clicked the CTA.
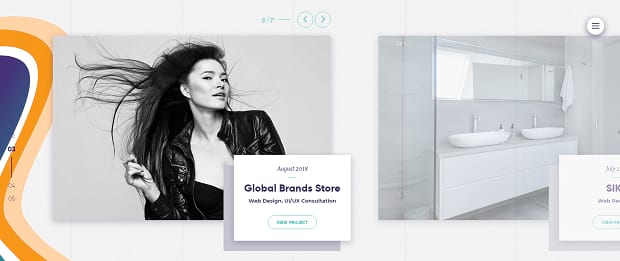
Future Nature Design

This slider uses color and animations to effectively lead your eyes to the call to action. The slider controls and buttons are all the same green color so that immediately clues you into the interactivity of the button. Hover it and you’ll get a nice color fill effect. Overall an effective slider and CTA.
What’s in a Call to Action?
A great call to action is clear on its goals and not over-complicated, obvious and draws the eye, and gives visitors a reason to click. It may offer incentives or use FOMO (fear of missing out) tactics to encourage people to check out the offer now. There are a lot of ways to create a good CTA, and with these great examples, you should now be able to craft your own.
If you’re ready to try it out, check out this article on creating a call to action button in a Soliloquy slider.
Thanks for reading! Remember to follow us on Facebook and Twitter for more.










